Vue相关基础技术分享
主要分享内容
-
vue项目创建 - 脚手架工具 · Cli3及以上
-
组件 - 组件间通信
-
路由 - 路由配置
-
Axios - 请求使用及封装
-
Vuex - 状态管理
创建Vue项目前期准备工作
1、安装Node.js、npm
2、安装 Vue
npm install vue`

3、安装vue项目脚手架工具
npm install -g @vue/cli`

创建 Vue 项目
脚手架cli创建vue项目
1、【创建项目】创建wjw-project项目
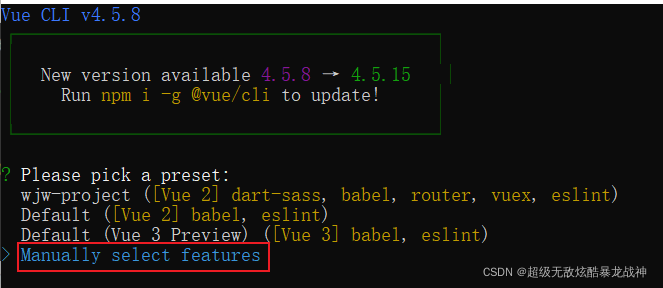
vue create wjw-project
这个步骤需要网络畅通,不然时间很长,甚至失败!
2、【创建结构】第一个暂时忽略,第二个是默认Vue2,第三个是默认Vue3,第四个是自定义,我们选择第四个自定义结构,回车。
 \
\
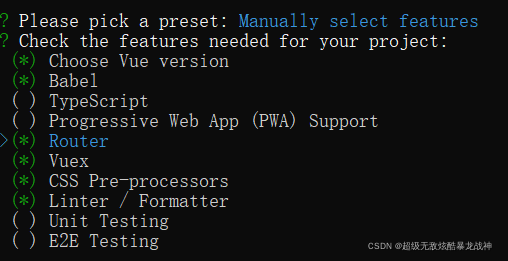
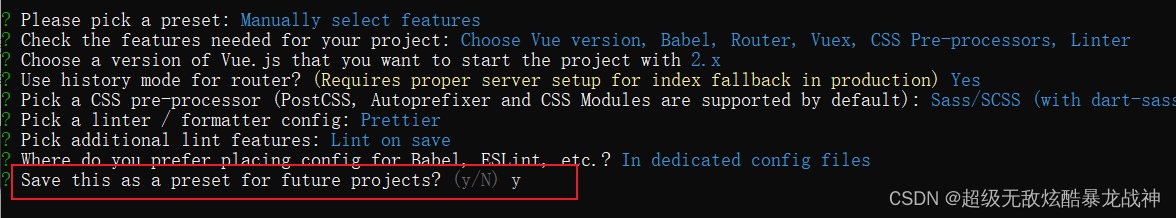
3、【选择模块】操作:上下选择,空格选中,选完下一步按回车。选择标星的几个就可以了

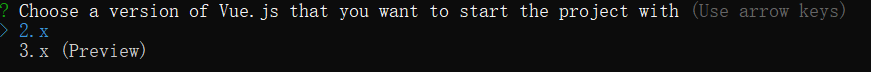
4、【Vue版本选择】选择vue版本,Vue2

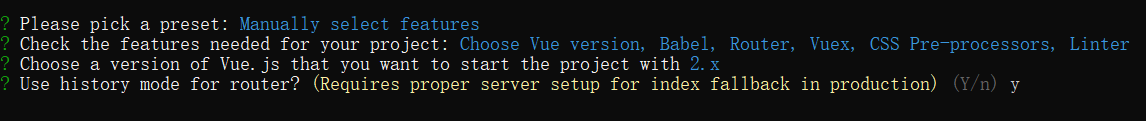
5、【路由选择】是否使用历史路由,很简单,选 y 吧

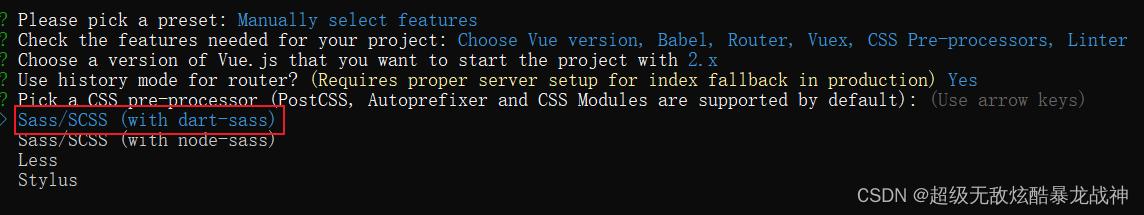
6、【编译器选择】选择编译器,选择第一个就可以了

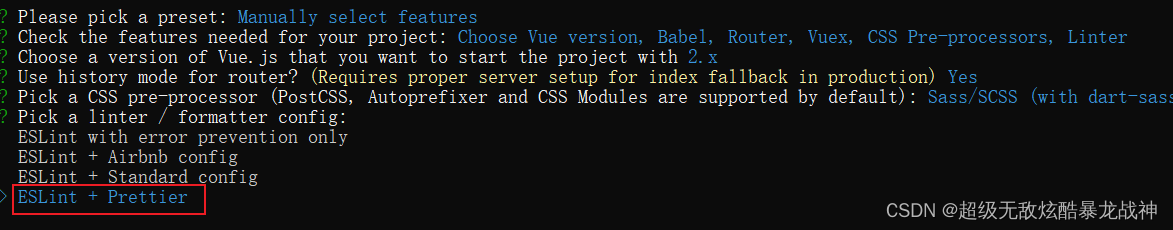
7、【格式校验】选择 ESLint,就是格式的校验,我们选择最后一个。

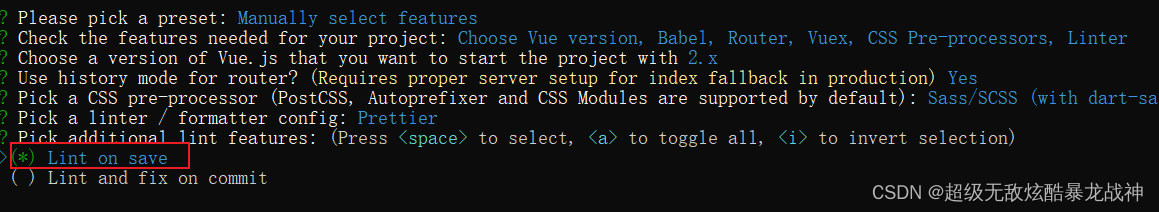
8、【校验时间】就是 ESLint 校验的时候什么时候校验你的语法,当我们保存的时候就检查吧,选择第一个。

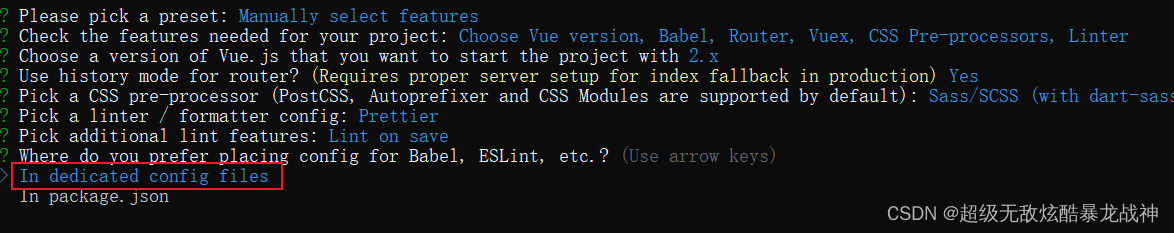
9、生成的配置文件是都放到 package.json 文件还是分开,我们分开,就是每个配置一个文件,所以选择第一个。

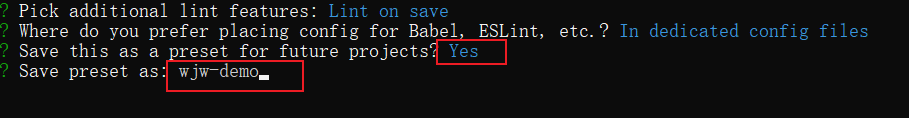
10、【预设置】
啥意思嘞,上边我们不是操作栏八、九个步骤创建一个vue项目嘛,这个地方如果我们选择 y,那么下次我们在创建的时候,如果使用和现在创建的项目一样的配置,我们可以直接选择我们这个选项,就不需要一步一步在选择配置,它就会使用和现在一样的配置,简单。
 如果选择 y ,就和创建模板一样,给他个名字,下一次创建项目的时候,在第一步选择结构的时候就有你现在保存的这个结构了。
如果选择 y ,就和创建模板一样,给他个名字,下一次创建项目的时候,在第一步选择结构的时候就有你现在保存的这个结构了。
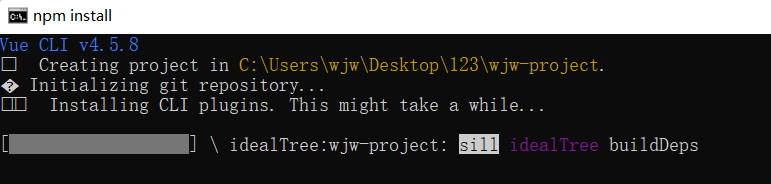
 然后回车,开始创建项目。
然后回车,开始创建项目。

项目结构


组件
<BaseInput/>
import BaseInput from './BaseInput.vue'
export default {
components: {
BaseInput
}
}
父子组件通信
props :父组件向子组件传递数据
-
指定传递属性名,注意是数组形式。
props:['id','name','sarlary','isPublished'] -
指定属性名和数据类型,注意是对象形式。
props:{ id:Number, name:String, salary:Number, isPublished:Boolean, commentIds:Array, author:Object, getEmp:Function } -
指定属性名、数据类型、必要性、默认值。
props:{ name:{ type:String, required:true, default:'wjw' } }在引用组件时,通过 v-bind 动态赋值。
<my-component v-bind:id="2" :name="wangjiawei" :salary="9999" :is-published="true" :comment-ids="[1,2]" :author="{name:'alan'}" :get-emp="getEmp" > </my-component>
$emit() 自定义事件
this.$emit('dataChange',1)
slot插槽
分发内容,带上标签数据一起传输,主要是父组件向子组件传输。
组件间通信规则
- 不要在子组件中直接修改父组件传递的数据。
- 数据初始化的时候,应当看初始化的数据是否用于多个组件中,如果需要被用于多个组件中,则初始化在父组件中;如果只在一个组件中使用,那就初始化在这个要使用的组件中。
- 数据初始化在哪个组件,更新数据的方法就应该定义在哪个组件中。
兄弟组件通信

- 方式一:props链。
- 方式二:eventBus。vue兄弟组件 eventBus 通信【CSDN】
使用 eventBus 首先我们创建一个 bus.js 文件
import Vue from 'vue';
export default new Vue();
在使用eventBus组件中引入上面创建的 bus.js 文件
import Bus from 'common/js/bus.js';
发布Bus消息的组件
Bus.$emit('getTarget', event.target);
接收Bus消息的组件
Bus.$on('getTarget', target => {
console.log(target);
});
祖孙组件传值

祖组件:
provide() {
return {
num: 10
}
},
孙子组件:
inject: ['num'],
祖孙组件传值:祖孙组件传值【CSDN】
Vue - Router
Vue Router 是 Vue 官方提供的路由管理器,他和 Vue 的核心深度集成,让构建单页面应用变得非常简单,通过根据不同的请求路径,切换显示不同组件进行渲染页面。
npm install vue-router
路由配置
const routes = [
{
path: "/",
name: "Home",
component: () => import('@/views/Home.vue'),
redirect: { name: 'index' },
meta: { title: '首页', backgroundType: '1' },
children: [
{
path: '/index',
component: () => import('@/views/page/home/home.vue'),
name: 'index',
meta: { title: '首页', backgroundType: '2' },
},
{
path: '/about',
component: () => import('@/views/page/about/about.vue'),
name: 'about',
meta: { title: '关于', backgroundType: '2' },
},
]
},
];
路由守卫
router.beforeEach((to, from, next) => {
let token = localStorage.getItem('_authing_token')
if (!token) {
next({ path: '/login' })
} else {
next()
}
})
页面携参跳转
页面中使用标签跳转
<router-link to="/foo">跳转Foo</router-link>
页面中使用标签跳转并传参
<router-link to="/foo/123">跳转Foo并传参</router-link>
{path: '/foo/:num', name: A, component: A} // 路由配置
this.$route.params.num //获取参数 123
通过点击事件跳转并传值
this.$router.push({path: `/d/${id}`}) //通过点击事件跳转并传值
{path: '/d/:id', name: D, component: D} // 路由配置
this.$route.params.id // 参数获取
name匹配路由params传递参数
this.$router.push({name: 'routerName',params: {num: 1}}) // name匹配路由params传递参数
{path: '/b', name: 'routerName', component: B} // 路由配置
this.$route.params.num // 获取参数
http://localhost:8080/#/b // 地址栏
// 注意事项:地址栏不会带有传入的参数,且再次刷新页面后参数会丢失。
path匹配路由query来传递参数
this.$router.push({path: '/c',query: {num: 5}}) // path匹配路由query来传递参数
{path: '/c', name: 'C', component: C} // 路由配置
this.$route.query.num // 获取参数
http://localhost:8080/#/c?num=5 // 地址栏
router-view
router-link:实现路由之间的跳转。
router-view:当你的路由path 与访问的地址相符时,会将指定的组件替换该 router-view。
<router-view></router-view>
Axios
npm install axios
- axios的封装
目的是减少不必要的处理。 - 本地开发跨域问题处理
- 配置文件的使用
封装
utils 文件夹下创建 request.js 文件
// 首先导入 axios
import axios from 'axios'
// 自己创建一个axios对象
const request = axios.create({
baseURL: '/', // 基础路径,默认是/ ,如果改了,会自动添加到你请求url前面
timeout: 5000 // 请求超时,5000毫秒
})
// 请求拦截器
request.interceptors.request.use( config => {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 处理请求错误
return Promise.reject(error);
});
// 相应拦截器
request.interceptors.response.use( response => {
// 在2xx范围内的任何状态代码都会触发此功能
// 处理响应数据
return response;
}, function (error) {
// 任何超出2xx范围的状态代码都会触发此功能
// 处理响应错误
return Promise.reject(error);
});
export default request // 导出自定义创建的 axios 对象
在 src 文件夹下 api 文件夹中创建 test.js 文件
import request from '@/router/axios'
export function getList(query) {
return request({
url: '/wjw/getList',
method: 'get',
params: query
})
}
export function addObj(data) {
return request({
url: '/wjw/insert',
method: 'post',
data: data
})
}
请求使用
import { getList } from "@/api/test";
getList({
current: 1,
size: 10,
}).then((res) => {
console.log('请求返回数据 ---> ', res)
});
跨域问题
访问采用的是同源策略,是指 协议、域名、端口 都要相同,其中有一个不同,就会产生跨域问题,浏览器就会限制跨域访问。
解决方式:
1、 通过代理请求的方式解决,将 API 请求通过代理服务器请求到 API 服务器。
2、开发环境中,在 vue.config.js 文件中使用 devServer.proxy 选项进行代理配置。参考配置【官网】
module.exports = {
devServer: {
port: 8888, // 端口号,如果端口号被占用,会自动提升1
host: "localhost", //主机名, 127.0.0.1, 真机 0.0.0.0
https: false, //协议
open: true, //启动服务时自动打开浏览器访问
proxy: { // 开发环境代理配置
'/wjw': { // 意思是当请求是以 wjw 开头的请求,都走代理
// 目标服务器地址,代理访问:http://localhost:8001
target: 'http://localhost:8001',
changeOrigin: true, // 开启代理服务器,就会给你代理转发
pathRewrite: {
// /wjw/getList 最终会转发到 http://localhost:8001/getList
'^/wjw': '', // 就是将请求地址中的 /wjw 前缀替换成空的
}
}
}
},
lintOnSave: false, // 关闭格式检查,如果恶心代码格式校验就关了它
productionSourceMap: false, // 打包时不会生成 .map 文件,加快打包速度
}
配置不同环境常量值
.env.production 生产环境
.env.development 开发环境
NODE_ENV=development
VUE_APP_BASE_API = '/wjw'
VUE_APP_SERVER_URL = 'http://localhost:8089/'
process.env.NODE_ENV !== 'production' ? process.env.VUE_APP_BASE_API : process.env.VUE_APP_SERVER_URL,
devServer: {
disableHostCheck: true,
port: 8888,
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: process.env.VUE_APP_SERVER_URL,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: '',
}
},
}
},
Vuex
npm install --save vuex
核心:
-
State
-
Getters
-
Mutations
-
Actions
-
Modules
Vue调试工具vue-devtools

