
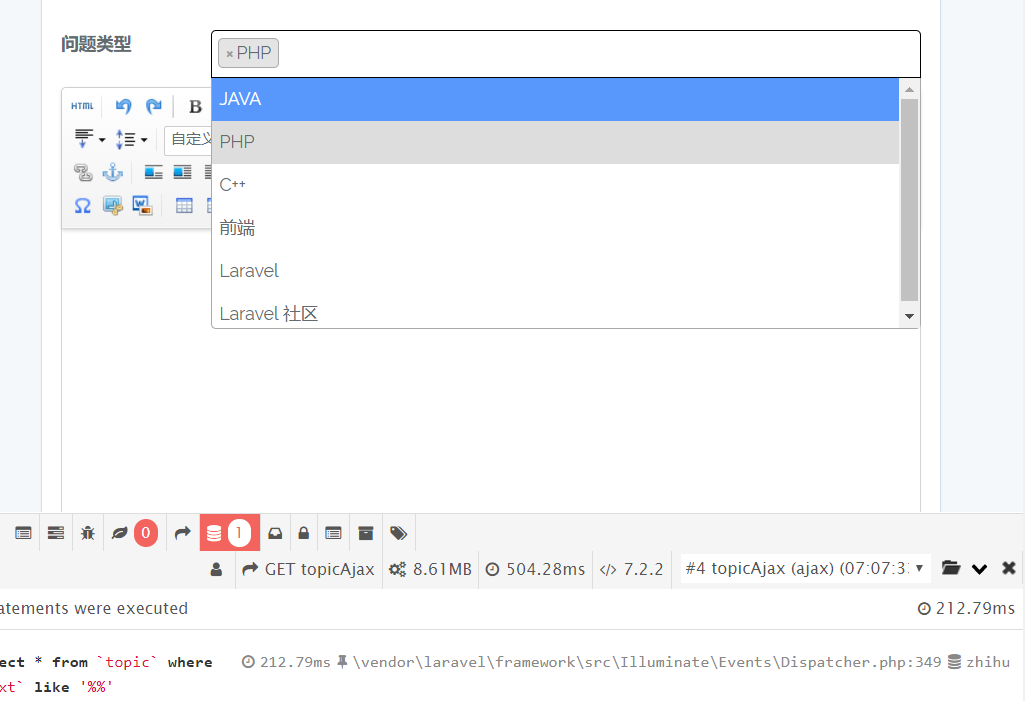
实现这个下拉列表框

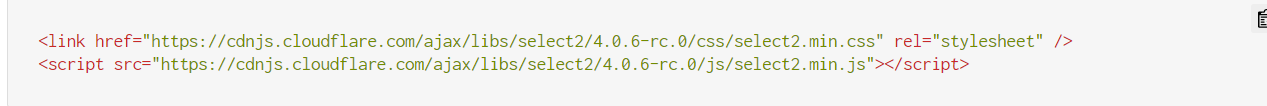
下载这两个官网上的CSS,JS
官网地址
https://select2.org/getting-started/installation
我自己存的高速下载地址
http://ys-c.ys168.com/601902957/mcctijh7N3G5I6G2MP6H/select2.min.css
http://ys-c.ys168.com/601902950/j4K4H6G3L5JM7Hmcctij/select2.min.js
<select class="js-example-data-ajax form-control" name="states[]" multiple="multiple" ><option value="AL"></option>... <option value="WY">前端</option></select>
这个就是单纯不需要ajax的列表
$(".js-example-data-ajax").select2({ data: data });//启动select2
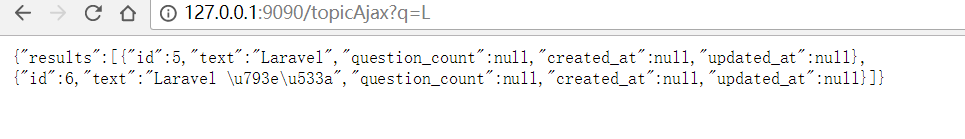
这个就是ajax的
$(document).ready(function() { $(".js-example-data-ajax").select2({ ajax: { url : "/topicAjax",//请求的API地址 dataType: 'json',//数据类型 data : function(params){ return { q : params.term//此处是最终传递给API的参数 } }, results : function(data){ return data;}//返回的结果 } });//启动select2
URL请求方式是?q=

原文链接
https://segmentfault.com/a/1190000006792406?_ea=1131053