上次说过让元素脱离文档标准流可以使用定位,今天就说一下定位的使用。
定位我现今所知的有三种绝对定位 相对定位 固定定位(小白,还有其他的期望各位大佬能够补充)
只要使用定位,必须要有一个参照物 relative(相对定位)
具体定位的那个元素需要加position:absolute;绝对的
绝对的就是具体到某一个地方了
浏览器使用绝对定位的时候是,浏览器会逐层向上级找position属性,如父级没有就会继续向上查找position,一直到找到position为止,
如果 找不到就已body为相对位置。


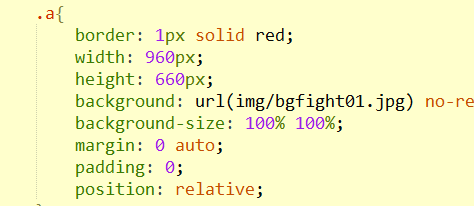
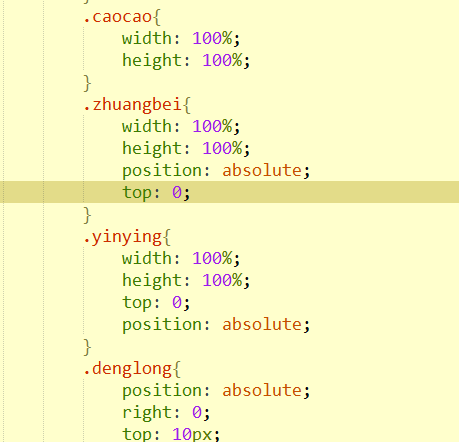
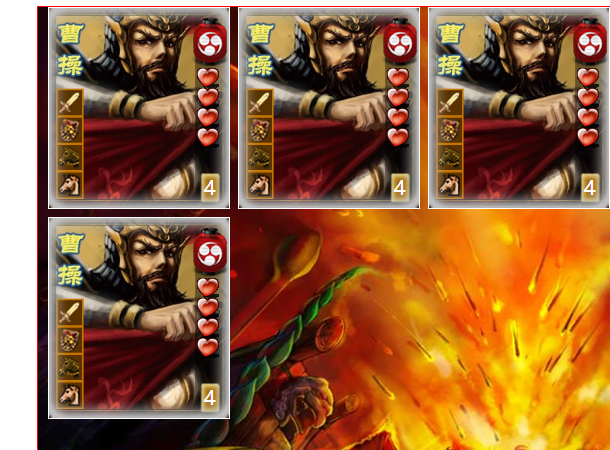
 这是我根据定位做的 里面用的相对定位和绝对定位,这只是一部分代码。
这是我根据定位做的 里面用的相对定位和绝对定位,这只是一部分代码。
页面布局
结构层:搭我们的页面框架
布局层:针对框架内部结构进行排版
不需要使用浮动解决的问题尽量不用
细节问题:
块级元素的宽如果没有设置宽度,就是父级的宽,行级是根据内容