一:JQuery知识点
*:JQuery的dom操作
*:获取节点、给节点添加内容

*:动态创建dom节点
比如动态创建表格等,在js里面进行完成。

*删除节点

这里面的删除就是将其放在了一个地方,并不是真的删除,之后可以使用。
*:document方法
1:.val()可以获取到文本框里面的值,若括号里面有值则直接为赋值。
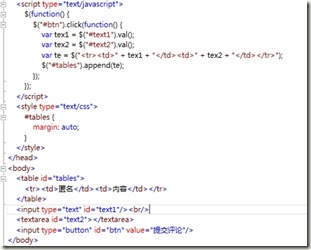
Eg:加法计算器
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script src="js/jquery-1.4.2-vsdoc.js"></script> <script src="js/jquery-1.4.2.js"></script> <script type="text/javascript"> $(function() { $("#buttons").click(function() { var tex1 = $("#tex1").val(); var tex2 = $("#tex2").val(); var tex3 = parseInt(tex1, 10) + parseInt(tex2,10); $("#tex3").val(tex3); }); }); </script> </head> <body> <input type="text" id="tex1"/><input type="button" value="+"/><input type="text" id="tex2"/> <input type="button" value="=" id="buttons"/><input type="text" id="tex3"/> </body> </html>
<a href="http://images2015.cnblogs.com/blog/679140/201510/679140-20151024204414739-376621517.png">
<img style="background-image: none; padding-top: 0px; padding-left: 0px; display: inline; padding-right: 0px; border: 0px;" title="image" src="https://images2015.cnblogs.com/blog/679140/201510/679140-20151024204415567-1450693607.png" alt="image" width="497" height="109" border="0"></a>
2:可以通过attr属性来进行隐藏。
3:在jq里面通过下面的这种形式
(function());这是把一个(function());这是把一个()是让其在ready的时候执行,若是没有这个就是定义了一个方法。
Eg:阅读说明书

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script src="js/jquery-1.4.2-vsdoc.js"></script> <script src="js/jquery-1.4.2.js"></script> <script type="text/javascript"> var leftSeconds = 10; var intarvalId; $(function() { $("#buttons").attr("disabled", true); intarvalId = setInterval("CountDom()", 1000); }); function CountDom() { if(leftSeconds<=0) { $("#buttons").val("同意"); $("#buttons").attr("disabled", false); clearInterval(intarvalId); return; } leftSeconds--; $("#buttons").val("请仔细阅读" + leftSeconds + "秒"); } </script> </head> <body> <textarea>在使用前请仔细阅读说明书。</textarea> <input type="button" id="buttons" value="同意"/> </body> </html>
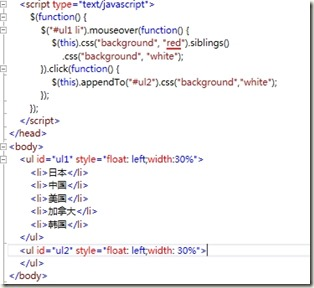
Eg:无刷新评论


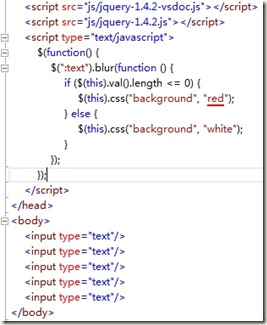
Eg::文本颜色变化

代码:



Eg:代码:


*:节点替换

*:样式的操作

*:练习代码
选中的高亮显示,里面就是有如何在jq里面添加css样式。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script src="js/jquery-1.4.2-vsdoc.js"></script> <script src="js/jquery-1.4.2.js"></script> <style type="text/css"> #tables { margin: auto; } </style> <script type="text/javascript"> //$(function() { // $("#tables tr:first").css("font-size", 30); // $("#tables tr:last").css("color", "red"); // $("#tables tr:gt(0) :lt(6) ").css("font-size", 28); // $("#tables tr:gt(0):even").css("background","red"); //}); $(function() { $("#tables tr").click(function() { $("td", $(this).css("background","red")); }); }); </script> </head> <body> <table id="tables"> <tr><td>姓名</td><td>年龄</td></tr> <tr><td>小张</td><td>2</td></tr> <tr><td>小红</td><td>43</td></tr> <tr><td>小路</td><td>23</td></tr> <tr><td>小李</td><td>23</td></tr> </table> </body> </html>
*取的RadioButton操作

*:实例 [全选和反选]
01:这里主要的就是将以前学习到的知识,得以回顾,这样子好记忆。

<html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script src="js/jquery-1.4.2-vsdoc.js"></script> <script src="js/jquery-1.4.2.js"></script> <script type="text/javascript"> $(function() { $("#setAll").click(function() { $("#List :checkbox").attr("checked",true); //这是div下面的button }); $("#notsetAll").click(function() { $("#List :checkbox").attr("checked",false); }); $("#reverse").click(function() { $("#List :checkbox").each(function() { $(this).attr("checked",!$(this).attr("checked")); }); }); }); </script> </head> <body> <div id="List"> <input type="checkbox"/>篮球1<br/> <input type="checkbox"/>足球2<br/> <input type="checkbox"/>篮球3<br/> <input type="checkbox"/>篮球4<br/> <input type="checkbox"/>篮球5<br/> </div> <input type="button" value="全选" id="setAll"/> <input type="button" value="全不选" id="notsetAll"/> <input type="button" value="反选" id="reverse"/> </body> </html>
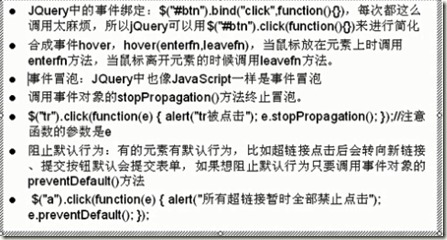
*:事件
*:jquery里面的click事件就是封装的bind函数,代表点击事件,
*:hover函数,这里就是监听鼠标的事件。

*:超链接的禁用
<script type="text/javascript"> $(function() { $("a").click(function (e) { alert("今天Link不行了"); e.preventDefault(0); //表示禁用了链接 }); }); </script> <a href="Hover.html">Link</a>
*:Cookic
定义:它是保存在浏览器上的内容,用户在这次浏览页面向Cookic中保存文本内容,下次在访问的时候就可以取出上次保存的内容,这样子就得到了上次“记忆”内容。Cookic就是存储在浏览器里面的数据。<可以禁用>
特征:
1:它和域名相关的
《baidu.com的Cookic和taobao.com的Cookic是不一样的。》
2: 域名写入Cookic的总尺寸是有限制的。几千字节
3:Cookic不一定可以读取出来,用户可以清除掉了。同时可以被禁用。
Bjarne Stroustrup(C++之父)说:
逻辑应该是清晰的,bug难以隐藏。
依赖最少,易于维护。
错误处理完全根据一个明确的策略。
性能接近最佳,避免代码混乱和无原则的优化。
整洁的代码只做一件事。
逻辑应该是清晰的,bug难以隐藏。
依赖最少,易于维护。
错误处理完全根据一个明确的策略。
性能接近最佳,避免代码混乱和无原则的优化。
整洁的代码只做一件事。