JavaScript 正则表达式
版权声明:未经授权,严禁转载!
正则表达式
什么是正则表达式
正则表达式是用来描述一种特定格式的字符规则的表达式。
正则表达式常用语在一段文本中搜索,匹配或者替换特定形式的文本。如:词语出现的频率统计、验证字符串是否符合邮箱格式、屏蔽一篇帖子中的限制性词语等。也叫做“模式匹配”。
正则表达式由一些普通字符和一些元字符及特殊符号组成。普通字符包括大小写的字母和数字,而元字符则具有特殊的含义。
如何定义
使用 // 来表示一个正则表达式。
最简单的正则表达式,就是字符串本身,比如: /hello/ 。
可以使用元字符来匹配某一些字符串,比如: /1[3579]d{9}/ 。
正则表达式中有些字符有特殊的语法含义,是不能够直接使用的,必须使用 进行转以后才可以使用。
. / * ? + [ ( ) ] { } ^ $ |
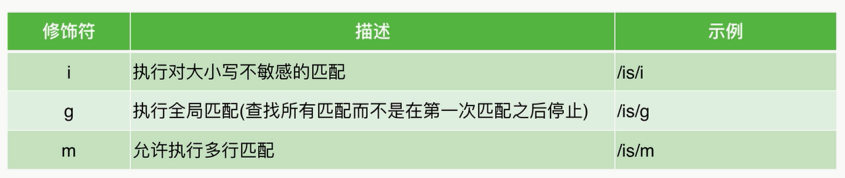
修饰符
模式匹配中可以使用如下三个属性修饰符。

字符集
正则表达式使用如下语法匹配一个范围内的字符。

元字符
正则表达式中可以使用如下元字符来进行简化。

量词
可以使用如下特殊字符定义前一个字符的出现次数。

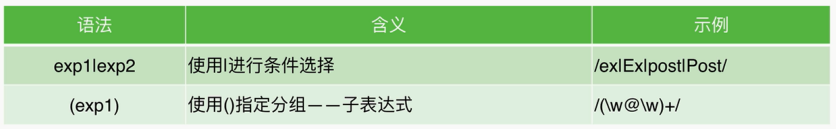
选择和分组
使用如下语法定义子表达式分组或选择。

指定匹配位置
可以使用如下字符进行指定位置的匹配

正则表达式 - 查找 search() / match()
学习案例代码
var str = "Hi,2017年6月20日,我要和Mia、Tom、Jimmy去旅游" + "啦~~23333333333~~你要去的话就和我或Mia联系,我们的电话是" + ":13519005678/15898765432。"; // search() 查找。找到第一次出现指定子字符串下标的位置,如果没找到返回-1. // 查找str中有没有mia console.log(str.search("mia")); // -1 普通字符串查找,只能找到完全相同的。 console.log(str.search("Mia")); // 17 普通字符串查找,只能找到完全相同的。 // 使用正则表达式 字符不需要加引号,普通字符串匹配需要加 console.log(str.search(/mia/)); // -1 console.log(str.search(/mia/i)); // i表示不区分大小写 17 // match() 匹配,返回找到的指定子字符串组成的数组 console.log(str.match("Mia")); // 普通的字符串查找必须相同,默认只能返回一次 console.log(str.match(/mia/i)); // 普通的字符串查找必须相同,默认只能返回一次 console.log(str.match(/mia/ig)); // g 全局匹配,不只匹配一次 // 匹配 我/你 console.log(str.match(/[我你]/g)) // []表示匹配中括号中任意一个字符。匹配字符串中所有的 “我” 和 “你” // 匹配年份 // 匹配任意一个数字 console.log(str.match(/[0-9]/g)); // [0-9]表示匹配任意一个数字。 console.log(str.match(/d/g)); // d表示匹配任意一个数字。 console.log(str.match(/[0-9][0-9][0-9][0-9]/g)); // 匹配任意连续四个数字。 console.log(str.match(/dddd/g)); // 匹配任意连续四个数字。 // 匹配连续数字 console.log(str.match(/[0-9]{4}/g)); // 匹配连续四个数字 console.log(str.match(/d{4}/g)); // 匹配连续四个数字 console.log(str.match(/(19|20)d{2}年/g)); // 匹配年份 19XX年 或者 20XX年

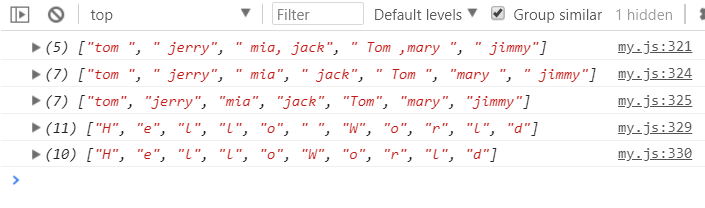
正则表达式 - 分割 split()
学习代码案例
var str ="tom , jerry, mia, jack, Tom ,mary , jimmy"; // 将所有的人名存进一个数组 console.log(str.split(",")); // 使用普通字符串,只能识别一种分隔符。 // 使用正则表达式 console.log(str.split(/[,,]/)); // 识别任意一种逗号。 console.log(str.split(/s*[,,]s*/)); // 包含逗号前后的0个或多个空格。 // 将 str 字符串的每个字符分开 var str2 = "Hello World"; console.log(str2.split("")); console.log(str2.split(/s*/)); // 以空格或非空格分割

正则表达式 - 替换 replace()
学习代码
var str = "tom , jerry, mia, jack, Tom ,mary , jimmy"; // 将所有的逗号改为两个空格。 console.log(str.replace(",", " ")); // 普通字符串 默认只能替换第一个。 // 使用正则表达式 console.log(str.replace(/s*[,,]s*/g, " ")); // 将 tom 替换为 Alice console.log(str.replace(/tom/ig, "Alice")); // 找到说有的英文名称 console.log(str.match(/[A-z]{2,}/g)) console.log(str.match(/[A-z]+/g)) console.log(str.replace(/[A-z]+/g, "***")); // 将所有的英文名称首字符替换成大写 console.log(str.replace(/[A-z]+/g, function (word) { var r = word.replace(word[0], word[0].toUpperCase()); return r; })); // 去掉所有空格 var str1 = "a b c d e f"; console.log(str1.replace(/s+/g,""));

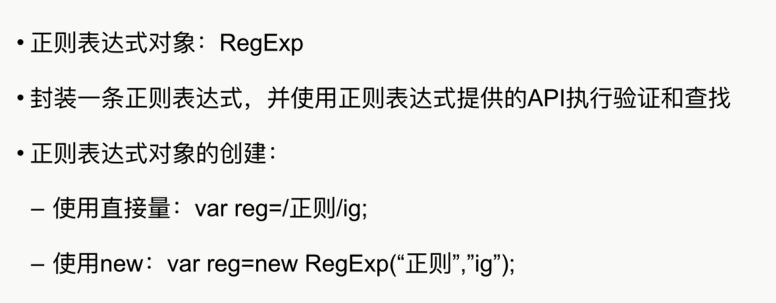
正则表达式对象



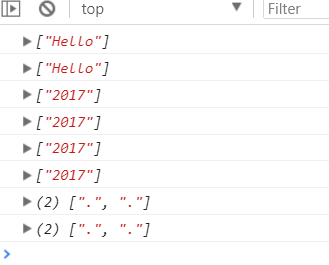
var s1="Hello,今天是2017.6.20,我和tom、jerry在一起玩耍。"; //匹配hello var reg1=/hello/ig; var reg2=new RegExp("hello","ig"); console.log(s1.match(reg1)); console.log(s1.match(reg2)); //匹配连续4个数字 var reg3=/[0-9]{4}/g; var reg4=new RegExp("[0-9]{4}","g"); var reg5=/d{4}/g; var reg6=new RegExp("\d{4}","g");//使用开头的元字符,需要再次使用转义,即双斜杠 console.log(s1.match(reg3)); console.log(s1.match(reg4)); console.log(s1.match(reg5)); console.log(s1.match(reg6)); //匹配一个. var reg7=/./g; var reg8=new RegExp("\.","g");//双斜杠转义 console.log(s1.match(reg7)); console.log(s1.match(reg8));

//test(),用于检测一个字符串是否匹配某个模式,若匹配,返回true;若不匹配,返回false //验证密码:要求,密码必须是6位数字 var s1="123456"; // var reg=/d{6}/;//部分匹配 var reg=/^d{6}$/;//完全匹配,^表示匹配字符串的开头,$表示匹配字符串的结构,验证时需要完全匹配 console.log(reg.test(s1));

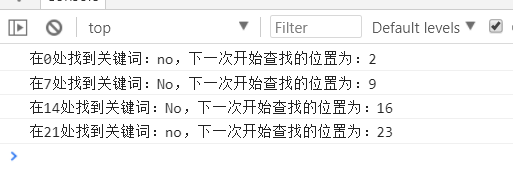
//exec(),查找字符串中可以匹配某个模式的子字符串,返回一个关联数组,保存着子字符串及所在位置,若未找到,返回null //每次只能找一个,重复调用可以自动向后查找 //属性lastIndex中保存着下一次开始查找的位置,初始值为0 var str="no zuo No die No can no chaochao"; var reg=/no/ig; //找到所有的no及所在位置 // console.log(reg.lastIndex); // console.log(reg.exec(str)); // console.log(reg.lastIndex); // console.log(reg.exec(str)); // console.log(reg.lastIndex); // console.log(reg.exec(str)); // console.log(reg.lastIndex); // console.log(reg.exec(str)); // console.log(reg.lastIndex); // console.log(reg.exec(str)); // console.log(reg.lastIndex); // console.log(reg.exec(str)); // console.log(reg.lastIndex); // console.log(reg.exec(str)); // console.log(reg.lastIndex); do{ var arr=reg.exec(str); if(arr==null) break; // console.log(arr); console.log("在"+arr["index"]+"处找到关键词:"+arr[0]+",下一次开始查找的位置为:"+reg.lastIndex); }while(true)

常见的正则表达式验证:
https://www.cnblogs.com/gujun1998/p/11406941.html
结束了吧!哎!