vue 使用 cesium 接入 gltf 模型
这个其实说简单也简单,但是说复杂也不容易搞。尤其是转化成vue语法或者是在vue项目接入的时候会有些许的坑,我在接入的时候也是有很多问题,好在最后把模型加进去了,在这里稍微整理一下,然后这篇博文的代码都是我自己实现成功的,如果需要的话可以相互学习一下。第一次整,也许不是最优编程,交流嘛。
首先我要做的是在vue项目里面加入 cesium ,同时需要在地图上添加轮船的3D模型。
vue项目接入cesium
这个相对来说比较容易,我是用的cesiumjs包,然后在index.html引入的,对了,我是用的 cli3 创建的项目。
需要强调的一点是 cesium 官网的包下载比较慢,而且很容易失败,所以说整理了一些包,供大家在这里下载使用,这里面是cesiumjs 1.35到1.88的包,可以根据自己的需要选择合适的版本下载使用,不要全下载,慢!如果氪金大佬,当我没说哈。
百度云盘:链接:
https://pan.baidu.com/s/1lf75yPi8XPPo5Y9YTvrVig
提取码:0c7s
然后我用的是1.88,版本相差不大,其实没有太大区别。
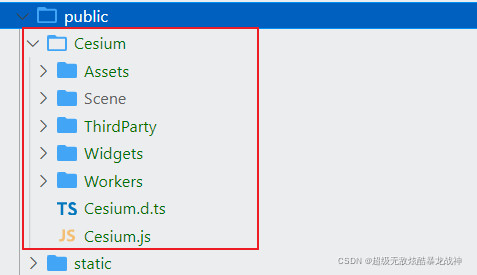
我把他们放到了 public 文件夹下面。

然后在 index.html 文件引入的。
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css">
<script type="text/javascript" src="./Cesium/Cesium.js"></script>

然后呢,这个vue项目就成功的引入 cesium 了,就可以进行开发了。
加入天地图影像地图
首先这个需要申请一个天地图的 token,这个自己去申请,这个问题不大,我这里就不详细说了,最后是获取到一个 token 字符串。
然后就是我们项目了中使用了,我这边直接上代码了哈。
在我们需要使用三维地图的地方写下面的代码:
首先需要创建一个div来放地图,这个div记住一定要设置宽高啊,我设置的是100%,根据父元素来,但是每个人是不一样的,根据实际情况来哈,别弄错了呀,不然显示不出来,找了好久发现因为宽高没设置就难受死了。
<template>
<div id="map" style=" 100%;height: 100%;background-color: azure;"></div>
</template>
然后就是我们的 ts 代码,我是创建了一个 init() 方法,在 mounted() 钩子函数中调用的,下面的所有代码都是放进 init() 方法中的哈。
// 首先创建三维地球底层图像,具体参数可以去文章开头给的文档查看一下,有好多,我就设置了几个。
viewer = new Cesium.Viewer('map', {
baseLayerPicker: true, // 影像切换
animation: false, //是否显示动画控件
timeline: false, //是否显示时间线控件
infoBox: false, //是否显示点击要素之后显示的信息
geocoder: false, //是否显示地名查找控件
navigationHelpButton: false, //是否显示帮助信息控件
})
然后在加载天地图矢量图。
// 加载矢量地图,设置了这个,默认右上角的图层类型切换就失效了呀,要注意哈
// 还有下面的url配置,最后是配置你的天地图申请的token哈,这个理论上要替换,如果不替换可能会失效,因为现在是别人的哈。也是,参数意思和其他参数根据需要去官方文档查一下用哈。
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url:
"http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=d6a72a78a43a2c17294b72ab26354cd6",
layer: "tdtImgBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
// maximumLevel: 18
})
);
但是上面的写好了,跑起来发现图像出来了,但是没有地理信息,就是哪个地方是哪里不知道,没有文字标注,所以说呢,可以在加载一个中文标注,紧接着写哈。
// 添加中文标注
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url:
"http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=d6a72a78a43a2c17294b72ab26354cd6",
layer: "tdtAnnoLayer",
style: "default",
format: "tiles",
tileMatrixSetID: "GoogleMapsCompatible",
show: true
})
);
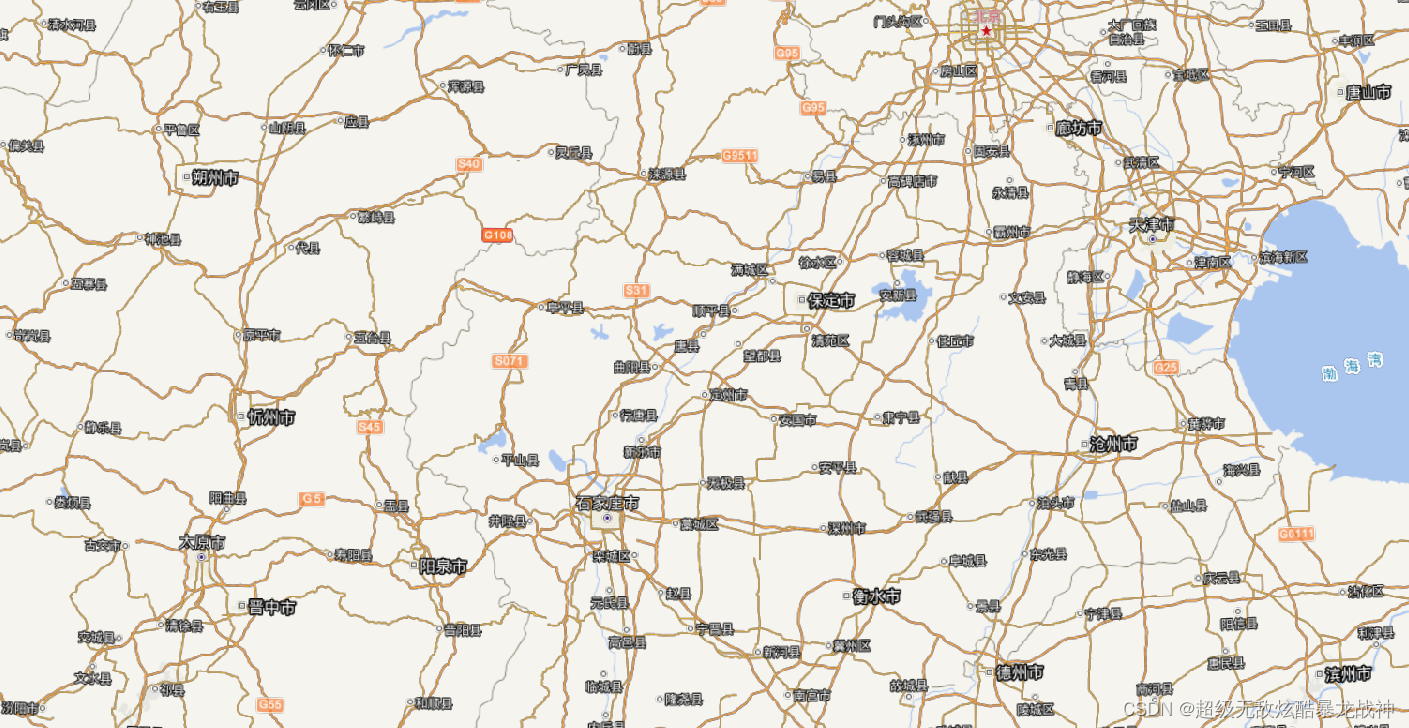
好了, 上面一个流程下来,就发现已经可以顺利的展示天地图的影像地图和中文标注信息了。

加载 gltf 文件模型
其实对于新手来说最重要的不是把模型添加进项目,而是找到可以添加测试的模型,我找了好久好久,太费劲了,然后我分享一下哈,分享四个战舰的模型,分别是航母、巡洋舰、驱逐舰、护卫舰。下面是这四个模型的百度连接,我传百度了,别嫌弃下载速度慢,我没有压缩打包,需要的话可以先下载一个,不用全下载,传csdn下载要钱,我深有体会,希望不要介意。
百度云盘 链接:
https://pan.baidu.com/s/1T1fYUBk-9J6VKmWA7r3Wag
提取码:63y7
下载下来我放到了 public 文件夹下面,我建议哈,vue的话放到这里面,切记!省很多麻烦,我研究了好久,当然技术有限,刚开始学也,可能其他的也行,但是这是我实验过得,这样可以的哈。

然后就是使用,哇,这个地方我引入的时候各种报错,各种失败,折腾了一下午,终于成功了,我的妈妈呀,辛酸史!
网上很多人都有发过 vue 接入 gltf 模型的案例,但是我按照他们的来都不行,有的是 cli2 的,但是我是 cli3 的项目,配置根本不一样,不会改,下面我就说详细一下哈。
首先呢,第一点,官网和很多网上说的方法,引入模块的时候的 url 或者是 uri 参数使用的是相对路径,vue项目是不可以的。
那应该怎么引用呢?对咯!聪明的你一定想到解决办法了,那就是使用 import,你真棒!给自己鼓掌吧!
这样子写哈!
首先在最开始引用。
import modelFile from '../../../../public/static/hwj.gltf'
import modelFile1 from '../../../../public/static/hm.gltf'
import modelFile2 from '../../../../public/static/xyj.gltf'
import modelFile3 from '../../../../public/static/qzj.gltf'
然后我有在 data 重新赋值了一下子。
data() {
return {
url1: modelFile1,
url2: modelFile2,
url3: modelFile3,
url: modelFile,
}
},
然后,在代码里面添加模型。
var scene = viewer.scene
var modelMatrix = new Cesium.Transforms.eastNorthUpToFixedFrame(
new Cesium.Cartesian3.fromDegrees(120.71901, 38.081056, 6.0)); //gltf数据加载位置
var model = scene.primitives.add(new Cesium.Model.fromGltf({
url: this.url, //gltf文件的URL
modelMatrix: modelMatrix,
scale: 100.0 //放大倍数
}))
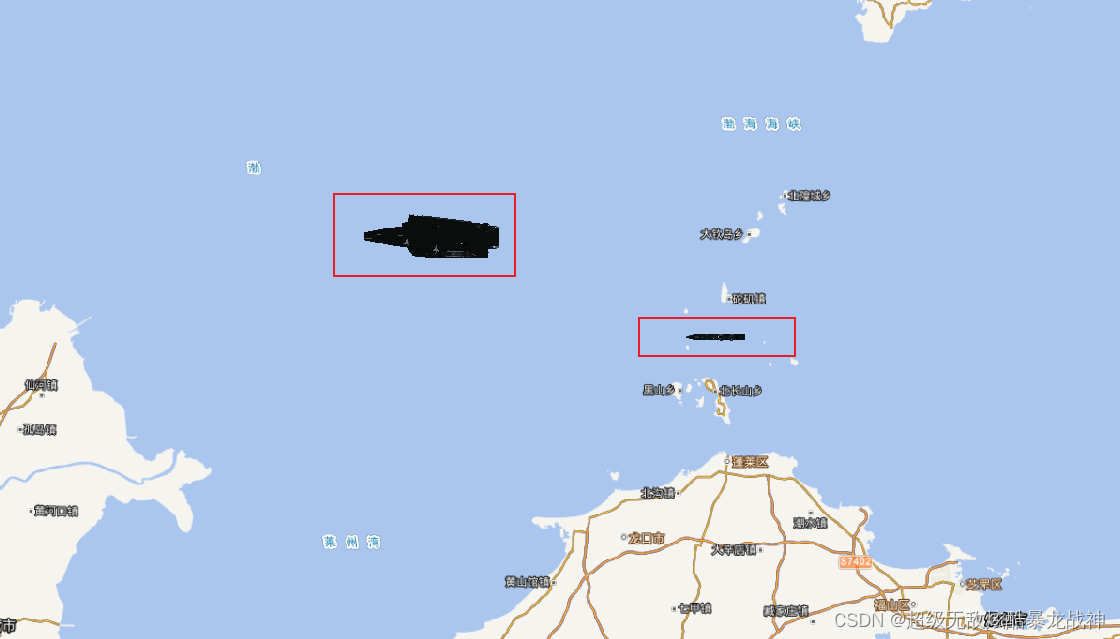
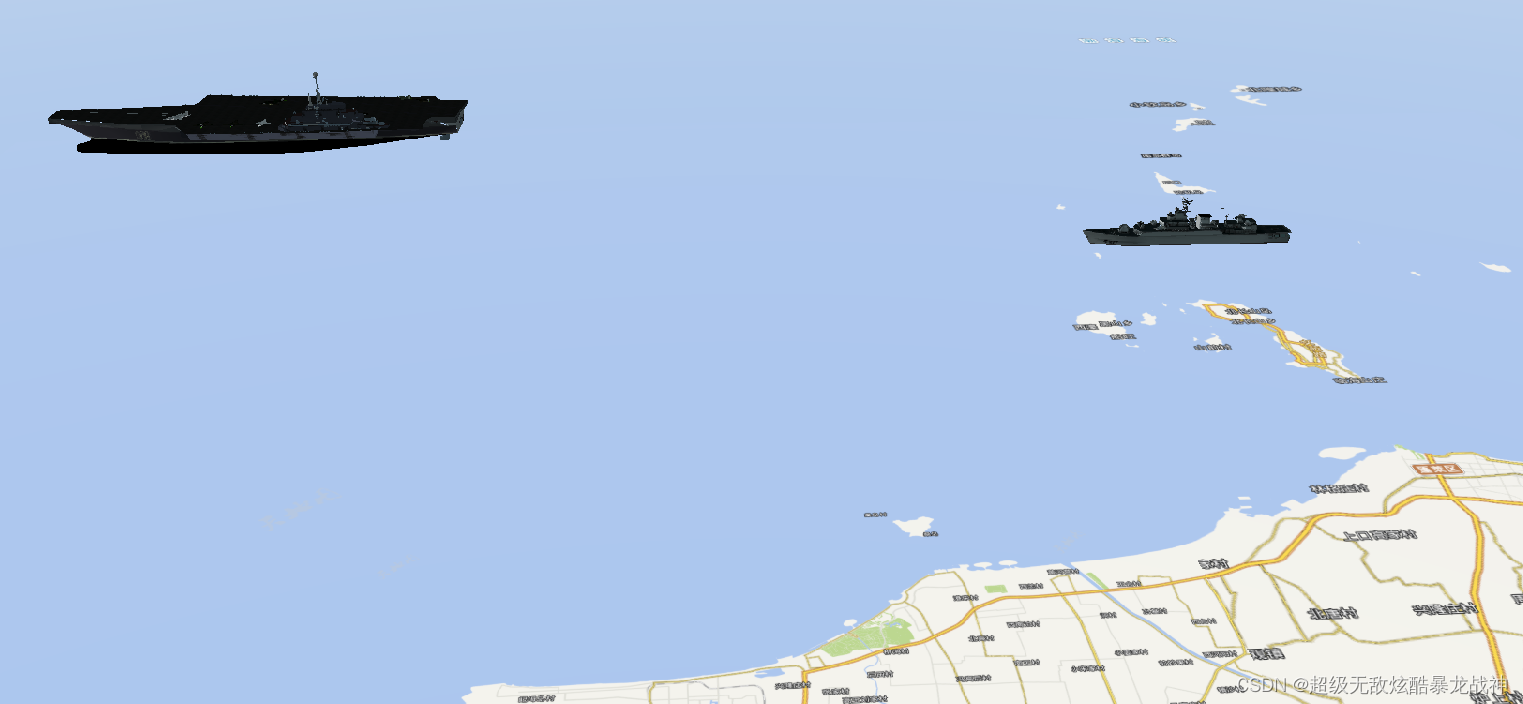
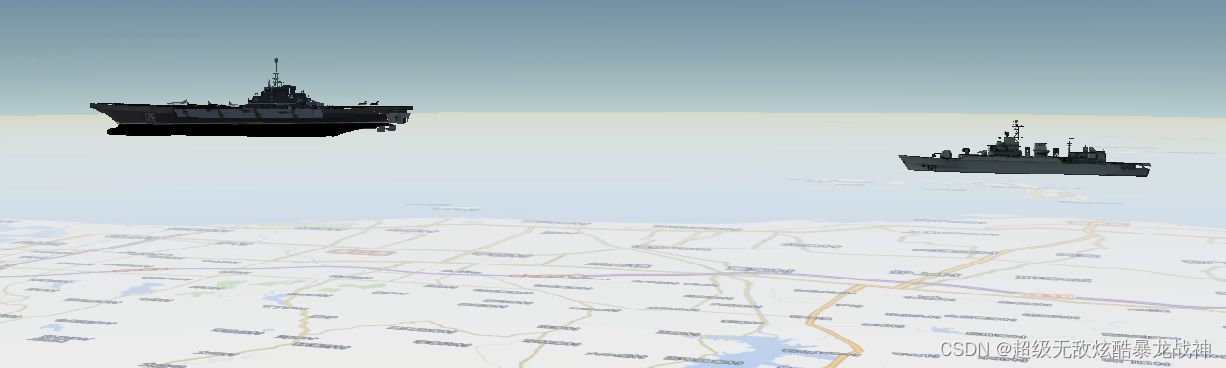
好的,就是这个样子!这样子模型就添加进项目了,在页面上的相应位置就会出现我们添加的模型。
BUT! 但是,我在添加完之后报错啦!!!
烦的要死,就是说这个类型的文件没有解析器可以帮忙解析。所以说还需要配置一个地方呢!
哪里呢?聪明的你一定又想到了吧!没错,就是 vue.config.js 文件!
怎么修改呢?这样子哈:
configureWebpack: {
module: {
rules: [
{
test: /\.(gltf)$/,
loader: 'url-loader'
}
],
},
},
加上这一段,停止项目重新启动!
完成,不报错了,项目模型也成功加进去了呢!真棒!OK,今天的博文就到这里,非常棒!