在ggplot中,未来更好的数据可视化效果,我们有时候可能要用到一些坐标转换的操作,比如要画横向条形图或者蜘蛛图等。
coord_cartesian(xlim = NULL, ylim = NULL)
笛卡尔坐标:从来看coord_cartesian的参数相对比较简单,x和y的数据限定范围
coord_flip(...)
横向转换坐标:把x轴和y轴互换,没有特殊参数
coord_trans(x = "identity", y = "identity", limx = NULL, limy = NULL)
坐标形式转换:包括对数转换,平方根转换等,这里x和y 的值可以是log10,log2或squal等,另外两个参数也是限定坐标范围
coord_equal(ratio=1, ...)
等坐标转换:使用这个函数后,x轴和y轴坐标会被转换成相等形式,此时图形会产生较大的缩放,radio可以进一步调整缩放比例(x和y的比值)
coord_polar(theta = "x", start = 0, direction = 1)
极坐标转换:可以做出蜘蛛图或饼图的效果,参数方面theta 可以选择x或y,表示外延的坐标,start是坐标开始的角度,默认其实位置是12点钟,
direction 表示数据的方向,1是顺时针,-1为逆时针。
下面我们来看些具体的例子:
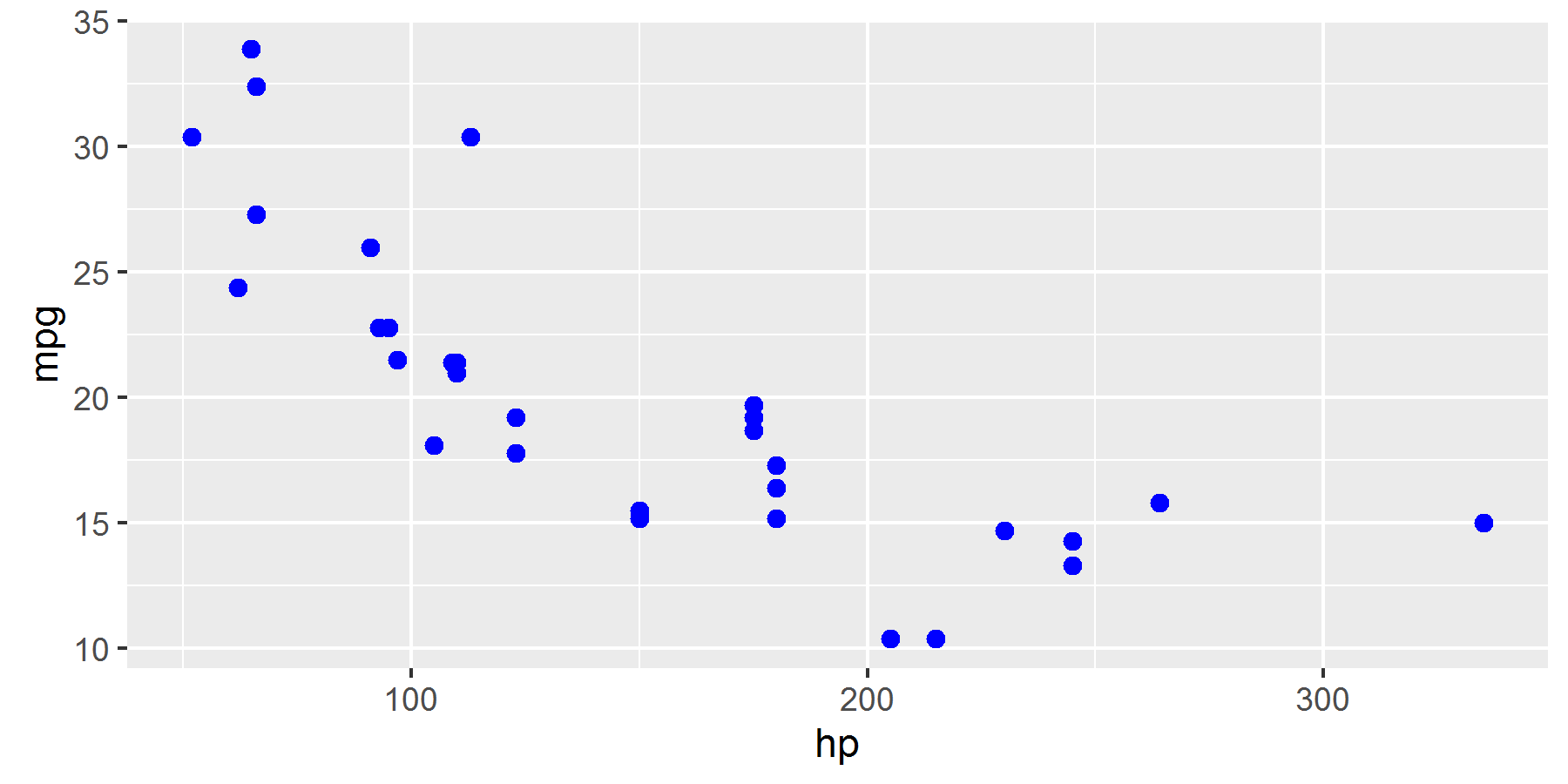
library(ggplot2) p<-ggplot(mtcars,aes(mpg,hp))+geom_point(color="blue",size=2) p+coord_cartesian()

笛卡尔坐标转换和正常情况下画图的效果是一样的。
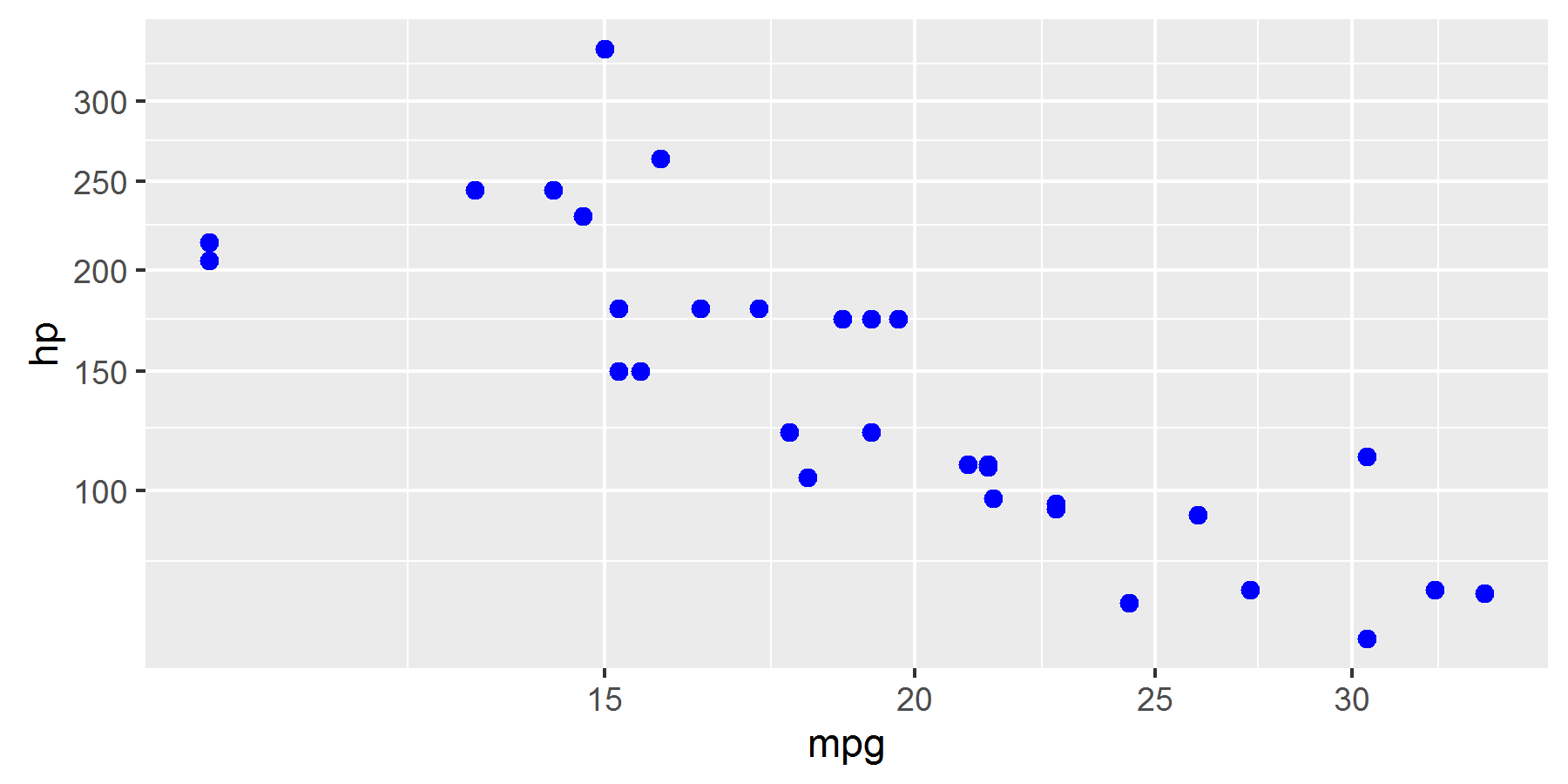
p+coord_flip()

上图横坐标和纵坐标进行了互换,用条形图看可能更明显一些。
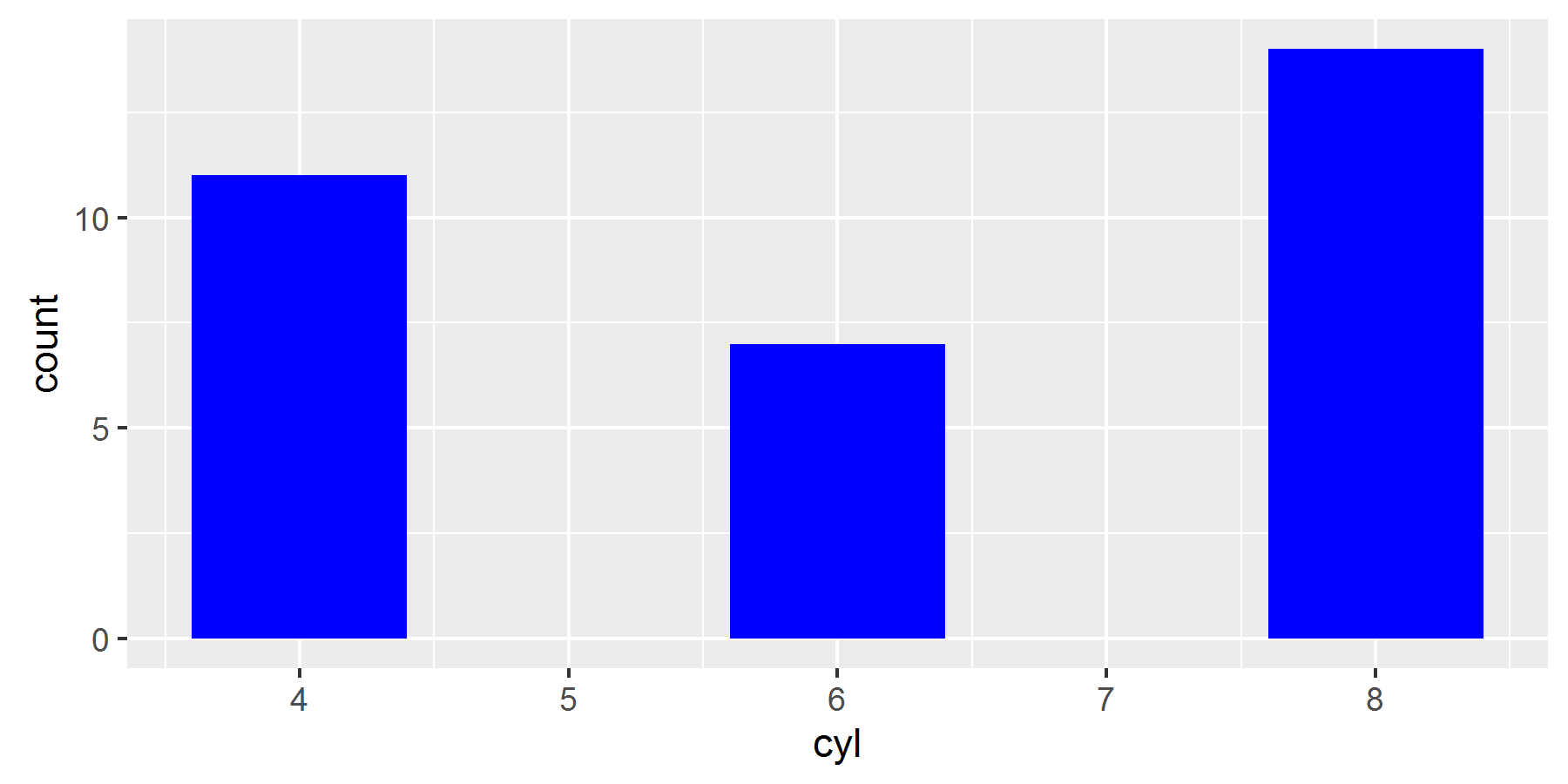
pp<-ggplot(mtcars,aes(cyl))+geom_bar(fill="blue",width=0.8) pp

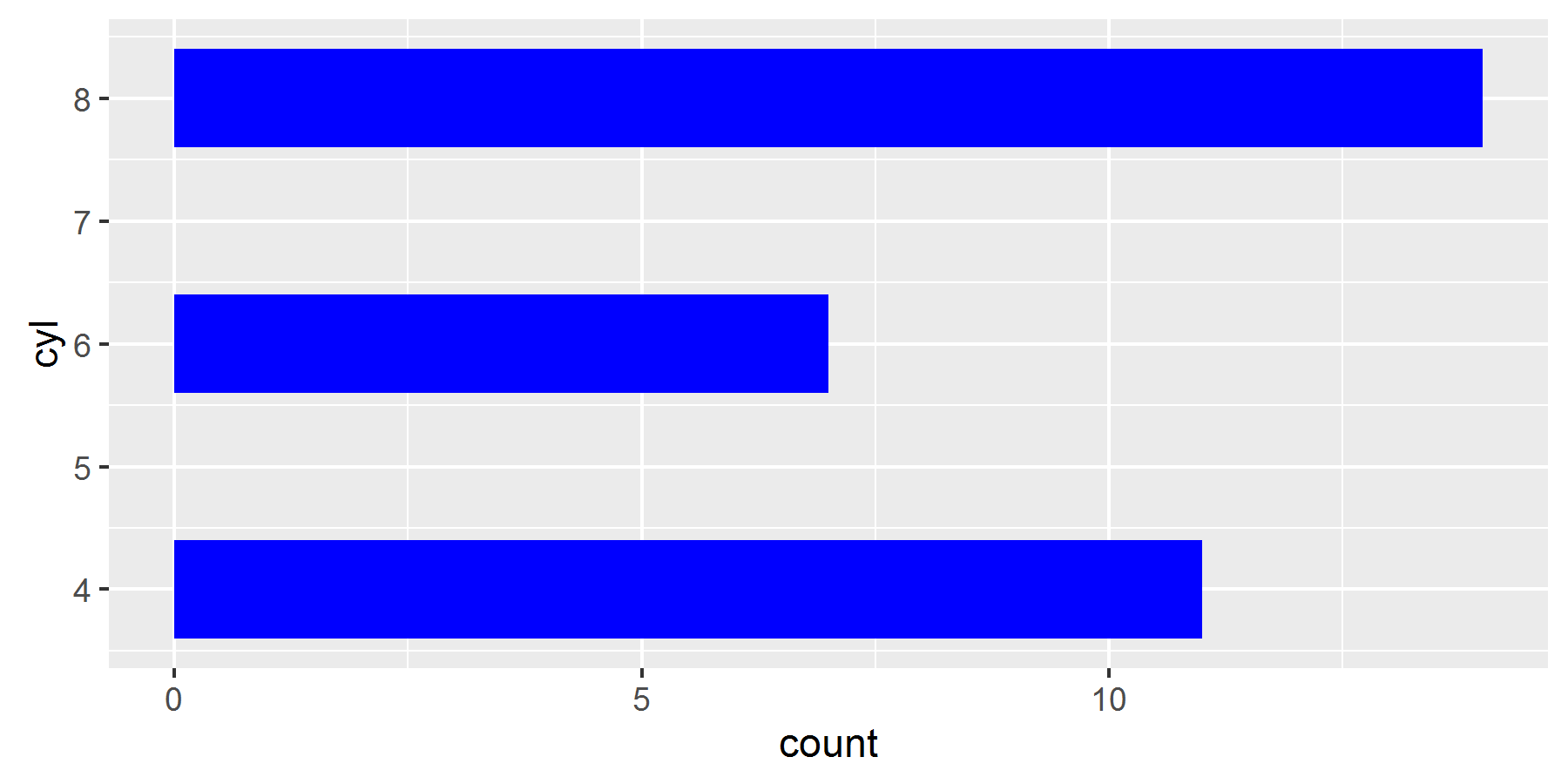
pp+coord_flip()

p+coord_trans(x="log2",y="sqrt")

对坐标轴进行对数和平方根转换,在之前的scale设置中有提到过,相对scale设置而言,coord_trans的优势在于可以对x和y 进行一次性转换。
p+coord_equal()

正常情况下,如果直接对图形进行coord_equal操作,最后可是效果一般都非常差,因为大多数时候x和y的数据基本都不相同而且差距可能也比较大,
相对的对ratio参数进行设置是比较明智的选择。
p+coord_equal(ratio=0.08)

这张图的效果,相对于上一张就好多了,当然你还可以对ritio参数进行进一步设置,达到更好的效果。
p+coord_polar(theta="x")

p+coord_polar(theta="y")

可以看出两张图最外圈坐标的变化,是由theta参数的选择来决定的。
pp+coord_polar(theta="x")

pp+coord_polar(theta="y")

使用条形同进行转换的效果变成以上的样子,图形虽然炫酷,但可视性不如条形图,如果cyl在三个水平下数据条目是一样的,画出的结果就是一个饼图。
这个方法是ggplot中用来实现饼图的方式。