Vue实现点击按钮复制功能
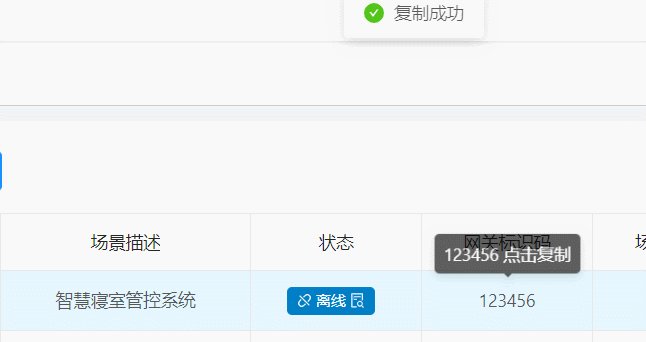
因为之前做过一个项目,有网关标识和场景标识,都是32个长度的随机字符串,后期需要用到这两个标识,以前用户可以手动复制过去用,但是随着数据的增多,这两个标识可能太长会被隐藏掉一部分,用户就复制不了了,所以加一个按钮,可以让用户需要复制的时候,点击按钮,前端自动实现复制操作。复制操作是基于input输入框的,所以得事先生成一个输入框来存放需要复制的文本数据。
copyText(){
var input = document.createElement("input"); // js创建一个input输入框
input.value = this.text; // 将需要复制的文本赋值到创建的input输入框中
document.body.appendChild(input); // 将输入框暂时创建到实例里面
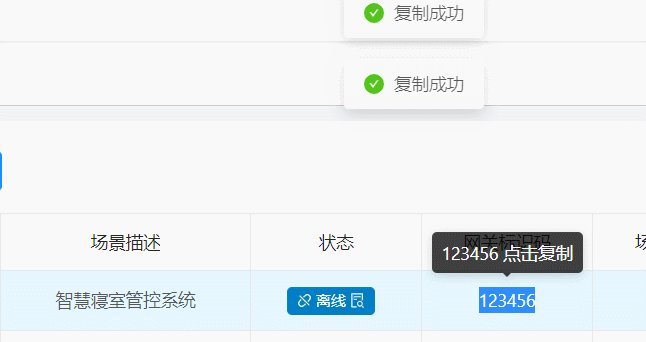
input.select(); // 选中输入框中的内容
document.execCommand("Copy"); // 执行复制操作
document.body.removeChild(input); // 最后删除实例中临时创建的input输入框,完成复制操作
},