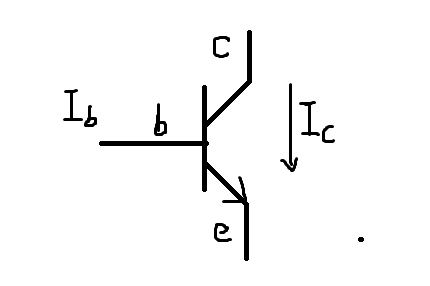
1.三极管基础知识:

上面是NPN的三极管,其中有几个知识点记住就行了,不用学习书上的那些条条框框!
A. 三极管是流控流元器件:Ib 的电流控制 Ic 的电流。
B. Ic = (90-100)* Ib 。
C. 当Ib>1mA时 或者 Vbe>0.7V------->>>>>Vbe=0.7V(e点电压=b点电压-0.7V)、Rce=0R(ce两端导通,无电阻存在)
其实CE两端相当于一个可变电阻,这个电阻的大小取决于Ib的大小。
其实三极管是一个负反馈的过程,当CE导通之后,那么C/E两点的电压相同,E点电压大于B点,BE端开始截止,截止之后CE也将截止,E点电压又小于B点,又开始导通。。。。。一直稳定在Ic = Ib - 0.7V
D.当Ib<1mA、Vbe<0.7V----->>>>Vce = 0.3V,在ce之间相当于一个无穷大的电阻存在。
E. 普通三极管封装:TO-93 功率:0.625W
贴片三极管: TO-23 功率:0.25W
2.三极管的应用:
设计的电路目的代替稳压芯片(LM7805),要求输出的电压为+5V、100mA左右。
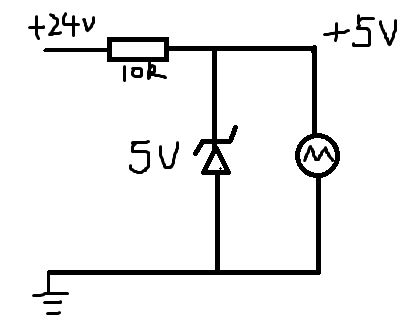
A. 看下面电路:
a. 首先用稳压管稳定到+5V肯定满足电压要求了。
b. 用10K电阻是为了限流,因为稳压管的最大电流很小,大概10mA左右--->>>
c. 那么电阻电压为+19V,电流为+19V/10K=1.9mA
d. 稳压管电流+负载M的电流=1.9mA
e. 很明显没有满足设计要求输出为100mA

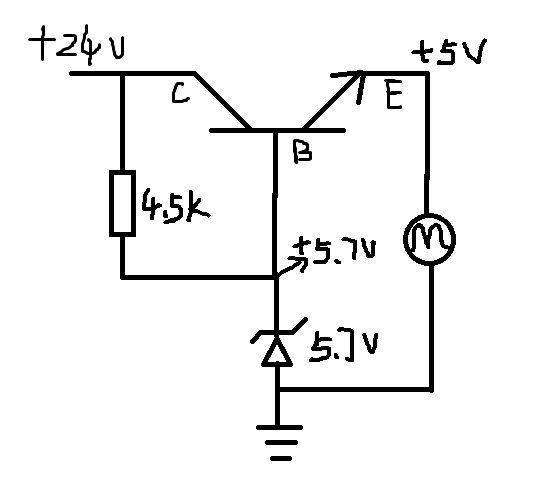
B. 看下面电路:
a. 首先用稳压管稳定到+5V肯定满足电压要求了。
b. BE电流大于1mA就会导通,CB两点是NP级不会导通,CE导通需要看BE电流。
c. 这个电路可以先把三极管去除,这样来分析各个电压和电流,那就是和上面电路差不多。
d. 由上面分析知道:IB = (0-1.9)mA,那么IE = (0-190)mA,大约Ie = 100mA左右。

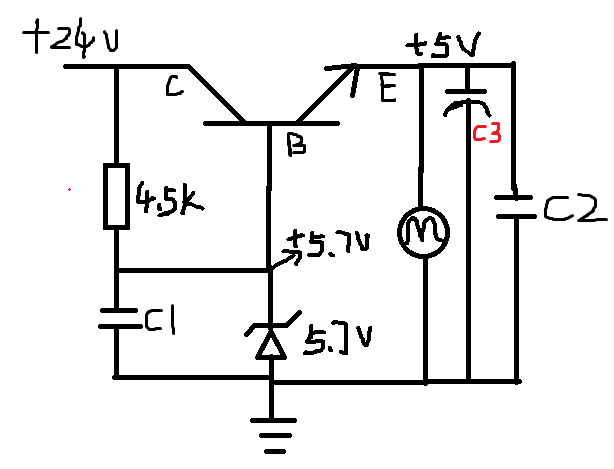
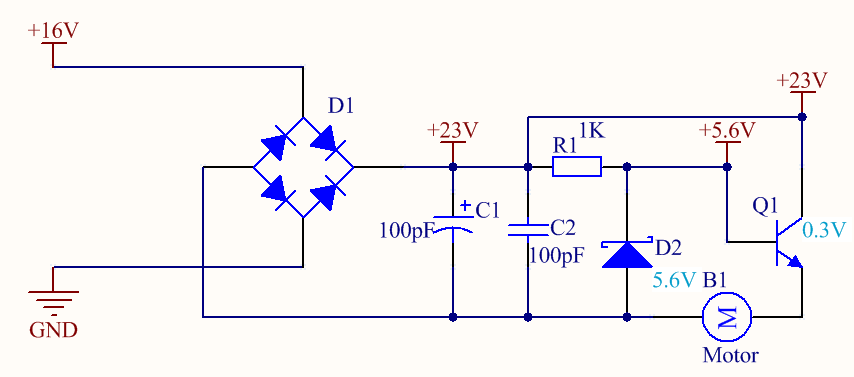
C.看下面电路:
a. C1(瓷片电容)的作用是过滤B点的电流,其中B点电流比较小,所以需要的C1值也相对较小,
大概102.
b. C2(瓷片电容)的作用过滤E点的电流,其中E点电流比较大,所以需要的C2值也很大,大概104.
c. C3(点解电容)的作用一方面储能,一方面过滤。

这节课设计的整体电路图:

一个手动搭建的线性稳压电源