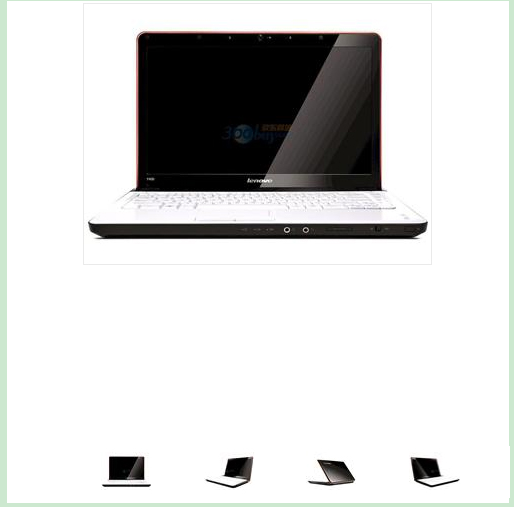
当鼠标移动到小图片上时,小图片显示红色边框并在上面大图片显示相应大图片,效果如图:



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #div{500px;height:500px;border:1px solid #fff ;margin:auto;background:#fff} li{list-style:none;float:left;margin-top:-15px;margin-left:50px} </style> </head> <body> <div id="div"> <div style="350px;height:262px;border:1px solid #fff ;margin: auto;"> <img src="images/show1_big.jpg" width="349" height="262" /> </div> <div style="500px;height:50px;border:1px solid #fff ;margin-top:180px"> <!--ul开始--> <ul> <li><img src="images/show1.jpg" width="53" height="46" onmouseover="change()"/> </li> <li><img onmouseover="change1()" src="images/show2.jpg" width="53" height="46" /> </li> <li><img src="images/show3.jpg" width="53" height="46" onmouseover="change2()"/> </li> <li><img src="images/show4.jpg" width="53" height="46" onmouseover="change3()" /> </li> </ul> <!--ul结束--> </div> </div> </body> <script type="text/javascript"> //定义 function kuang(){ var getli=document.getElementsByName("li"); for(var i=0;i<getli.length;i++){ } } //定义替换图片方法 function change(){ var imgs=document.getElementsByTagName("img"); imgs[0].setAttribute("src","images/show1_big.jpg"); imgs.style.width="border:1px solid red"; } //定义替换图片方法 function change1(){ var imgs=document.getElementsByTagName("img"); imgs[0].setAttribute("src","images/show2_big.jpg"); } //定义替换图片方法 function change2(){ var imgs=document.getElementsByTagName("img"); imgs[0].setAttribute("src","images/show3_big.jpg"); } //定义替换图片方法 function change3(){ var imgs=document.getElementsByTagName("img"); imgs[0].setAttribute("src","images/show4_big.jpg"); } </script> </html>