本来感觉这是一个简单的操作,今天看见群里有人在问这个问题,他说网上查了很多都不成功,突然就想把自己初学的时候记录一下!
题目谢了QT程序的打包发布,那就是两步骤:打包+发布!
注释:这篇博文用的是Qt Widgets Application进行测试的,不是Qt Quick Application。
还有一点是,我现在装系统把QT卸载了,所以没有没有自己的图片,用的都是网上的,在这和各位大神道歉,跟着你们还抄袭你们东西~~哈哈
QT程序打包
这里打包用的是QT自带的WindePloyqt
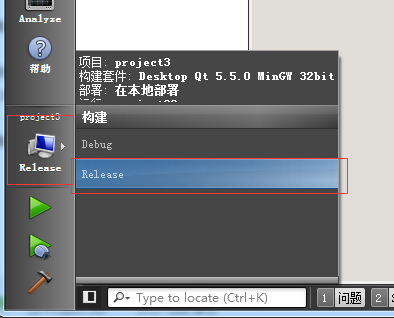
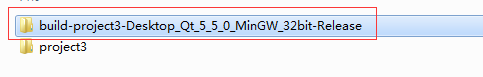
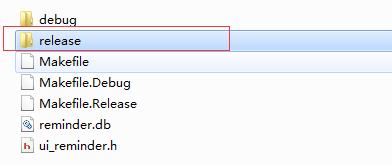
首先我们是生成Release离线文件!




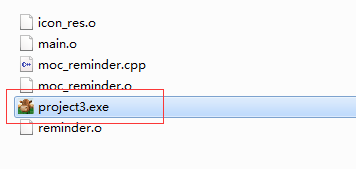
将 project.exe 可执行文件复制到 别的文件夹下,这里我复制到C:备忘录下 (这里复制到哪里都是可以的)
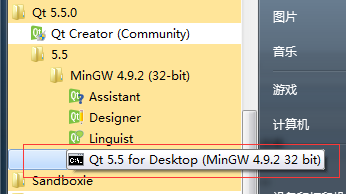
在开始菜单Qt5.5.0下找到Qt5.5 for Desktop cmd运行文件,打开运行

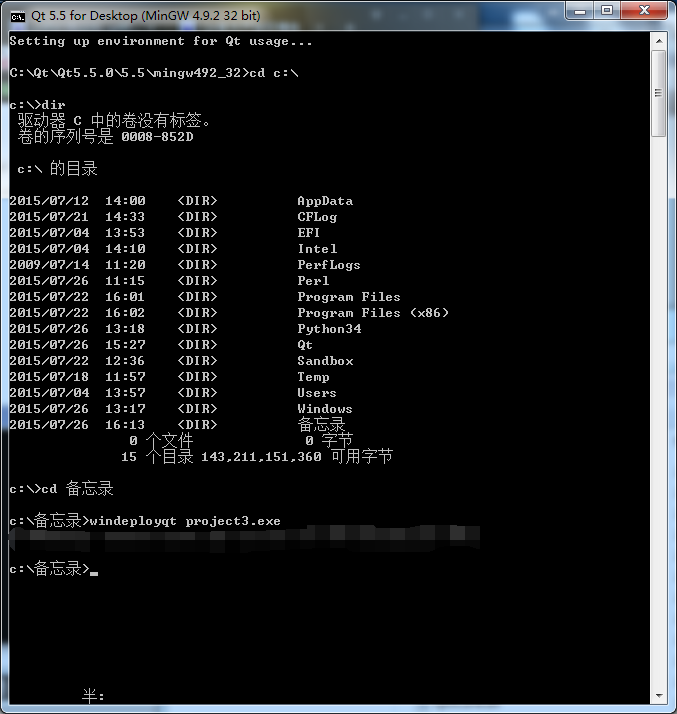
cmd进入C:备忘录下, 执行命令windeployqt project3.exe (这里用的Windows下的Dos命令操作的,用过Linux都习以为常了)

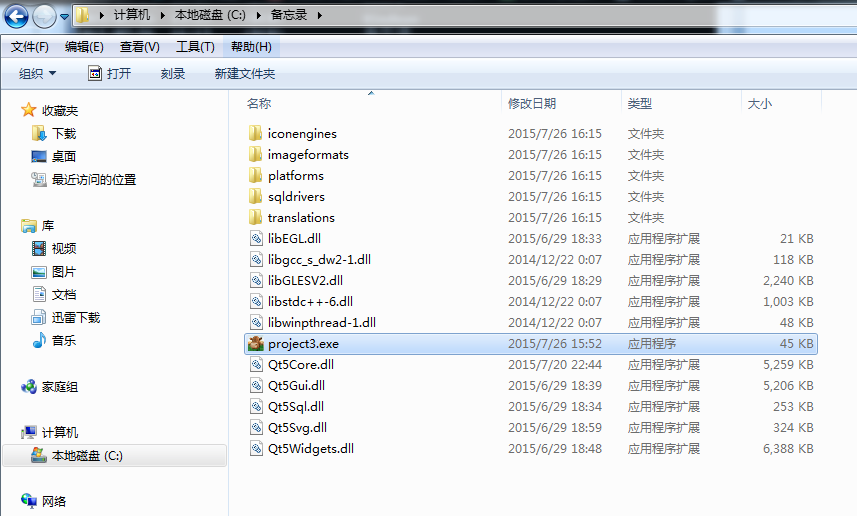
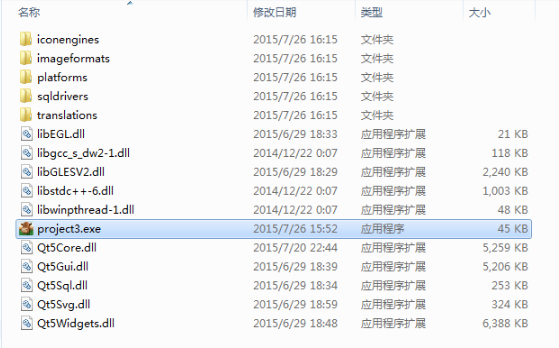
然后在C:备忘录下就可以看到发布的文件了,连依赖关系都解决了,直接可以运行

以上就把程序打包完成了,其实就是把需要用的一些数据和动态链接复制到这个文件夹下,因为在你拷贝到其它电脑就是完整的,而不会出现什么缺少XXX.DLL文件。。。。
程序发布
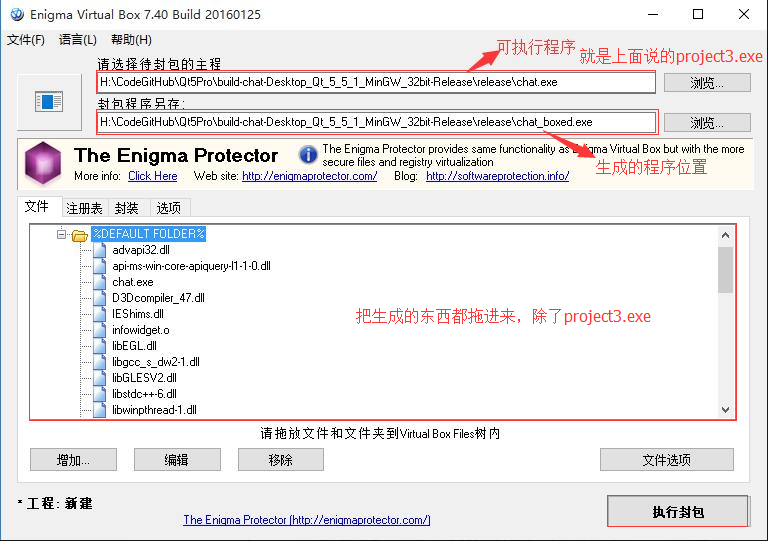
这里使用的是Enigma Virtual Box进行发布,其实也就是把东西压缩到一个文件里面,也可以说是打包吧!

上面说的生成的的东西就是下面的:

这样就可以到其它电脑运行了,版本基本没有什么限制
参考: http://www.myexception.cn/open-source/1972747.html
http://blog.sina.com.cn/s/blog_66cd08930102w74s.html