1 v-cloak指令用法
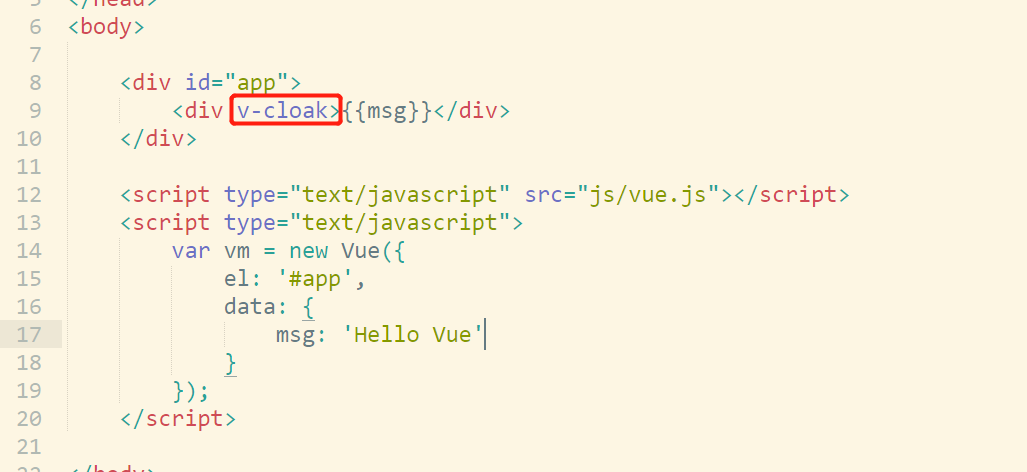
1-1 插值表达式存在问题:闪动,可以通过此指令来解决
1-1解决该问题原理:先隐藏,替换好值之后显示最终的值
问题详细描述:
刚进入页面时 内容并不是hello 而是{{msg}},通过浏览器加载后闪动变为Hello Vue
内容并不是hello 而是{{msg}},通过浏览器加载后闪动变为Hello Vue
代码解决办法如下

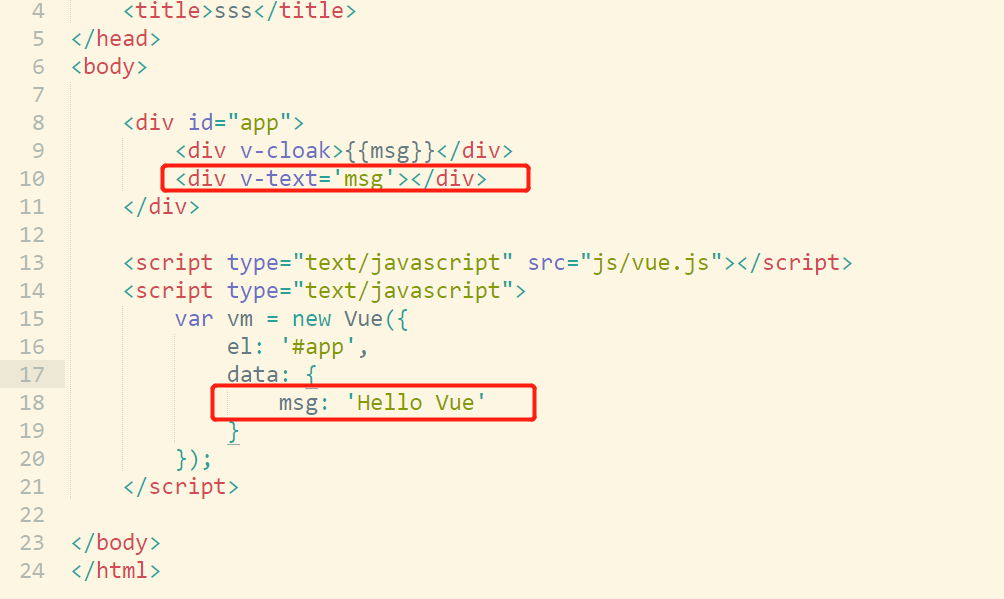
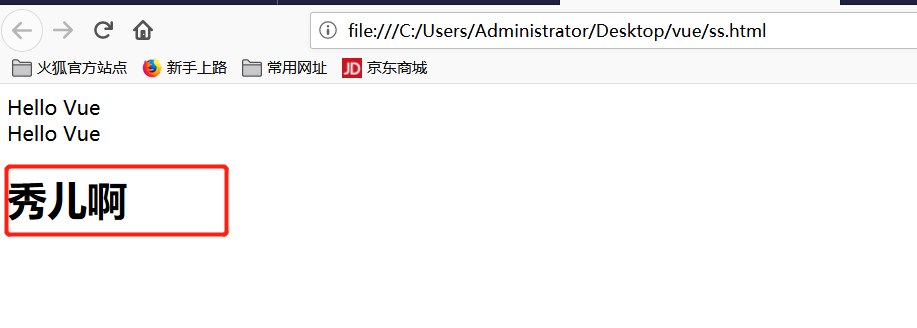
2 v-text 填充纯文本 (相比插值表达式更加简洁)


优势没有闪动问题
3 v-html 填充HTML片段(存在安全问题,本网站内部数据可以使用,来自第三方数据不可以使用)


4 v-pre 填充原始信息 (显示原始信息,跳过编译阶段)


数据响应式理解
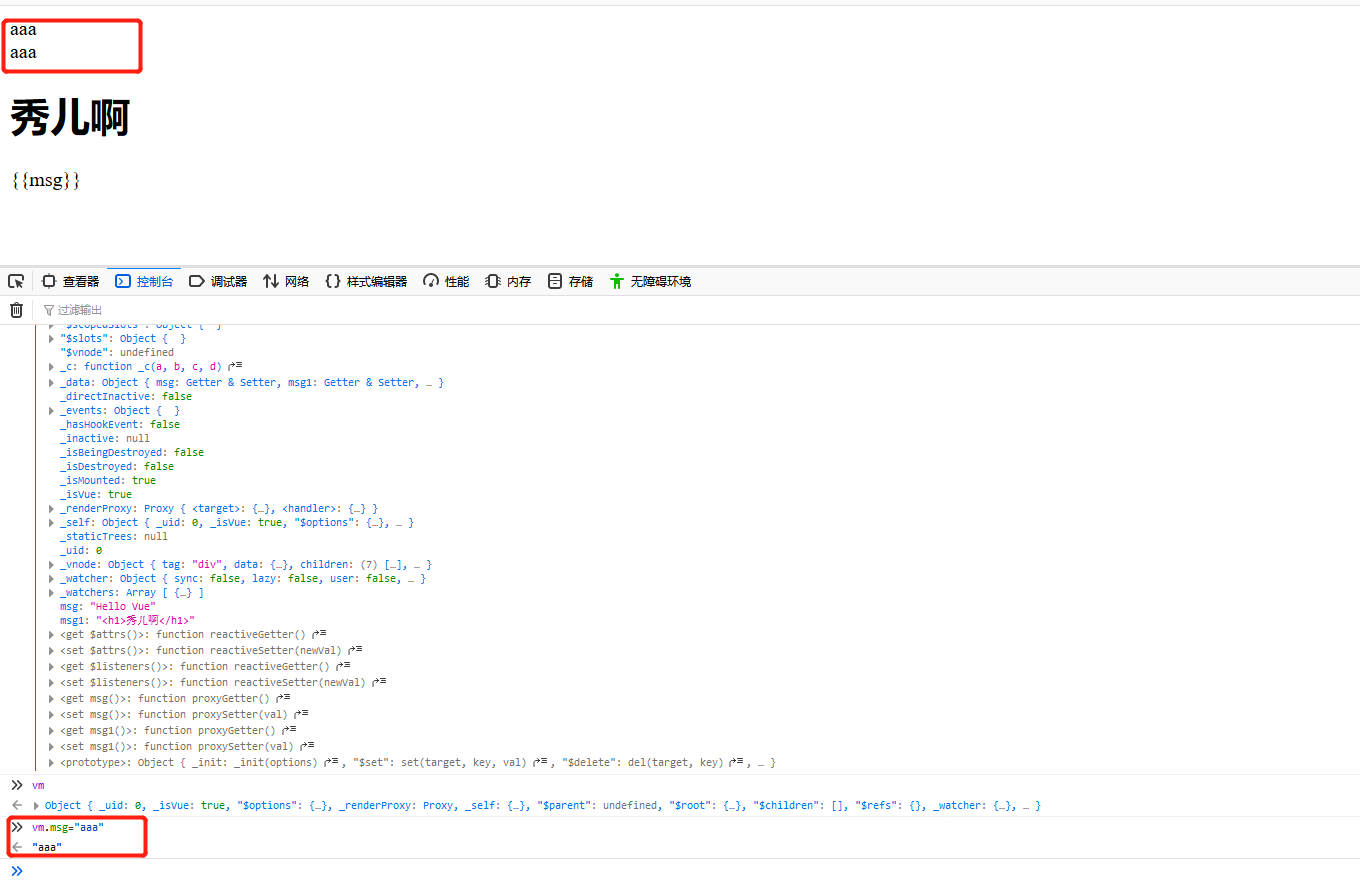
1 打开页面F12在控制台输入vm回车,这样我们可以拿到如下图

输入vm.msg="aa"回车如下图

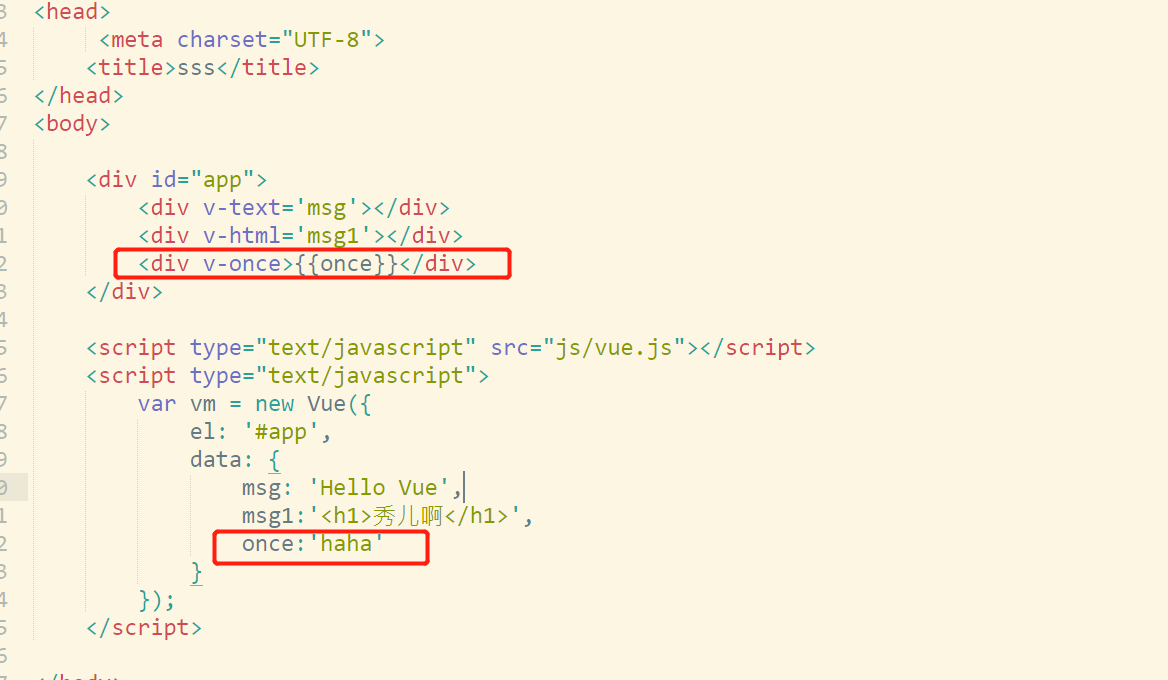
4 v-once

此时在控制台输入vm.once="hehe",并不会使值发生改变

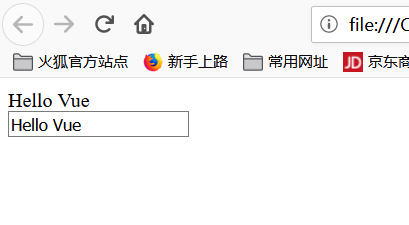
4 数据双向绑定之v-model指令

随着我input输入的值改变,msg的值也会发生改变

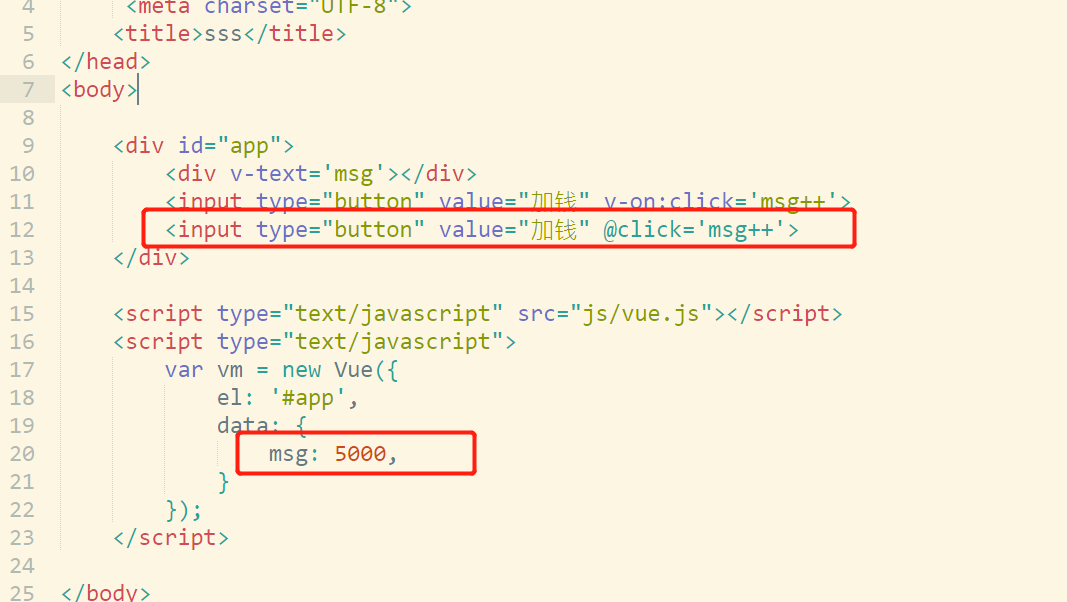
5 vue之事件的绑定 v-on:click


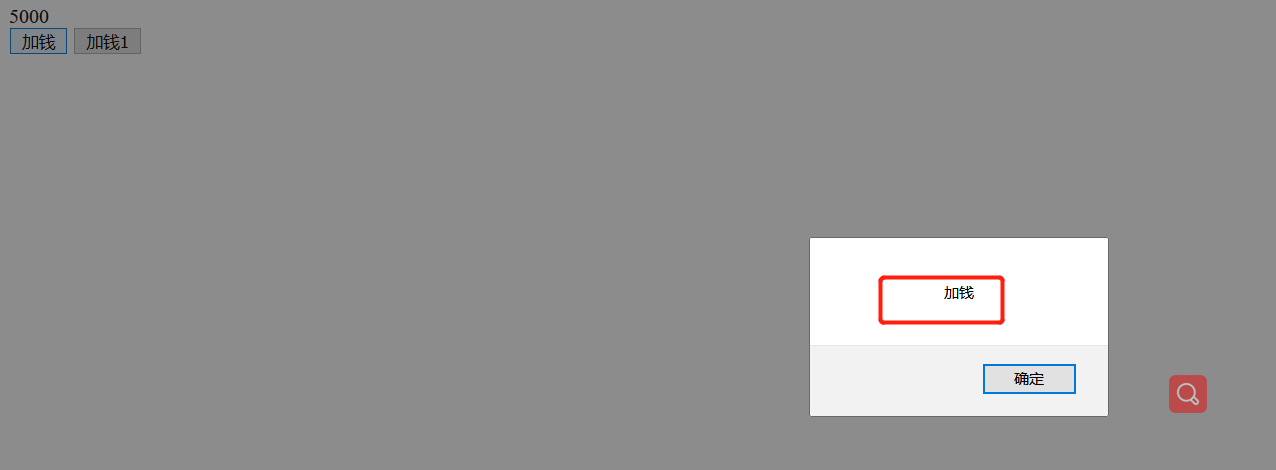
这样可以完成一个最简单的 点击事件绑定,为了简写 还可以把 v-on简写成@指令就变为@click

效果如上图一样
还可以在vue对象中编写方法来完成

事件绑定之参数传递


事件修饰符
stop阻止冒泡
<a v-on:click.stop="handel">跳转</a>
.prevent阻止默认行为
<a v-on:click.prevent="handle">跳转</a>
按键修饰符
.enter回车键
<input v-on:keyup.enter='submit'>
.delete删除键
<input v-on:keyup.delete="handle">
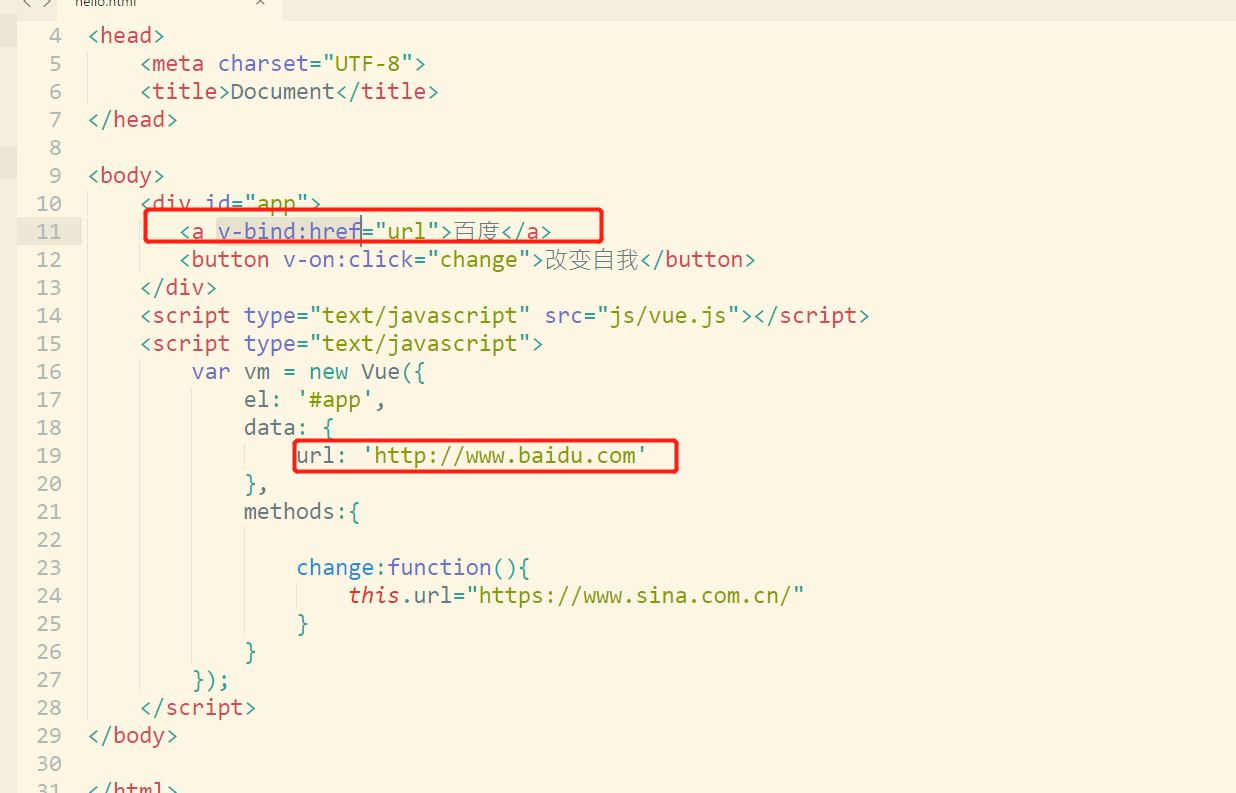
Vue动态处理属性值
v-bind:href