一、今日学习内容
1.表格:
如果某一行(通常是第一行)是表头,则可以使用<th>表示每一列。下面是一个简单的
表格:
<table> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> </tr> <tr> <td>第一行第一列的值</td> <td>第一行第二列的值</td> <td>第一行第三列的值</td> </tr> <tr> <td>第二行第一列的值</td> <td>第二行第二列的值</td> <td>第二行第三列的值</td> </tr> </table>
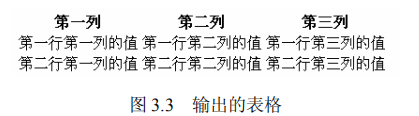
上面的代码对应的表格如图 3.3 所示。

从图中可以看出,这个表格没有表格线。如果想添加表格线,则可在<table>的开始标志中增加属性 border 设置表格线的宽度,格式如下:
<table border=1>
2.显示用户输入信息
要想输出用户在上一个页面提交的信息,可以使用下面的代码:
${param.userid}
${param.username}
${param.userpass}
${param.email}
上面的代码分别用于获取用户编号、用户名、口令和 E-mail 等,使用的语法称为表达式语言,基本格式是${},可以输出各种信息。其中,param 表示要输出的信息是上个页面的表单提交信息,“.”后面的是表单元素的名字。如果表单元素的值有多个,例如复选框,则可以使用 paramValues 来获取。
二、遇到的问题
对于session、cookie不会用
三、明日计划
明天继续学习页面方面的知识