事件的分类
基础事件:
鼠标事件
键盘事件
window事件
表单事件
复合事件:
鼠标光标悬停
鼠标连续点击
基础事件:

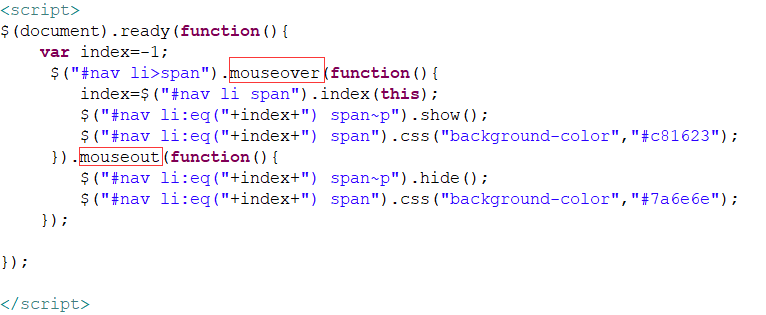
实例:

mouseenter()和mouseover()用法的区别:
mouseover():鼠标指针进入被选元素时会触发mouseover事件,如归鼠标指针在其被选元素的子元素上来回进入时也会触发mouseover事件;
mouseenter():鼠标指针进入被选元素时会触发mouseenter事件,如果鼠标指针在其被选元素的子元素上来回进入则不会触发mouseenter事件;
mouseout()和mouseleave()用法的区别:
mouseout():鼠标指针离开被选元素时会触发mouseout事件,如果鼠标指针在其被选元素的子元素上来离开也会触发mouseout事件;
mouseleave():鼠标指针离开被选元素时会触发mouseleave事件,如果鼠标指针在其被选元素的子元素上来回离开则不会触发mouseleave事件;
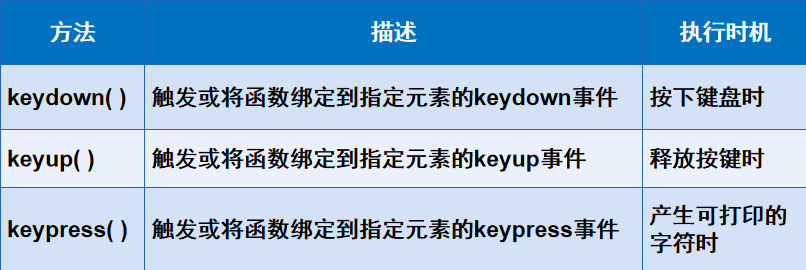
常用的键盘事件:

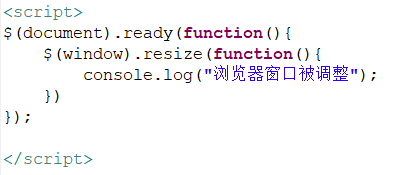
实例:

浏览器事件:

绑定事件与移除事件
bind()方法:为匹配的元素同时绑定一个或对个事件。

移除事件:
unbind()方法:在绑定事件时,可以匹配一个或多个事件,可以为匹配的元素移除单个或多个事件。

复合事件
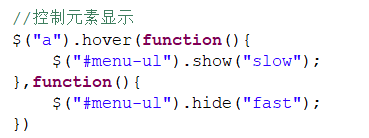
hover()方法:
用于模拟鼠标指针移动和移除的事件,当鼠标指针移至元素上时,会触发指定的第一个函数(enter);当鼠标指针移出这个元素时,会触发指定的第二个函数(leave),该方法相当于mouseenter和mouseleave事件的组合。

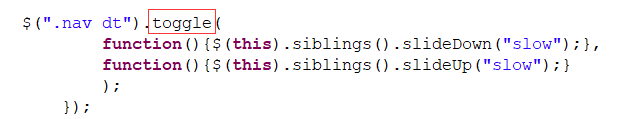
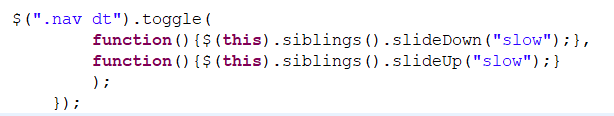
toggle()方法:
toggle()分为带参数和不带参数的方法;带参数的方法用于模拟鼠标连续click事件。第一次单击元素,触发指定的第一个函数;当再次单击同一个元素时,则触发指定的第二个函数;如果有更多的函数,则依次触发,知道最后一个。

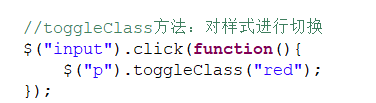
toggleClass()方法:


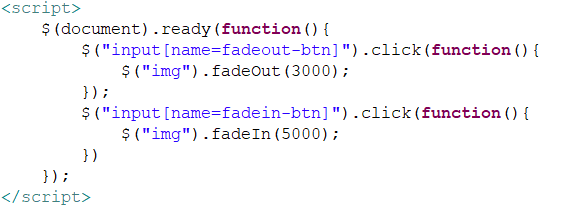
控制元素淡入和淡出:

改变元素高度:

自定义动画:
$(selector).animate({params},speed,callback)
params:必须,定义形成动画的CSS属性;
speed:可选,规定效果时长,取值:毫秒,fast,slow
callback:可选,滑动完成后执行的函数名称