红黄绿小灯泡标记,如计时之类的,直观形象的提醒和标记作用,



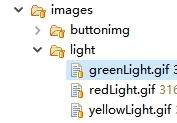
红黄绿三种颜色闪烁的小灯泡其实是三个gif图片存储在服务器上,,前端页面调用后台根据不同的情况获取不同的图片就行,

后台代码:
/** * 获取办件红黄灯状态 * * @return String */ public String getStatusLight(String projectGuid, String taskType, Integer status) { return statusLightService.getStatusLightName(projectGuid, taskType, status); }
public String getStatusLightName(String projectGuid, String taskType, Integer status) { String lightImageName = null; if ((taskType != null) && (taskType.equals("2"))) { // 调用方法获取到当前这行数据的办件剩余时间,剩余时间为0则红灯闪烁,还有充足时间则绿灯,一定时间内闪黄灯提醒
Integer spareMinutes = getStatusSpareTime(projectGuid); if (spareMinutes != null) { if ((spareMinutes != null) && (spareMinutes.intValue() <= 0)) { lightImageName = "redLight.gif"; } else if ((spareMinutes != null) && (spareMinutes.intValue() > 0) && (spareMinutes.intValue() < 1440)) { if ((status.intValue() < 90) && (status.intValue() >= 30)) { lightImageName = "yellowLight.gif"; } else if (status.intValue() >= 90) { lightImageName = "greenLight.gif"; } } else if ((spareMinutes != null) && (spareMinutes.intValue() >= 1440)) { lightImageName = "greenLight.gif"; } } } return lightImageName; }
调用方法返回后,前端或者后台根据值判断,读取服务器工程下的某个路径下,红黄绿三个gif图片的文件即可;
前端用<img src=" "></img>标签,里面的src属性值可以在js脚本中动态赋值;