1.块语句
常用于组合0~多个语句:语法:{语句1;语句2……}
*没有块级作用域:如:在for循环里面定义一个自增数 i,可以在for循环外取到它跳出循环时的值,而且for循环里面新定义的数据也能取到。
*但是如果在函数里面定义一个变量,在函数外面取不到。
2. var 声明语句
var a = 1,b = 1;//正确 var a = b = 1; //不正确,如果用在方法中会出错,如: function foo(){ var a = b = 1; } foo(); console.log(typeof a ); //'undefined' console.log(typeof b ); //'num'
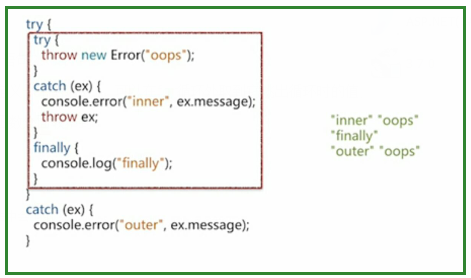
3.try...catch...finally: try后面必须有catch或者finally。
嵌套:注意执行的顺序:



4.函数语句
1)function fd(){//dosth ;return;} 函数声明
2)var fe = function(){//dosth} 函数表达式
以上两种区别在于function声明会被优先处理,即函数前置;所以在定义function前调用fd()可以成功,函数表达式则不可以
3)for in (例:for name in obj)
(1)顺序不确定,不能用遍历的方法
(2)对象的enumerable为false时不会在里面出现
(3)受原型链影响
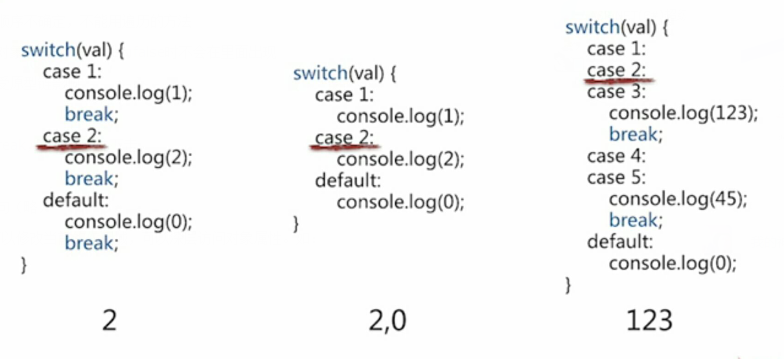
4)switch
如果不写break,就会继续往下走。

5)循环语句(略)
6)with 可以修改当前的作用域,可以深层访问对象属性。如:
with({x:1}){console.log(x);} with(document.forms[0]){console.log(name.value);} ==>var form = document.forms[0];console.log(form.name.value);
让JS引擎优化更难,可读性差,可被变量定义代替,严格模式下被禁用。(syntaxerror)
5.严格模式
是一种特殊的执行模式,它修复了部分语言上的不足,提供更强的错误检查,并增强安全性。
进入严格模式:'use strict' 可以是方法里,也可以是整个文档的开头,不一定非要写在第一行,可以在前面写其他的命令,但是不能写var之类。
1)不允许未声明的变量赋值。比如:x=1 只能写成 var x = 1。(refferenceerror)
2)arguments变为参数的静态副本(如果修改属性还是会相互影响)
3)delete参数、函数名报错。(syntaxerror)
4)delete不可配置的属性(如:configurable:false)报错 。(typeerror)
5)对象字面量重复属性名报错。(syntaxerror)
6)禁止八进制字面量。如:console.log(0123)。(syntaxerror)
7)eval,arguments变为关键字,不能作为变量、函数名。(syntaxerror)
8)eval 独立作用域。(undefined)
……