一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本篇文章是入门第一篇, 主要是简单介绍jQuery, 通过简单示例指导大家如何编写jQuery代码以及搭建开发环境. 详细讲解了如何在Visual Studio中配合使用jQuery.
转载请注明子秋出品!博客园首发!
二.前言
首先道个歉! "从零开始学习ASP.NET MVC"系列文章在即将介绍Filter时就没有更新了, 原因就是最近我一直在研究和学习jQuery.看到本系列的名称和文章标题, 看过我的MVC系列文章的人会感到很熟悉. 不久要给公司的人做培训, 所以特意制作了本教程.
在写作的同时我参考了网上jQuery的系列教程文章, 在博客园和Google上并没有找到让我满意的系列教程. 我喜欢将知识系统的,深入浅出的讲解.不喜欢写那种"学习笔记"式的文章. 同时本系列将很快全部写完(有工作压力就是有动力), 随后如果时间允许我会继续更新MVC系列文章.再一次对等待MVC文章的朋友们说声抱歉!
另外本系列文章的大部分知识点来源于图灵出版社的"jQuery实战"一书. 推荐大家购买此书, 是jQuery书籍中的经典之作.
下面让我们开始jQuery之旅.
三.什么是jQuery
jQuery是一套Javascript脚本库. 在我的博客中可以找到"Javascript轻量级脚本库"系列文章. Javascript脚本库类似于.NET的类库, 我们将一些工具方法或对象方法封装在类库中, 方便用户使用.
注意jQuery是脚本库, 而不是脚本框架. "库"不等于"框架", 比如"System程序集"是类库,而"ASP.NET MVC"是框架. jQuery并不能帮助我们解决脚本的引用管理和功能管理,这些都是脚本框架要做的事.
脚本库能够帮助我们完成编码逻辑,实现业务功能. 使用jQuery将极大的提高编写javascript代码的效率, 让写出来的代码更加优雅, 更加健壮. 同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,天天喝茶水"--因为我们已经站在巨人的肩膀上了.
创建一个ASP.NET MVC项目时, 会发现已经自动引入了jQuery类库. jQuery几乎是微软的御用脚本库了!完美的集成度和智能感知的支持,让.NET和jQuery天衣无缝结合在一起!所以用.NET就要选用jQuery而非Dojo,ExtJS等.
jQuery有如下特点:
1.提供了强大的功能函数
使用这些功能函数, 能够帮助我们快速完成各种功能, 而且会让我们的代码异常简洁.
2.解决浏览器兼容性问题
javascript脚本在不同浏览器的兼容性一直是Web开发人员的噩梦, 常常一个页面在IE7,Firefox下运行正常, 在IE6下就出现莫名其妙的问题. 针对不同的浏览器编写不同的脚本是一件痛苦的事情. 有了jQuery我们将从这个噩梦中醒来, 比如在jQuery中的Event事件对象已经被格式化成所有浏览器通用的, 从前要根据event获取事件触发者, 在ie下是event.srcElements 而ff等标准浏览器下下是event.target. jQuery则通过统一event对象,让我们可以在所有浏览器中使用event.target获取事件对象.
3.实现丰富的UI
jQuery可以实现比如渐变弹出, 图层移动等动画效果, 让我们获得更好的用户体验. 单以渐变效果为例, 从前我自己写了一个可以兼容ie和ff的渐变动画, 使用大量javascript代码实现, 费心费力不说, 写完后没有太多帮助过一段时间就忘记了. 再开发类似的功能还要再次费心费力. 如今使用jQuery就可以帮助我们快速完成此类应用.
4.纠正错误的脚本知识
这一条是我提出的, 原因就是大部分开发人员对于javascript存在错误的认识. 比如在页面中编写加载时即执行的操作DOM的语句, 在HTML元素或者document对象上直接添加"onclick"属性, 不知道onclick其实是一个匿名函数等等. 拥有这些错误脚本知识的技术人员也能完成所有的开发工作, 但是这样的程序是不健壮的. 比如"在页面中编写加载时即执行的操作DOM的语句", 当页面代码很小用户加载很快时没有问题, 当页面加载稍慢时就会出现浏览器"终止操作"的错误.jQuery提供了很多简便的方法帮助我们解决这些问题, 一旦使用jQuery你就将纠正这些错误的知识--因为我们都是用标准的正确的jQuery脚本编写方法!
5.太多了! 等待我们一一去发现.
四.Hello World jQuery
按照惯例, 我们来编写jQuery的Hello World程序, 来迈出使用jQuery的第一步.
在本文最后可以下本章的完整源代码.
1.下载jQuery类库
jQuery的项目下载放在了Google Code上, 下载地址:
http://code.google.com/p/jqueryjs/downloads/list
上面的地址是总下载列表, 里面有很多版本和类型的jQuery库, 主要分为如下几类:
min: 压缩后的jQuery类库, 在正式环境上使用.如:jquery-1.3.2.min.js
vsdoc: 在Visual Studio中需要引入此版本的jquery类库才能启用智能感知.如:jquery-1.3.2-vsdoc2.js
release包: 里面有没有压缩的jquery代码, 以及文档和示例程序. 如:jquery-1.3.2-release.zip
2.编写程序
创建一个HTML页面, 引入jQuery类库并且编写如下代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World jQuery!</title>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
</head>
<body>
<div id="divMsg">Hello World!</div>
<input id="btnShow" type="button" value="显示" />
<input id="btnHide" type="button" value="隐藏" /><br />
<input id="btnChange" type="button" value="修改内容为 Hello World, too!" />
<script type="text/javascript" >
$("#btnShow").bind("click", function(event) { $("#divMsg").show(); });
$("#btnHide").bind("click", function(event) { $("#divMsg").hide(); });
$("#btnChange").bind("click", function(event) { $("#divMsg").html("Hello World, too!"); });
</script>
</body>
</html>
效果如下:

页面上有三个按钮, 分别用来控制Hello World的显示,隐藏和修改其内容.
此示例使用了:
(1) jQuery的Id选择器: $("#btnShow")
(2) 事件绑定函数 bind()
(3) 显示和隐藏函数. show()和hide()
(4) 修改元素内部html的函数html()
在接下来的教程中我们将深入这些内容的学习.
五.启用Visual Studio 对jQuery的智能感知
首先看一下Visual Studio带给我们的智能感知惊喜. 要让Visual Studio支持智能感知, 需要下列条件:
- 安装 VS2008 SP1
下载地址: http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx - 安装VS 2008 Patch KB958502以支持"-vsdoc.js"Intellisense文件.
该补丁会导致Visual Studio在一个JavaScript库被引用时,查找是否存在一个可选的"-vsdoc.js"文件,如果存在的话,就用它来驱动JavaScript intellisense引擎。这些加了注释的"-vsdoc.js"文件可以包含对JavaScript方法提供了帮助文档的XML注释,以及对无法自动推断出的动态JavaScript签名的另外的代码intellisense提示。你可以在"这里"了解该补丁的详情。你可以在"这里"免费下载该补丁。 - 必须要引用vsdoc版本的jquery库
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
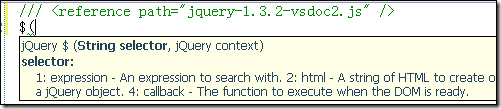
在编写脚本的时候, 甚至刚刚输入"$"的时候,VS可以智能提示:

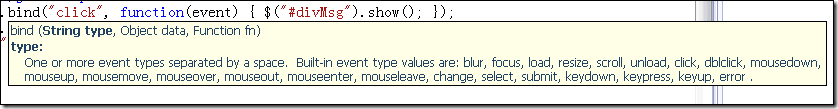
在使用方法时, 还会有更多的提示:

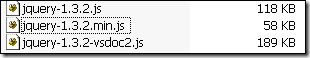
有了智能感知我们编写javascript变得和C#一样快速,便捷,舒服.大部分情况可以一次编写成功而不用再为了一个大小写而查询javascript帮助文件.能够让Visual Studio对jQuery实现智能感知的前提是要引入vsdoc版本的jQuery类库. 示例中我们引入了"jquery-1.3.2-vsdoc2.js"文件. 如果引用其他版本比如min版本的jQuery类库就无法启用智能提示.但是在正式环境下, 我们必须要使用"min"版本的jquery库文件, 以1.3.2版本号为例,各个版本的大小如下:

其中第一个是未压缩的jquery库. 如果启用gzip压缩并且使用min版本的jquery.js可以在传输过程中压缩到19KB.
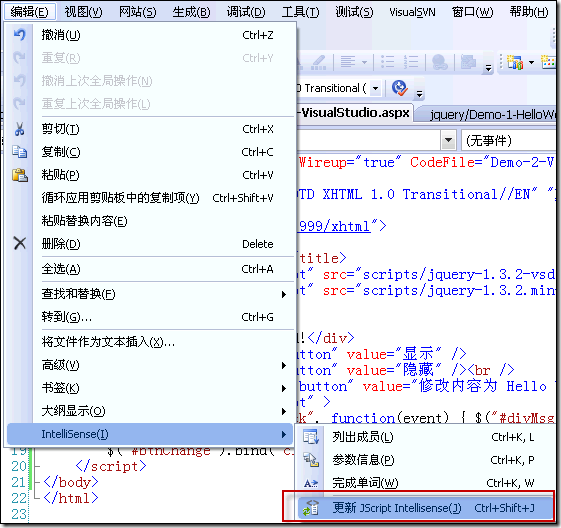
注意,如果我们更新了脚本, 可以通过"Ctrl+Shift+J"快捷方式更新Visual Studio的智能感知,或者单击 编辑->IntelliSense->更新JScript Intellisense:

为了即能在Visual Studio中增加脚本提示, 又能在上线的时候使用min版本的脚本库, 我们一般是用如下方式引入jQuery库:
1. 控制编译结果
<script type="text/javascript" src="scripts/jquery-1.2.6.min.js"></script>
<%if (false)
{ %>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<%} %>
这是网上推荐的方式. 编译后的页面上只有min版本的引用, 同时在开发时能够享受到智能感知.但是注意这种方式引用的min类库只能是1.2.6或者之前的版本号. 最新的1.3.2的所有非vsdoc版本的jquery库引用后都会导致JScript Intellisense更新出错. 这是1.3.2版本的一个bug, 期待后续版本中解决. 其实大家完全可以使用1.2.6版本的min库, 本教程涉及的jquery功能, 1.2.6版本基本都支持.
我们使用了if(false)让编译后的页面不包含vsdoc版本jquery库的引用, 同样的思路还可以使用比如将脚本引用放入一个PlaceHolder并设置visible=fasle等.
2. 使用后端变量
为了能使用 1.3.2 版本的min库, 我们只能通过将脚本引用放在变量里, 通过页面输出的方式, 此种方式可以正常更新JScript Intellisense.但是可能有人和我一样不喜欢在前端使用变量:
<asp:PlaceHolder Visible="false" runat="server">
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
</asp:PlaceHolder>
<% =jQueryScriptBlock %>
后台声明变量:
protected string jQueryScriptBlock = @"<script type=""text/javascript"" src=""scripts/jquery-1.3.2.min.js""></script>";
六.在独立的.JS文件中启用脚本智能感知
上面我们解决了在页面中智能感知的问题, 其实在独立的.js文件中我们同样可以启用脚本的智能感知, 在IntellisenseDemo.js文件中,添加如下语句:
/// <reference path="jquery-1.3.2-vsdoc2.js" />
更新JScript Intellisense, 会发现在脚本中也启用了智能提示:

注意,本文中讲解的脚本智能感知不仅适用于jQuery类库, 还适用于自己编写的javascript代码.
七.总结
本文简单介绍了jQuery, 以及如何搭建脚本开发环境. 示例程序没有复杂的功能, 可能还无法让没有接触过jQuery的人认识到它的强大.但是仅凭借"多浏览器支持"这一特性, 就足以让我们学习并使用jQuery, 因为如今想编写跨浏览器的脚本真的是一件困难的事情!
在后续文章中我们将深入学习jQuery选择器, 事件, 工具函数, 动画, 以及插件等.
本文代码下载:
http://files.cnblogs.com/zhangziqiu/Code-jQueryStudy-1.rar
转自:http://www.cnblogs.com/zhangziqiu/archive/2009/04/30/jQuery-Learn-1.html
