Vue 炫酷 Echarts 图表
网址:https://www.makeapie.com/explore.html#sort=ranktimeframe=allauthor=all
这上边还是有很多设计炫酷的 echarts 图表的,可以做大屏的时候使用。简单的写几个案例,可以根据自己的需要选择使用。
水波球
首先使用这个水波球也有叫水纹球的,他需要安装一个插件
npm install echarts-liquidfill
然后就可以使用了。
效果

代码
<doc>
https://www.makeapie.com/explore.html#sort=rank~timeframe=all~author=all
https://www.npmjs.com/package/echarts-liquidfill
npm install echarts-liquidfill
</doc>
<template>
<div>
<div id="shuiwen" style=" 500px;height:400px;border:1px solid red;float: left;"></div>
</div>
</template>
<script>
import echarts from 'echarts'
import "echarts-liquidfill";
export default {
data() {
return {
charts: '',
}
},
mounted() {
this.init("shuiwen")
},
methods: {
init(id) {
this.charts = echarts.init(document.getElementById(id))
let value = 0.45;
let data = [value, value, value,];
let option = {
backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#431ab8'
}, {
offset: 1,
color: '#471bba'
}]),
title: {
text: (value * 100).toFixed(0) + '{a|%}',
textStyle: {
fontSize: 50,
fontFamily: 'Microsoft Yahei',
fontWeight: 'normal',
color: '#bcb8fb',
rich: {
a: {
fontSize: 28,
}
}
},
x: 'center',
y: '35%'
},
graphic: [{
type: 'group',
left: 'center',
top: '60%',
children: [{
type: 'text',
z: 100,
left: '10',
top: 'middle',
style: {
fill: '#aab2fa',
text: '使用占比',
font: '20px Microsoft YaHei'
}
}]
}],
series: [{
type: 'liquidFill',
radius: '80%',
center: ['50%', '50%'],
// shape: 'roundRect',
data: data,
backgroundStyle: {
color: {
type: 'linear',
x: 1,
y: 0,
x2: 0.5,
y2: 1,
colorStops: [{
offset: 1,
color: 'rgba(68, 145, 253, 0)'
}, {
offset: 0.5,
color: 'rgba(68, 145, 253, .25)'
}, {
offset: 0,
color: 'rgba(68, 145, 253, 1)'
}],
globalCoord: false
},
},
outline: {
borderDistance: 0,
itemStyle: {
borderWidth: 20,
borderColor: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(69, 73, 240, 0)'
}, {
offset: 0.5,
color: 'rgba(69, 73, 240, .25)'
}, {
offset: 1,
color: 'rgba(69, 73, 240, 1)'
}],
globalCoord: false
},
shadowBlur: 10,
shadowColor: '#000',
}
},
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 1,
color: 'rgba(58, 71, 212, 0)'
}, {
offset: 0.5,
color: 'rgba(31, 222, 225, .2)'
}, {
offset: 0,
color: 'rgba(31, 222, 225, 1)'
}],
globalCoord: false
},
},
label: {
normal: {
formatter: '',
}
}
},]
};
// 使用刚指定的配置项和数据显示图表。
this.charts.setOption(option);
}
},
}
</script>
<style scoped>
</style>
伪立体柱状图
效果

代码
<doc>
https://www.makeapie.com/editor.html?c=xoqSlmiSRZ
</doc>
<template>
<div>
<div id="weilitizhuzhuangtu" style=" 500px;height:400px;border:1px solid red;float: left;"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
charts: '',
}
},
mounted() {
this.init("weilitizhuzhuangtu")
},
methods: {
init(id) {
this.charts = echarts.init(document.getElementById(id))
// 绘制左侧面
const CubeLeft = echarts.graphic.extendShape({
shape: {
x: 0,
y: 0
},
buildPath: function (ctx, shape) {
// 会canvas的应该都能看得懂,shape是从custom传入的
const xAxisPoint = shape.xAxisPoint
const c0 = [shape.x, shape.y]
const c1 = [shape.x - 13, shape.y - 13]
const c2 = [xAxisPoint[0] - 13, xAxisPoint[1] - 13]
const c3 = [xAxisPoint[0], xAxisPoint[1]]
ctx.moveTo(c0[0], c0[1]).lineTo(c1[0], c1[1]).lineTo(c2[0], c2[1]).lineTo(c3[0], c3[1]).closePath()
}
})
// 绘制右侧面
const CubeRight = echarts.graphic.extendShape({
shape: {
x: 0,
y: 0
},
buildPath: function (ctx, shape) {
const xAxisPoint = shape.xAxisPoint
const c1 = [shape.x, shape.y]
const c2 = [xAxisPoint[0], xAxisPoint[1]]
const c3 = [xAxisPoint[0] + 18, xAxisPoint[1] - 9]
const c4 = [shape.x + 18, shape.y - 9]
ctx.moveTo(c1[0], c1[1]).lineTo(c2[0], c2[1]).lineTo(c3[0], c3[1]).lineTo(c4[0], c4[1]).closePath()
}
})
// 绘制顶面
const CubeTop = echarts.graphic.extendShape({
shape: {
x: 0,
y: 0
},
buildPath: function (ctx, shape) {
const c1 = [shape.x, shape.y]
const c2 = [shape.x + 18, shape.y - 9]
const c3 = [shape.x + 5, shape.y - 22]
const c4 = [shape.x - 13, shape.y - 13]
ctx.moveTo(c1[0], c1[1]).lineTo(c2[0], c2[1]).lineTo(c3[0], c3[1]).lineTo(c4[0], c4[1]).closePath()
}
})
// 注册三个面图形
echarts.graphic.registerShape('CubeLeft', CubeLeft)
echarts.graphic.registerShape('CubeRight', CubeRight)
echarts.graphic.registerShape('CubeTop', CubeTop)
const MAX = [300, 300, 300, 300, 300, 300, 300, 300, 300, 300, 300, 300, 300, 300]
const VALUE = [21.9, 26.8, 24.2, 54.9, 74.5, 78.3, 119.0, 126.9, 190.8, 123.2, 156.2, 169.3, 179.5, 155.5]
let option = {
backgroundColor: "#012366",
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (params, ticket, callback) {
const item = params[1]
return item.name + ' : ' + item.value;
}
},
grid: {
left: 40,
right: 40,
bottom: 100,
top: 100,
containLabel: true
},
xAxis: {
type: 'category',
data: ['立春', '雨水', '惊蛰', '春分', '清明', '谷雨', '立夏', '小满', '芒种', '夏至', '小暑', '大暑', '立秋', '处暑'],
axisLine: {
show: false,
lineStyle: {
color: 'white'
}
},
offset: 25,
axisTick: {
show: false,
length: 9,
alignWithLabel: true,
lineStyle: {
color: '#7DFFFD'
}
},
axisLabel: {
show: true,
fontSize: 16
},
},
yAxis: {
type: 'value',
axisLine: {
show: false,
lineStyle: {
color: 'white'
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false,
fontSize: 16
},
boundaryGap: ['20%', '20%']
},
series: [{
type: 'custom',
renderItem: function (params, api) {
const location = api.coord([api.value(0), api.value(1)])
return {
type: 'group',
children: [{
type: 'CubeLeft',
shape: {
api,
x: location[0],
y: location[1],
xAxisPoint: api.coord([api.value(0), 0])
},
style: {
fill: 'rgba(47,102,192,.27)'
}
}, {
type: 'CubeRight',
shape: {
api,
x: location[0],
y: location[1],
xAxisPoint: api.coord([api.value(0), 0])
},
style: {
fill: 'rgba(59,128,226,.27)'
}
}, {
type: 'CubeTop',
shape: {
api,
x: location[0],
y: location[1],
xAxisPoint: api.coord([api.value(0), 0])
},
style: {
fill: 'rgba(72,156,221,.27)'
}
}]
}
},
data: MAX
}, {
type: 'custom',
renderItem: (params, api) => {
const location = api.coord([api.value(0), api.value(1)])
var color = api.value(1) > 2000 ? 'red' : new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(67,102,243,1)'
},
{
offset: 1,
color: 'rgba(29,67,243,1)'
}
])
return {
type: 'group',
children: [{
type: 'CubeLeft',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1],
xAxisPoint: api.coord([api.value(0), 0])
},
style: {
fill: color
}
}, {
type: 'CubeRight',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1],
xAxisPoint: api.coord([api.value(0), 0])
},
style: {
fill: color
}
}, {
type: 'CubeTop',
shape: {
api,
xValue: api.value(0),
yValue: api.value(1),
x: location[0],
y: location[1],
xAxisPoint: api.coord([api.value(0), 0])
},
style: {
fill: color
}
}]
}
},
data: VALUE
}, {
type: 'bar',
label: {
normal: {
show: true,
position: 'top',
fontSize: 16,
color: '#fff',
offset: [2, -25]
}
},
itemStyle: {
color: 'transparent'
},
tooltip: {
},
data: MAX
}]
}
// 使用刚指定的配置项和数据显示图表。
this.charts.setOption(option);
}
},
}
</script>
<style scoped>
</style>
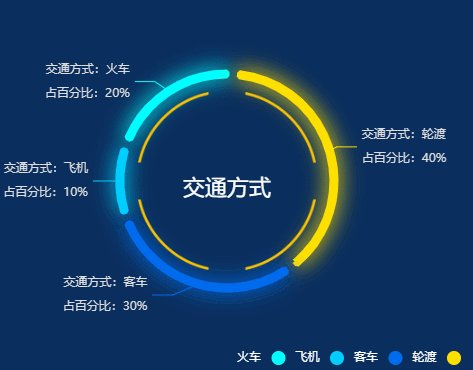
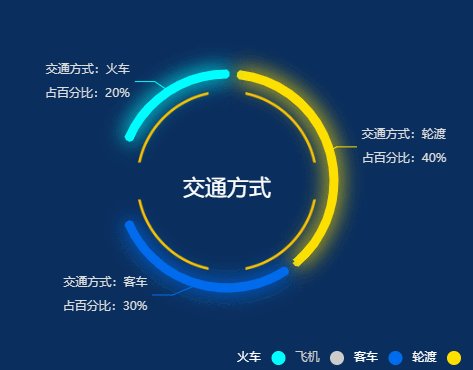
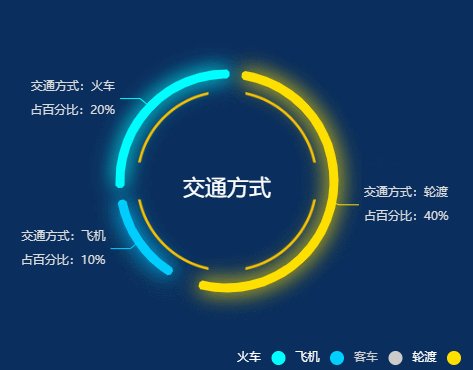
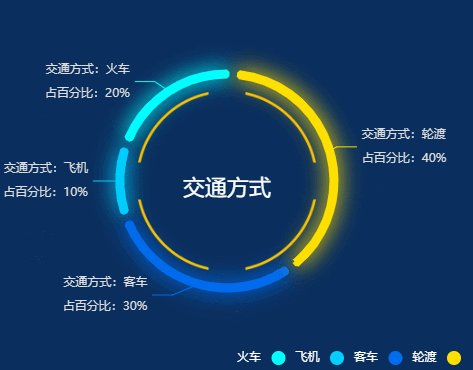
炫彩饼状图
效果

代码
<doc>
https://www.makeapie.com/editor.html?c=xoqSlmiSRZ
</doc>
<template>
<div>
<div id="bingzhuangtu" style=" 500px;height:400px;border:1px solid red;float: left;"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
charts: '',
}
},
mounted() {
this.init("bingzhuangtu")
},
methods: {
init(id) {
this.charts = echarts.init(document.getElementById(id))
var img = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMYAAADGCAYAAACJm/9dAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAE/9JREFUeJztnXmQVeWZxn/dIA2UgsriGmNNrEQNTqSio0IEFXeFkqi4kpngEhXjqMm4MIldkrE1bnGIMmPcUkOiIi6gJIragLKI0Songo5ZJlHGFTADaoRuhZ4/nnPmnO4+l+7bfc85d3l+VV18373n3Ptyvve53/5+da1L6jDdYjgwBhgNHALMBn6Sq0VdcxlwGvACsAx4HliTq0VlRlNzY+LrfTO2o5LoDxwOHAmMA/4WiP+KzM3DqCJpAA4K/i4F2oBXgWbgWWAxsDEv48oZC6M9Q4EJwInAMcDAfM0pOXXA14K/y4FPgQXAfOBxYF1+ppUXFgYMBiYCp6PaoU+B694HFqEmyVJgVSbW9Y6bgCeBb6Am4GHALrH3B6L/+0RgM6pFHgQeAzZkaWi5UVejfYx64AjgXOAk1OToSCtqajyFHGZlVsalzH7oB+BYJJR+Cde0oKbi3cBCYEtWxmVNoT5GrQljGHAecD7wxYT3P0bNirlIEB9lZ1ouDEICOQk1H7dLuOYt4C7gZ8Da7EzLhloXxv7AJcCZdK4dWpAIHkDt7FrtjA5A/aszkFiSntP9wAzgP7M1LT0KCaM+YzuyZixy+leAb9O+sN9AHdDd0S/mbGpXFKD/+2z0LHZHz+aN2PsN6Bm+gjrsY7M2MEuqVRhHoU7yYjS6FPI5MAc4FNgHzUN4JKYz69Cz2Qc9qzno2YUcjZ7t8iBddVSbMEYDzwFPA6Nir28Afgx8CZiERpVM91iKntnfoGcYH606BNUez6GRr6qhWoSxF/AoKsQxsdfXAj9AHe2rgNXZm1Y1/A96hl8E/pn2HfExwBJUBntlb1rpqXRhbA/cDLyGxuJDPgSuBPYErqPGx+RLzAagCT3bK9GzDpmIyuJmVDYVS6UKow74e+APwPeIxuI/AX6Emkw3opldkw6fome8F3rmnwSv90Nl8gdURhU57FmJwtgHdfx+jpZwgCag7gW+DFyDa4gsWY+e+ZdRGYSTgUNRGS1GZVZRVJIwtgF+iMbQ4/2IF4ADgHOA93Kwy4j3UBkcgMokZAwqsx+iMqwIKkUYI4AXgelEzab1wAVoNOSVnOwynXkFlckFqIxAZTYdleGInOwqinIXRh1wMfASMDL2+hxgb+BOqngdTwWzBZXN3qisQkaisryYMu97lLMwhgHzgJ+ivRGgIcJJwd8HOdllus8HROUVDu/2R2U6D5VxWVKuwjgEVcnjY689jqrhOYl3mHJmDiq7x2OvjUdlfEguFnVBOQrju2gmdbcgvwmYitbweFtm5bIGleFUVKagMn4OlXlZUU7C6A/MQqs3w9GLN4ADgZloW6apbNpQWR5ItEBxG1Tms4iazLlTLsLYCW2IOTv22iNor3Il7JQzxbEKle0jsdfORj6wUy4WdaAchDEC+A1RW3MzcAVwKtW/UaiW+QiV8RWozEE+8Bu0yzBX8hbGwaiNuUeQ/xi1Q2/CTadaoA2V9Umo7EG+8Dw57/fIUxhHAs8AOwb5t9Cy8fm5WWTyYj4q+7eC/PZoOfspeRmUlzBOBn4FbBvkX0XVaLUEHDDFsxL5wG+DfAOKWHJOHsbkIYwpaAtluLRjEdol5nVO5j20tmpRkO+DAjFclLUhWQvjUhSSJYzdNA84DneyTcRHyCfmBfk64HYUbjQzshTGVOBWojUys9GoREuGNpjKoAX5xuwgXwfcQoY1R1bCmILWx4SimAWcBXyW0febyuMz5COzgnxYc0zJ4suzEMZEFKwrFMVDKAzL5oJ3GCM2I195KMjXIV86Ke0vTlsYR6CRhbBPMReYjEVhus9mNCseRpfvg5pYR6T5pWkKYz8UNSIcfVqIzmpoTfE7TXXyGfKdhUG+H/Kt1GbI0xLGMODXKJI4aIz6m1gUpue0Ih8Kw4MORj6Wyp6ONITRADyBwjyC4hEdjwMUmN6zAUU+fDPI7458LSlafa9IQxh3oZWToP/ICcDbKXyPqU3WouDT4Q/tQcjnSkqphXEJ6lyDOk2T8TIPU3pW0n4QZzLyvZJRSmGMQislQ65C1ZwxafAEioQYchPt4xX3ilIJYygaaw5HoB5BM5XGpMmtwMNBuh/ywaGFL+8+pRBGHYpAF+7R/h2anfR+CpM2bWj1bbhNdjfki70OzVMKYVxEFM1jE955Z7Il3AkYHvoznhKsqeqtML6KIluHfB93tk32rEK+F3Iz8s0e0xth9EXVVhjZ4QkUAcKYPPg3orhV/YH76MVx3b0RxhXA3wXpdehoYPcrTF60oRN5w6PjDkQ+2iN6Kox9UOj3kAtxMDSTP2uQL4ZcA+zbkw/qiTDqULUVTsM/RDRkZkzePEy0TL0B+WrRo1Q9Eca3iEKbrKfEM47GlIBLgP8N0mPQyU5FUawwdqDz7Lajjpty4wPg6lj+RqIwTd2iWGE0Ei3zXUEKi7eMKRF3IR8F+ew1W7m2E8UI4ytEEydbUIRqH9piypWOPnoR8uFuUYwwbiKKQj4LeLmIe43Jg5eJgilsQ/tuwFbprjBGEy37+IT27TdjypmriY5aHo/OB+yS7grjulj6JzhqoKkc3gNui+X/pTs3dUcYRxMNz/4FLyc3lcfNyHdBvnxMVzd0RxiNsfQNeO+2qTw2IN8N6XKEqithjCXaFbUWuKNndhmTOzOJ1lGNoovzN7oSxrRY+jbg057bZUyu/BX1j0OmFboQti6Mkah/AVr64SXlptKZiXwZ5NsjC124NWFcGkvfHftAYyqV9bRfrXFpoQvrWpckLjwcigKl9Qc+B74ErC6hgcbkxR7Af6NNTK3Abk3Njes6XlSoxvgO0c68R7EoTPWwGvk0KLLIBUkXJQmjHu3GC5lRWruMyZ24T58zbdy1nXSQJIxxwJ5B+nVgWentMiZXliHfBvn6kR0vSBJG/JTMu0tvkzFlQdy3O53S1LHzPRht8mhA56DtTjQpYkw1MQR4h8jXd25qbvz/kdeONcZEor3cT2FRmOrlQ3S+Bsjn2x1f1lEYZ8TSD6RolDHlwP2x9JnxN+JNqWHAu2h892NgZ7wExFQ3A4H3ge3QkQK7NjU3roH2NcaJRJHb5mNRmOrnU+TroEMvw8147YQxIZaeizG1QdzXTwwTYVNqAOpoD0Q99GGoOWVMtTMIRTBsQBHThzQ1N24Ma4zDkCgAFmNRmBqhqbnxI+C5IDsAOByiplR85m9BhnYZUw48FUsfCcnCeCYzc4wpD+I+Pw7UxxiOhqzq0HDtbgk3GlOVNDUrpMG0cde+A+yKjhPYuR7F2QknM57PxTpj8ifsZ9QBh9ajYGohS7O3x5iyIL6KfFQ9cHDsBQvD1Cpx3z+4LzAHnV3Whg75M6YWWQVciZpSrYX2fBtTE4Sd746U4pxvY6oOC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxLoC1wKNABtwC3A5lwtMiYHpo27tg/wPaAOaO0LnAqMCt5fAPw2J9uMyZMRwI+D9PJ6YEXszW9kb48xZUHc91fUA8sKvGlMLTE6ll5eDyxF/QuAMdnbY0xZMDb4tw1YUg+sAVYGL+6K2lrG1AzTxl07Avk+wMqm5sY14XBtc+y6o7I1y5jcift8M0TzGM/E3jgmM3OMKQ+OjaWfBahrXVIHMABYBwwEWoBhwMdZW2dMDgxC3YkGYCMwpKm5cWNYY2wEng7SDcBx2dtnTC4ci3weYEFTc+NGaL8k5IlY+qSsrDImZ+K+/qsw0VEYnwfpE1GzyphqZgDyddBSqMfDN+LCWAssCtLbAeMzMc2Y/DgB+TrAwqbmxjXhGx1X194fS5+WtlXG5MyZsfQD8Tc6CmMuGpUCOB4YkqJRxuTJEOTjIJ9/LP5mR2GsR+IA9dS/lappxuTHZKLRqLlNzY3r428mbVS6N5Y+Ny2rjMmZuG/f2/HNJGE8C7wZpPel/apDY6qB0cBXg/SbBLPdcZKEsQW4J5a/pORmGZMvcZ++p6m5cUvHCwrt+f53ok74N4E9SmyYMXmxB/JpgFbk650oJIx1wOwg3Rf4bklNMyY/LkY+DfBgU3PjuqSLthYl5LZY+lxg+xIZZkxeDAbOi+VvK3Th1oTxCtHCwu2BC3tvlzG5chHRD/wzyMcT6SquVFMsfRleP2Uql4HIh0Ou39rFXQnjOWB5kB4GTO25XcbkylTkwyCfXrSVa7sViXB6LH0VaqcZU0kMRr4b8qOubuiOMBagmgNgR+Dy4u0yJle+j3wX5MtPdXVDd2PX/iCWvhzYpTi7jMmNXVAY2pAfFLowTneFsZRoh9+2dNFxMaaMuB75LMiHl3bnpmKinf8T8FmQngwcUMS9xuTBAchXQb57RXdvLEYYvwNmxu77aZH3G5MlHX10JvBGMTcXw3S0BRbgYNrPIhpTTpyHfBS0xGn6Vq7tRLHC+AtqUoVcD+xU5GcYkzbDad8PvgL5brfpSVPoP4iGb3cA/rUHn2FMmsxAvgnwPPDzYj+gJ8JoQ+umwmXppwGn9OBzjEmDU4gCebQgX20rfHkyPe08/xft22wzUfVlTJ4MB+6I5acDr/fkg3ozqnQj8FKQHgbchc4vMyYP6pAPhj/QLyMf7RG9EcbnwLeBTUF+Al6abvLjQuSDoCbUPxBF1iya3s5DvEb7SZNbgP16+ZnGFMsI4OZY/irkmz2mFBN0twPzg3R/YA4KrW5MFgxCPjcgyD9JCUZKSyGMNmAK8E6Q/wqK0+P+hkmbOhTRZu8g/w5qQhU9CtWRUi3pWIuGyFqD/MnoMHFj0uRyoqmCVuSDawpf3n1KudZpGe1nxW/AEdNNeownOrAe5HvLClxbNKVeBDgD+EWQ7gPMwp1xU3r2Q77VJ8j/AvleyUhjdex5wItBejA6pWb3FL7H1CbD0AEv4RbrF0lhMWsawtiExpPfDvJfAH6N94qb3jMYhXTaM8i/jXxtU6Ebekpa+ynWoLMHNgT5/YBHgX4pfZ+pfvohH9o/yG9APlaSznZH0txotBLFCA1Hqo5AYT8tDlMs2yDfOSLItyLfWpnWF6a9A28hcBY6+A90Qma802RMV/RBnevwdNXN6IiwhWl+aRZbUx8GvkM06TIJuA+Lw3RNH+Qrk4J8G3A+8EjaX5zVnu170JkEoTgmA79EVaQxSWyDaoowmEEb8qFOpx+lQZbBDG5HM5WhOE4DHsJ9DtOZfsg3Tg/ybSho2u1ZGZB1lI/bUFUY73M8hRcdmohBaCFg2KdoQ+ez3JqlEXmEv7mb9uuqDkd7yB3d0OyMfCEcfdqMfkjvKHhHSuQVF+oR4ETgr0F+fxSB2stHapcRwAtE8xQtwBnohzRz8gyY9gxwJFFYkz3RIrAT8jLI5MYJ6IdxzyC/HjgO7bPIhbwjCa4ADgNWB/ntgHlopaT3c1Q/dahTPQ+VPcgXxtLF+RVpk7cwQLOXB6FqFDR2fSPeCVjthDvvbiKa01qBfOHVvIwKKQdhALyPOly/jL12Mlo5OSIXi0yajEBle3LstfvRQMz7uVjUgXIRBmiF5NnAPxJFVd8bhei5CDetqoE6VJYvEW1H/QyV+VmksEq2p5STMEJmoF+OcA95fzRcNxcHdatkhqMyvAOVKaiMD6PEm4xKQTkKAzQ6NRJtcgqZgPojp+ZikekNp6CymxB7bT4q4+WJd+RMuQoDFGBhPKpmwyp2OFoqMBtHWa8EhgMPok52WNtvQjPZE4iOlCg7ylkYoOUAM4ADaX9Y+SQUP/d8yv//UIvUo7J5gyjAMqgMD0Rrnnod4iZNKsWpVqFhvEaipSQ7AHcCS1CVbMqDkahM7iQKxd+Kyu4gVJZlT6UIAzR6MZ3owYeMQgF878HrrfJkF1QGL6MyCQl/uKYTjTaWPZUkjJDX0czoFHSEFOj/MQX4PXAtDryQJYPRM/89KoPQp9YF+bH0MBR/nlSiMEDt0/vQWPhMoqjW2wLXAH9Ey0oG5mJdbTAQPeM/omceHhn8OSqTfVAZlXVfohCVKoyQD4GpwNdQiJ6QoWhZyZ+BaXhpSSkZhJ7pn9EzHhp770lUFlOJavOKpNKFEfI6WqF5KO37H8OB69DCtBtQjCvTM76ADnxcjZ5pfLJ1CXr2x1OBzaYkqkUYIUuBMcAxRIsSQe3gK4E/oTmQ0dmbVrGMRs/sT+jciXj/bQVwLHrmS7M3LT2qTRghT6ORkcODdEhfNAeyFB0schmwY+bWlT9D0LN5DT2rSejZhTyNnu0hwILMrcuAahVGyGJUe3wdHWnbEntvX7SP+F3gMbTUZAC1ywAkgMfQGqZb0TMKaUHP8OvomS7O1rxsqWtdUlOLVoejGdnzgD0S3v8IreGZi4I0fJydabmwHWoKTUR9tKRBitXo0MefkVI4zDxpam5MfL3WhBFSj/Z/nI/W7DQkXNOCdpE9jbbhVsSMbTcYARwFHI2aQ4X+748jQTQDWzKzLmMKCaNv4qvVzxbg2eBve/SLeTowjmg3WQP6NT02yL+Lmg/Lgr9VRGGAypU+SAijg7/DgF0LXLsZiWA2Cp68PgP7ypZarTEKMQzVIOPRr+rWJgivRkPA5cxVaIi1EJ+i2vAJVEOU7WrXtHCN0T3WovU+96DO6OEoksk4FNqn0n9F2tC+iGZUWy4CNuZqUZliYRRmI5pND2fUd0JDwKPRMGVLgfvKiRa0EegF1PxbDnyQq0UVwv8BNYmwIpIWBvwAAAAASUVORK5CYII=';
var trafficWay = [{
name: '火车',
value: 20
}, {
name: '飞机',
value: 10
}, {
name: '客车',
value: 30
}, {
name: '轮渡',
value: 40
}];
var data = [];
var color = ['#00ffff', '#00cfff', '#006ced', '#ffe000', '#ffa800', '#ff5b00', '#ff3000']
for (var i = 0; i < trafficWay.length; i++) {
data.push({
value: trafficWay[i].value,
name: trafficWay[i].name,
itemStyle: {
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor: color[i],
shadowColor: color[i]
}
}
}, {
value: 2,
name: '',
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: 'rgba(0, 0, 0, 0)',
borderColor: 'rgba(0, 0, 0, 0)',
borderWidth: 0
}
}
});
}
var seriesOption = [{
name: '',
type: 'pie',
clockWise: false,
radius: [105, 109],
hoverAnimation: false,
itemStyle: {
normal: {
label: {
show: true,
position: 'outside',
color: '#ddd',
formatter: function (params) {
var percent = 0;
var total = 0;
for (var i = 0; i < trafficWay.length; i++) {
total += trafficWay[i].value;
}
percent = ((params.value / total) * 100).toFixed(0);
if (params.name !== '') {
return '交通方式:' + params.name + '
' + '
' + '占百分比:' + percent + '%';
} else {
return '';
}
},
},
labelLine: {
length: 10,
length2: 20,
show: true,
color: '#00ffff'
}
}
},
data: data
}];
let option = {
backgroundColor: '#0A2E5D',
color: color,
title: {
text: '交通方式',
top: '48%',
textAlign: "center",
left: "49%",
textStyle: {
color: '#fff',
fontSize: 22,
fontWeight: '400'
}
},
graphic: {
elements: [{
type: "image",
z: 3,
style: {
image: img,
178,
height: 178
},
left: 'center',
top: 'center',
position: [100, 100]
}]
},
tooltip: {
show: false
},
legend: {
icon: "circle",
orient: 'horizontal',
// x: 'left',
data: ['火车', '飞机', '客车', '轮渡'],
right: 10,
bottom: 10,
align: 'right',
textStyle: {
color: "#fff"
},
itemGap: 10
},
toolbox: {
show: false
},
series: seriesOption
}
// 使用刚指定的配置项和数据显示图表。
this.charts.setOption(option);
}
},
}
</script>
<style scoped>
</style>
动效仪表盘
效果

代码
<doc>
https://www.makeapie.com/editor.html?c=xoqSlmiSRZ
</doc>
<template>
<div>
<div id="yibiaopan" style=" 500px;height:400px;border:1px solid red;float: left;"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
charts: '',
angle: 0,
value: 55.33,
option: {}
}
},
mounted() {
this.init("yibiaopan")
},
methods: {
init(id) {
this.charts = echarts.init(document.getElementById(id))
this.angle = 0;//角度,用来做简单的动画效果的
this.value = 55.33;
this.option = {
backgroundColor: "#061740",
title: {
text: '{a|' + this.value + '}{c|%}',
x: 'center',
y: 'center',
textStyle: {
rich: {
a: {
fontSize: 48,
color: '#29EEF3'
},
c: {
fontSize: 20,
color: '#ffffff',
// padding: [5,0]
}
}
}
},
legend: {
type: "plain",
orient: "vertical",
right: 0,
top: "10%",
align: "auto",
data: [{
name: '涨价后没吃过',
icon: "circle"
}, {
name: '天天吃',
icon: "circle"
}, {
name: '三五天吃一次',
icon: "circle"
}, {
name: '半个月吃一次',
icon: "circle"
}],
textStyle: {
color: "white",
fontSize: 16,
padding: [10, 1, 10, 0]
},
selectedMode: false
},
series: [{
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: (params, api) => {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.6,
startAngle: (0 + this.angle) * Math.PI / 180,
endAngle: (90 + this.angle) * Math.PI / 180
},
style: {
stroke: "#0CD3DB",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
}, {
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: (params, api) => {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.6,
startAngle: (180 + this.angle) * Math.PI / 180,
endAngle: (270 + this.angle) * Math.PI / 180
},
style: {
stroke: "#0CD3DB",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
}, {
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: (params, api) => {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65,
startAngle: (270 + -this.angle) * Math.PI / 180,
endAngle: (40 + -this.angle) * Math.PI / 180
},
style: {
stroke: "#0CD3DB",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
}, {
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: (params, api) => {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65,
startAngle: (90 + -this.angle) * Math.PI / 180,
endAngle: (220 + -this.angle) * Math.PI / 180
},
style: {
stroke: "#0CD3DB",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
}, {
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: (params, api) => {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65;
let point = this.getCirlPoint(x0, y0, r, (90 + -this.angle))
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 4
},
style: {
stroke: "#0CD3DB",//粉
fill: "#0CD3DB"
},
silent: true
};
},
data: [0]
}, {
name: "ring5", //绿点
type: 'custom',
coordinateSystem: "none",
renderItem: (params, api) => {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65;
let point = this.getCirlPoint(x0, y0, r, (270 + -this.angle))
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 4
},
style: {
stroke: "#0CD3DB", //绿
fill: "#0CD3DB"
},
silent: true
};
},
data: [0]
}, {
name: '吃猪肉频率',
type: 'pie',
radius: ['58%', '45%'],
silent: true,
clockwise: true,
startAngle: 90,
z: 0,
zlevel: 0,
label: {
normal: {
position: "center",
}
},
data: [{
value: this.value,
name: "",
itemStyle: {
normal: {
color: { // 完成的圆环的颜色
colorStops: [{
offset: 0,
color: '#4FADFD' // 0% 处的颜色
}, {
offset: 1,
color: '#28E8FA' // 100% 处的颜色
}]
},
}
}
},
{
value: 100 - this.value,
name: "",
label: {
normal: {
show: false
}
},
itemStyle: {
normal: {
color: "#173164"
}
}
}
]
},
{
name: "",
type: "gauge",
radius: "58%",
center: ['50%', '50%'],
startAngle: 0,
endAngle: 359.9,
splitNumber: 8,
hoverAnimation: true,
axisTick: {
show: false
},
splitLine: {
length: 60,
lineStyle: {
5,
color: "#061740"
}
},
axisLabel: {
show: false
},
pointer: {
show: false
},
axisLine: {
lineStyle: {
opacity: 0
}
},
detail: {
show: false
},
data: [{
value: 0,
name: ""
}]
},
]
};
// 使用刚指定的配置项和数据显示图表。
// this.charts.setOption(option);
setInterval(() => {
//用setInterval做动画感觉有问题
this.draw()
}, 100);
},
//获取圆上面某点的坐标(x0,y0表示坐标,r半径,angle角度)
getCirlPoint(x0, y0, r, angle) {
let x1 = x0 + r * Math.cos(angle * Math.PI / 180)
let y1 = y0 + r * Math.sin(angle * Math.PI / 180)
return {
x: x1,
y: y1
}
},
draw() {
this.angle = this.angle + 3
this.charts.setOption(this.option, true)
},
},
}
</script>
<style scoped>
</style>
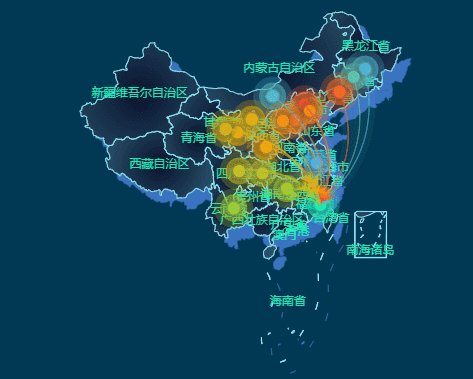
地图
效果

代码
<doc>
https://www.makeapie.com/editor.html?c=xr5cqmiBBf
</doc>
<template>
<div>
<div id="ditu" style=" 500px;height:400px;border:1px solid red;float: left;"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
charts: '',
}
},
mounted() {
this.init("ditu")
},
methods: {
init(id) {
var mapCode = require("../../assets/china.json");
echarts.registerMap('china', mapCode);
this.charts = echarts.init(document.getElementById(id))
var points = [
{ value: [118.8062, 31.9208], itemStyle: { color: '#4ab2e5' } }
, { value: [127.9688, 45.368], itemStyle: { color: '#4fb6d2' } }
, { value: [110.3467, 41.4899], itemStyle: { color: '#52b9c7' } }
, { value: [125.8154, 44.2584], itemStyle: { color: '#5abead' } }
, { value: [116.4551, 40.2539], itemStyle: { color: '#f34e2b' } }
, { value: [123.1238, 42.1216], itemStyle: { color: '#f56321' } }
, { value: [114.4995, 38.1006], itemStyle: { color: '#f56f1c' } }
, { value: [117.4219, 39.4189], itemStyle: { color: '#f58414' } }
, { value: [112.3352, 37.9413], itemStyle: { color: '#f58f0e' } }
, { value: [109.1162, 34.2004], itemStyle: { color: '#f5a305' } }
, { value: [103.5901, 36.3043], itemStyle: { color: '#e7ab0b' } }
, { value: [106.3586, 38.1775], itemStyle: { color: '#dfae10' } }
, { value: [101.4038, 36.8207], itemStyle: { color: '#d5b314' } }
, { value: [103.9526, 30.7617], itemStyle: { color: '#c1bb1f' } }
, { value: [108.384366, 30.439702], itemStyle: { color: '#b9be23' } }
, { value: [113.0823, 28.2568], itemStyle: { color: '#a6c62c' } }
, { value: [102.9199, 25.46639], itemStyle: { color: '#96cc34' } }
, { value: [119.4543, 25.9222] }
]
// var uploadedDataURL = "/asset/get/s/data-1482909892121-BJ3auk-Se.json";
let index = -1;
let option = {
backgroundColor: '#013954',
geo: {
map: 'china',
aspectScale: 0.75, //长宽比
zoom: 1.1,
roam: false,
itemStyle: {
normal: {
areaColor: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [{
offset: 0,
color: '#09132c' // 0% 处的颜色
}, {
offset: 1,
color: '#274d68' // 100% 处的颜色
}],
globalCoord: true // 缺省为 false
},
shadowColor: 'rgb(58,115,192)',
shadowOffsetX: 10,
shadowOffsetY: 11
},
emphasis: {
areaColor: '#2AB8FF',
borderWidth: 0,
color: 'green',
label: {
show: false
}
}
},
regions: [{
name: '南海诸岛',
itemStyle: {
areaColor: 'rgba(0, 10, 52, 1)',
borderColor: 'rgba(0, 10, 52, 1)',
normal: {
opacity: 0,
label: {
show: false,
color: "#009cc9",
}
}
},
}],
},
series: [{
type: 'map',
roam: false,
label: {
normal: {
show: true,
textStyle: {
color: '#1DE9B6'
}
},
emphasis: {
textStyle: {
color: 'rgb(183,185,14)'
}
}
},
itemStyle: {
normal: {
borderColor: 'rgb(147, 235, 248)',
borderWidth: 1,
areaColor: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [{
offset: 0,
color: '#09132c' // 0% 处的颜色
}, {
offset: 1,
color: '#274d68' // 100% 处的颜色
}],
globalCoord: true // 缺省为 false
},
},
emphasis: {
areaColor: 'rgb(46,229,206)',
// shadowColor: 'rgb(12,25,50)',
borderWidth: 0.1
}
},
zoom: 1.1,
// roam: false,
map: 'china' //使用
// data: this.difficultData //热力图数据 不同区域 不同的底色
}, {
type: 'effectScatter',
coordinateSystem: 'geo',
showEffectOn: 'render',
zlevel: 1,
rippleEffect: {
period: 15,
scale: 4,
brushType: 'fill'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
offset: [15, 0],
color: '#1DE9B6',
show: true
},
},
itemStyle: {
normal: {
color: '#1DE9B6',
shadowBlur: 10,
shadowColor: '#333'
}
},
symbolSize: 12,
data: points
}, //地图线的动画效果
{
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.4, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', //箭头图标
symbolSize: 7, //图标大小
},
lineStyle: {
normal: {
color: '#1DE9B6',
1, //线条宽度
opacity: 0.1, //尾迹线条透明度
curveness: .3 //尾迹线条曲直度
}
},
data: [
{ coords: [[118.8062, 31.9208], [119.4543, 25.9222]], lineStyle: { color: '#4ab2e5' } }
, { coords: [[127.9688, 45.368], [119.4543, 25.9222]], lineStyle: { color: '#4fb6d2' } }
, { coords: [[110.3467, 41.4899], [119.4543, 25.9222]], lineStyle: { color: '#52b9c7' } }
, { coords: [[125.8154, 44.2584], [119.4543, 25.9222]], lineStyle: { color: '#5abead' } }
, { coords: [[116.4551, 40.2539], [119.4543, 25.9222]], lineStyle: { color: '#f34e2b' } }
, { coords: [[123.1238, 42.1216], [119.4543, 25.9222]], lineStyle: { color: '#f56321' } }
, { coords: [[114.4995, 38.1006], [119.4543, 25.9222]], lineStyle: { color: '#f56f1c' } }
, { coords: [[117.4219, 39.4189], [119.4543, 25.9222]], lineStyle: { color: '#f58414' } }
, { coords: [[112.3352, 37.9413], [119.4543, 25.9222]], lineStyle: { color: '#f58f0e' } }
, { coords: [[109.1162, 34.2004], [119.4543, 25.9222]], lineStyle: { color: '#f5a305' } }
, { coords: [[103.5901, 36.3043], [119.4543, 25.9222]], lineStyle: { color: '#e7ab0b' } }
, { coords: [[106.3586, 38.1775], [119.4543, 25.9222]], lineStyle: { color: '#dfae10' } }
, { coords: [[101.4038, 36.8207], [119.4543, 25.9222]], lineStyle: { color: '#d5b314' } }
, { coords: [[103.9526, 30.7617], [119.4543, 25.9222]], lineStyle: { color: '#c1bb1f' } }
, { coords: [[108.384366, 30.439702], [119.4543, 25.9222]], lineStyle: { color: '#b9be23' } }
, { coords: [[113.0823, 28.2568], [119.4543, 25.9222]], lineStyle: { color: '#a6c62c' } }
, { coords: [[102.9199, 25.46639], [119.4543, 25.9222]], lineStyle: { color: '#96cc34' } }
]
}
]
};
this.charts.setOption(option, true);
},
}
}
</script>
<style scoped>
</style>
上面是几个简单的demo,如果需要的话可以去上面分享的网站自己选择使用。
项目地址:https://gitee.com/wjw1014/vue-interface-layout/tree/master/src/components/echarts