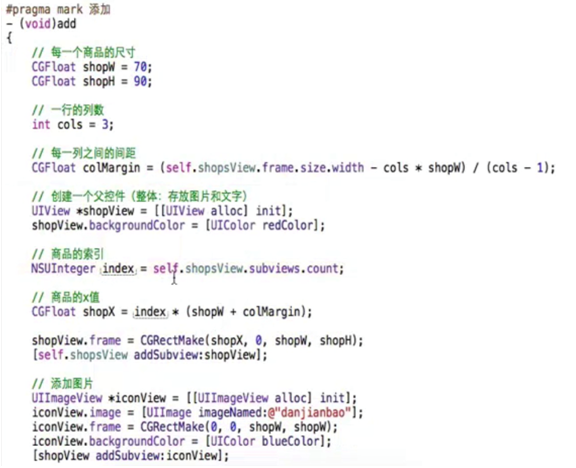
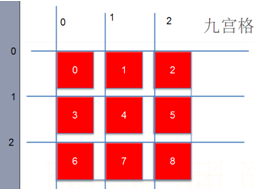
使有九宫格方法计算位置来解决这个问题:


只计算出一个X值的效果图如下:

处在同一列的控件的x值相同,处在同一行控件的y值相同

只需要算出它们的行号和列号就能知道他们的位置


这样设置后发现狂点后,添加的控件会超出白色视图
解决方法可以使用裁剪方法:

虽然用了裁剪,但用调试工具还可以看得见

接着做添加不同的商品,要做出如下效果:

通过数据的存取,来获取不同的数据


效果图如下:


使有文档注释的好处:使用文档注释,然后在使用它的时候在提示中会提示出添加的注释:

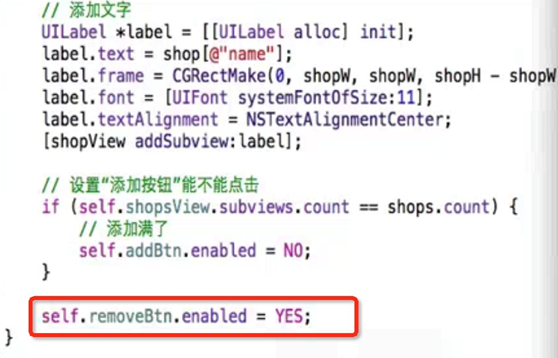
只添加6个数据,当点击添加按钮到六个的时候,再次添加时就会出现闪退,解决这个问题的方法如下:就得在操作添加和删除按钮的时候进行控制:
声明添加按钮属性:

在创建的时候直接将返回UIButton类型的对象赋值给添加按钮和删除按钮:


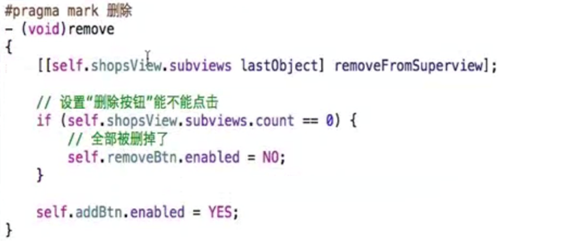
然后在add添加方法中进行设置:

效果图如下:

设置在程序加载视图完毕后就先禁用删除按钮:


删除按钮方法:

完整的代码如下:







这样就实现了当白色视图中有控件时,删除按钮就可用,当没有时就删除按钮就不可用,当白色按钮里的控件数量小于数组中的数量时,添加按钮就可用,当等于时添加按钮就不可用。


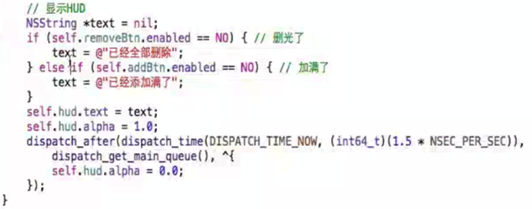
接下来做显示指示器,当添加满了的时候和删除完了的时候做个提示显示:
通常把显示器称为:HUD指示器、蒙板、遮盖
设置storyboard中控件的名称,方便识别,如下操作:

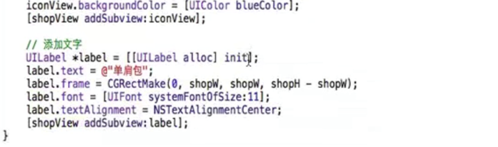
隐藏label控件的三种方法

可以设置隐藏属性,透明度或直接将它删除
以上设置代码的效果相应于storyBoard中的如下设置

如果要在storyboard中改变label到白色视图的中间位置,不要直接托动它,因为托动它让它成为所有商品视图中的子控件,只能通过在storyboard中改变它的, 改变它的Y值,这样才不会改变它的层级关系

先将label设置为透明,再将它进行连线



运行效果如下:

将label设置成黑底白色的样式

如果要设置成半透明,而如果直接将label的alpha设置成半透明,发现文字也成了半透明了,所以得将它的背景色设置半透明才行:

再次查看运行效果如下:


实际中的用法:就可以实现了背景色半透明,而文字不会跟着透明

效果图如下:

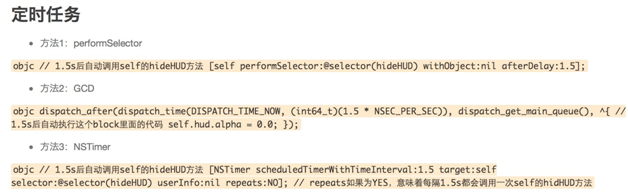
接着做隐藏显示器HUD

观察是否两秒后调用hidenHUD方法

然后在隐藏HUD方中设置隐藏HUD显示提示

也可以使用如下方法

参数repeats:YES为重复

将相同的代码抽取出来

总结: