1. 安装gcc 的环境 yum install gcc-c++ -y
2. 安装 Perl 库,nginx 的 http 模块使用 pcre 来解析正则表达式
yum install -y pcre pcre-devel
3. 安装zlib 库,它提供了很多种压缩和解压缩的方式
yum install -y zlib zlib-devel
4. 安装OpenSSL,它是一个强大的安全套接字层密码库
yum install -y openssl openssl-devel
5. 上传nginx源码并解压 tar zxvf nginx-1.8.0.tar.gz
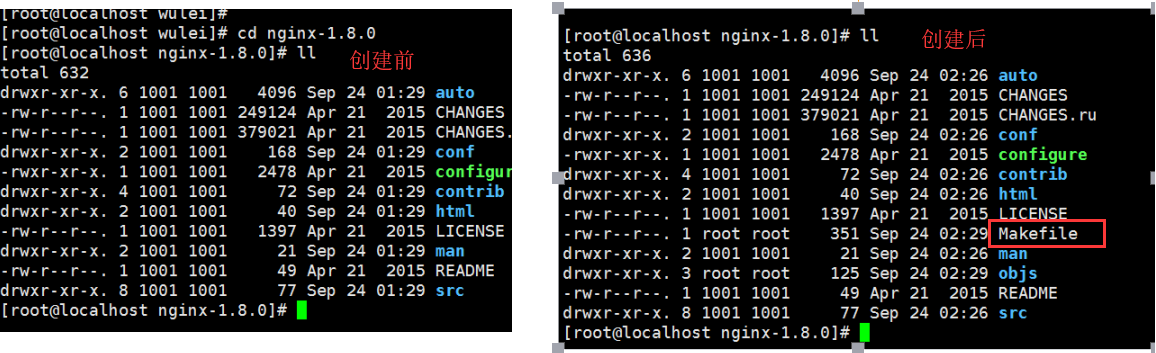
6. 进入nginx源码目录 cd nginx-1.8.0 输入下面命令创建makeFile 文件
./configure --prefix=/usr/local/wulei/nginx-1.8.0

7. 编译并安装 make && make install 此时会在安装目录生成sbin文件夹。
8. 在 nginx-1.8.0 目录 mkdir logs , 它会将日志文件生成在安装目录的该文件夹下,不创建会报错。
9. 进入安装目录的sbin目录 cd /usr/local/wulei/nginx-1.8.0/sbin
启动:./nginx 查看进程:pgrep nginx 或者 ps aux|grep nginx 杀死进程: kill -9 pid
10. 测试 默认是80端口, 所以我们直接输入nignx的服务器ip就好了

【静态网站部署】
1. cd /usr/local/wulei/nginx-1.8.0/html
2. 把静态文件上传到该目录

走近nginx/conf/nginx.conf配置文件
#管理员(用户,用户组)
#user nobody;
#工作线程数量(一般为cpu总核心数(减少上下文的切换):例如2个4核, 一般就为8)
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
# 网络模型
use epoll
# 最大连接数
worker_connections 1024;
}
#所有的http请求都会进入这里面,这些都是默认配置。
http {
include mime.types;
default_type application/octet-stream;
#日志格式: remote_addr远程ip地址 remote_user远程用户 time_local用户时间 request请求方式get/post
# status状态 body_bytes_sent请求长度 http_referer来源信息 http_user_agent用户代理
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
# 自定义日志格式与日志打印位子
#log_format wuleiformat '$remote_addr - $remote_user [$time_local]';
#access_log logs/wulei.log wuleiformat;
sendfile on; #能否发送文件
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65; #超时时间
#gzip on;
#一个server就是一个虚拟主机
server {
listen 80; # 监听端口
server_name localhost; # 监听地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / { # 相当于项目的WEB-INF目录
root html; # 页面根目录
index index.html index.htm; # 首页文件,如果第一个不存在就找第二个
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#====================== 我们这里自定义一个方向代理 =====================
server {
# 监听80端口
listen 80;
server_name www.wulei.com;
location / {#相当于项目的WEB-INF目录
proxy_pass http://94.191.21.35:8081;
}
}
}
测试:
