HTML5 多媒体音视频处理
版权声明:未经博主授权,内容严禁转载 !
音频处理 - audio
HTML5 Audio 音频
目前大多数音频是通过哦插件的形式来播放的。
不同浏览器在网页上播放音频的标准都不一样。
基于以上现状,HTML5 提供了 audio 元素在网页中嵌入音频元素。
audio 元素
audio元素可以实现在HTML页面中嵌入音频内容。
audio元素的属性可以设置是否自动播放、预加载、以及循环播放等功能。
audio元素提供了播放、暂停、和音量控制来控制音频。
- 注意: IE8 或更早版本的IE浏览器不支持 audio 元素。
audio 元素提供三种音频格式文件
MP3:采用 mpeg 音频解码器。
Ogg:采用 ogg 音频解码器。
Wav:采用 wav 音频解码器。
音频格式在主流浏览器中支持力度

使用案例代码
<!-- 第一种 --> <audio src="3.mp3"> </audio> <!-- 第二种 防止浏览器不支持音频格式--> <audio controls> <source src="3.mp3"> <source src="3.wav"> <source src="3.ogg"> </audio>
注: controls :使浏览器出现控制功能,没有的话页面没东西。
![]()
audio 属性
audio 元素支持一下属性
- src : 指定播放文件的URL,可以通过<source>。
- controls : 激活各个浏览器提供的默认控制。
- autoplay :加载音频后自动播放。
- loop :设置该属性后,会循环播放音频。
- preload :缓存设置。
使用脚本 JavaScript 控制 audio
案例代码:
<audio id="myaudio" src="3.mp3" > </audio><br> <!-- 播放 --> <button onclick="play()" type="button" name="button">play</button> <!-- 暂停 --> <button onclick="pause()" type="button" name="button">pause</button> <!-- 停止 --> <button onclick="stop()" type="button" name="button">stop</button> <script type="text/javascript"> var ma= document.getElementById("myaudio"); function play() { ma.play(); // 播放 } function pause() { ma.pause(); // 暂停 } function stop() { ma.currentTime=0; // 时间归零 ma.pause(); // 暂停 } </script>
![]()
音频播放案例(稍复杂,超简单)
总时长: <div class="" id="ltime"> </div><br> 当前进度: <div id="ctime" class=""> </div><br> <p class="button-group"> <button onclick="aplay()" type="button" name="button">播放音频</button> <button onclick="apause()" type="button" name="button">暂停音频</button> <button onclick="astop()" type="button" name="button">停止音频</button> <button onclick="askip()" type="button" name="button">快进音频</button> <button onclick="aback()" type="button" name="button">快退音频</button> <button onclick="amuted()" type="button" name="button">静音音频</button> </p> <script type="text/javascript"> var audio = document.createElement('audio'); // 创建一个音频文件 audio.src = '3.mp3'; // 准备音频文件 audio.addEventListener("canplaythrough",function(){ console.log("音频文件准备完毕,可以播放了"); },false); // 音频文件可以播放 ,false 代表抑制他的上传 audio.addEventListener("timeupdate",showtime,true); // 监听时间变化 // 时间变化函数 function showtime(){ var lt = document.getElementById("ltime"); var ct = document.getElementById("ctime"); lt.innerHTML = audio.duration; // 当前音频总时长 ct.innerHTML = audio.currentTime; // 当前音频的当前进度 } // 播放 function aplay() { audio.play(); } // 暂停 function apause() { audio.pause(); } // 停止 function astop() { audio.currentTime=0; audio.pause(); } // 快进 function askip() { audio.currentTime +=10; // 在当前进度上加 10s audio.play(); } // 快退 function aback() { audio.currentTime -=10; // 在当前进度上减 10s audio.play(); } // 静音 function amuted() { audio.muted = !audio.muted; // 设置静音 } </script>

视频处理 - video
HTML5 中提到最多的是视频处理,视频也是互联网的重要应用。
在HTML5中,增加了一个 video 元素,以便在HTML中插入和播放视频。
video 元素提供了播放、暂停、和音量控制功能,同时也提供了尺寸属性。
使用 video 视频至善要提供一下视频格式的文件
OGG:包含 Theora 视频 和 Vorbis 音频解调码。
MP4:包含 H.264 视频 和 AAC 音频解调码。
WebM:包含 VP8 视频 和 Ogg Vorbis 音频解调码。
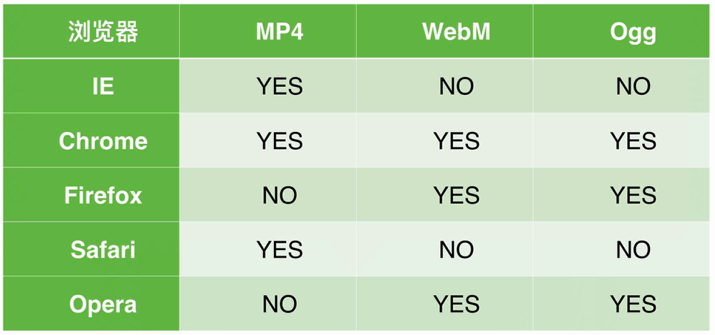
各大主流浏览器对视频文件格式的支持力度

video 元素
video 元素可以实现在HTML页面中嵌入视频内容。
元素属性可以设置是否自动播放、是否与加载、以及视频的宽高尺寸等。
- src 属性:用于读取媒体文件。
- autoplay 属性: 设置该视频是否自动播放。
- width 和 height 属性:设置该视频的宽度和高度。
案例代码
<video src="1.mp4" width="360" height="240"> 视频不能播放(如果浏览器不支持此格式,用此行文本代替) </video>

- 注意:自动播放属性:autoplay 控制属性:controls
video 元素
video 元素也可以使用 source 子元素来向浏览器提供备选的视频格式。
- source 元素中的 src 属性 和 video元素中的 src属性作用相同。
- 都是用于读取每天文件的。
- 注意:使用 source 元素读取流媒体文件时,video 元素就不需要使用 src 属性了。

案例代码
<video width="360" height="240" > <source src="1.mp4" type="video/"> <source src="1.ogg" type="video/"> 视频不能播放(如果浏览器不支持此格式,用此行文本代替) </video>
video 属性
loop 属性可以使视频播放结束后自动循环播放、
poster 属性用于设置视频封面。

<video width="360" height="240" controls loop> <source src="1.mp4"> <source src="1.ogg"> 视频不能播放(如果浏览器不支持此格式,用此行文本代替) </video>

编程(JavaScript)实现视频播放器
在不同浏览器实现 video 代码,播放器控件的图形设计会有一定的差别。
每一种浏览器斗殴自己的特殊的按钮和进度条,有的甚至还有一些特殊的特性。
为了在所有浏览器中显示效果保持一致,需要使用视频事件、属性和方法。
HTML5 中加入了新的事件API,在视频处理过程中,包含了一些通知媒体状态的事件。
- 例如 下载进度、视频是否结束等。
编程实现视频播放器 - 常用事件
video 元素的一些常用事件
- progress:用于更新媒体的下载进度,会周期性触发。
- canplaythrough:当整个媒体顺利播放时会触发的事件。
- canplay:不考虑整体状态,只要下载了一定的可放帧就会触发的事件。
- ended:媒体到达末尾时触发。
- pause:媒体暂停时触发。
- play:媒体开始播放时触发。
- error:媒体播放出现错误时触发。
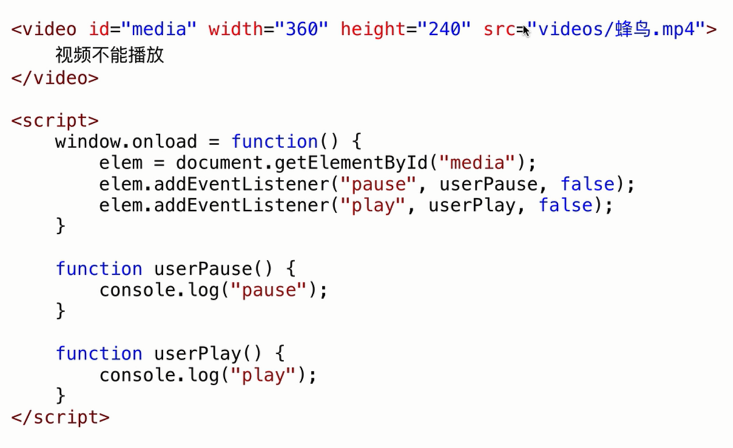
案例代码
<video id="mv" width="360" height="240" controls > <source src="1.mp4"> <source src="1.ogg"> 视频不能播放(如果浏览器不支持此格式,用此行文本代替) </video> <script type="text/javascript"> var mv = document.getElementById("mv"); mv.addEventListener("progress",function() { console.log("媒体的进度被更新了"); },true); var mv = document.getElementById("mv"); mv.addEventListener("canplay",function() { console.log("媒体可以播放了"); },true); var mv = document.getElementById("mv"); mv.addEventListener("canplaythrough",function() { console.log("媒体可以全部播放"); },true); </script>

案例代码:
<video id="mv" width="360" height="240" controls > <source src="1.mp4"> <source src="1.ogg"> 视频不能播放(如果浏览器不支持此格式,用此行文本代替) </video> <script type="text/javascript"> var mv = document.getElementById("mv"); mv.addEventListener("progress",function() { console.log("媒体的进度被更新了"); },true); mv.addEventListener("canplay",function() { console.log("媒体可以播放了"); },true); mv.addEventListener("canplaythrough",function() { console.log("媒体可以全部播放"); },true); mv.addEventListener("play",function() { console.log("媒体开始播放"); },true); mv.addEventListener("pause",function() { console.log("媒体暂停播放"); },true); mv.addEventListener("ended",function() { console.log("媒体停止播放"); },true); </script>


编程实现视频播放 - 媒体处理的方法
下面是 HTML5 新增加的媒体处理方法
- play() :播放媒体文件。
- pause():暂停播放。
- load():加载媒体文件。
- canPlayType(type):查看浏览器是否支持这种文件格式的媒体文件。

案例代码
<video id="media" width="300" src="1.mp4" > </video><br> <button id="play" onclick="playorpause()" type="button" name="button">播放</button> <script type="text/javascript"> var btn = document.getElementById("play"); var elem = document.getElementById("media"); function playorpause() { if (elem.paused) { elem.play(); btn.innerHTML = "暂停"; }else { elem.pause(); btn.innerHTML = "播放"; } } </script>


编程实现视频播放器 - 属性
HTML5 新增加的针对视频元素处理的属性如下
- paused:视频处于暂停或者未播放状态时,这个值为 true。
- ended:视频已经结束播放时,这个值为 true。
- duration:返回媒体时长,以秒为单位。
- currentTime:获取或设置媒体播放位置。
案例代码
<span id="ct">0:00</span> / <span id="dr">0:00</span><br> <video id="media" width="300" src="1.mp4" > </video><br> <button id="play" onclick="playorpause()" type="button" name="button">播放</button> <script type="text/javascript"> var btn = document.getElementById("play"); var elem = document.getElementById("media"); // 获取总时长 //document.getElementById("dr").innerHTML = elem.duration; var dr = document.getElementById("dr"); var ct = document.getElementById("ct"); elem.addEventListener("timeupdate",function(){ dr.innerHTML = elem.duration.toString(); ct.innerHTML = elem.currentTime; }); function playorpause() { if (elem.paused) { elem.play(); btn.innerHTML = "暂停"; }else { elem.pause(); btn.innerHTML = "播放"; } } </script>
