ES6 模块化导入导出
ES6 基本语法
- 默认导出 与 默认导入
- 按需导出 与 按需导入
- 直接导出 并 执行模块中的代码
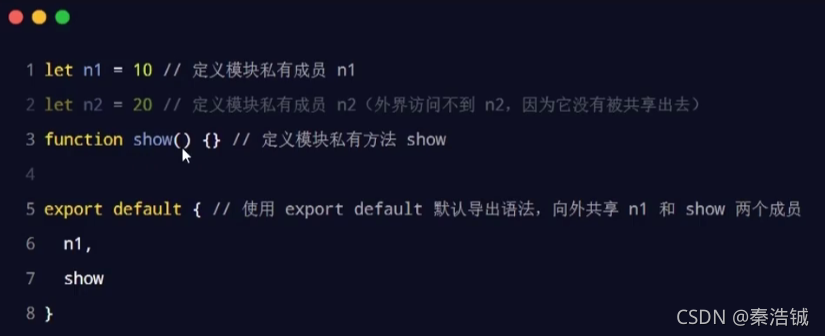
默认导出
默认导出的语法:
export default 默认导出的成员

默认导出的注意事项:
每个模块中,只允许使用唯一的一次export default,否则报错!
默认导入
默认导入的语法:
import 接收名称 from '模块标识符'

默认导入注意事项:
默认导入的接收名称可以是任意名称,只要是合法的成员名称即可。
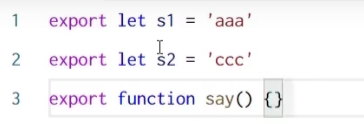
按需导出
按需导出的语法:

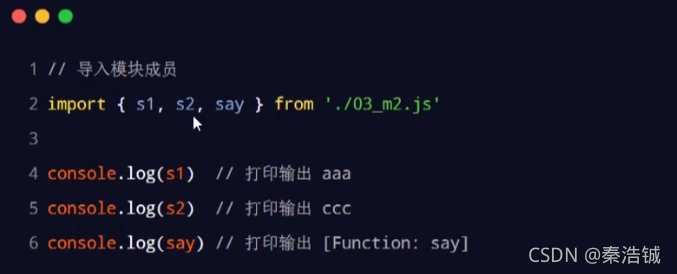
按需导入
按需导入的语法:
import {s1} from '模块标识符'

按需导出 与 按需导入 的注意事项:
- 每个模块中可以使用多次按需导出。
- 按需导入的成员名称必须和按需导出的名称保持一致。
- 按需导入时,可以使用 as关键字 进行重命名。
- 按需导入可以和默认导入一起使用。
直接导入并执行模块中的代码
如果只想单纯的执行某个模块中的代码,并不需要得到模块中向外共享的成员,此时,可以直接导入并执行模块代码。
