前言
公司目前使用的项目中关于日志记录这块,之前一直都是使用的Log4net 存放于后台文件中的,对于异常错误啊,或者需要查看一些详情错误的时候感觉很不方便,要到服务器上去打开日志文件检索错误,降低了解决问题的速度,所以针对日志这块的优化就提上日程了。考虑了好久决定采用ExceptionLess日志框架来处理和收集系统日志。在实际操作中我也遇到了很多坑,现在将ExceptionLess分布式日志框架在Windows上的本地化部署做个记录。
一.安装ExceptionLess
GitHub上有关于ExceptionLess的详细介绍,我们的准备工作主要有以下几点:
.net4.7
IIS 7.5+
由于本地环境和生成环境使用的都是Windows,所以针对Exceptionless的部署就重点在如何部署在Windows上的问题了,网上也有很多相关文档是直接部署在Linux的,但这不是我们本文的重点。
关于Java环境的配置可以参考下面文章Java安装与环境配置文章写的很详细,跟着配置下来是不会有太大问题的。
接着,我们来下载ExceptionLess的最新版本,GitHub上最新的版本是ExceptionLess4.1.2861
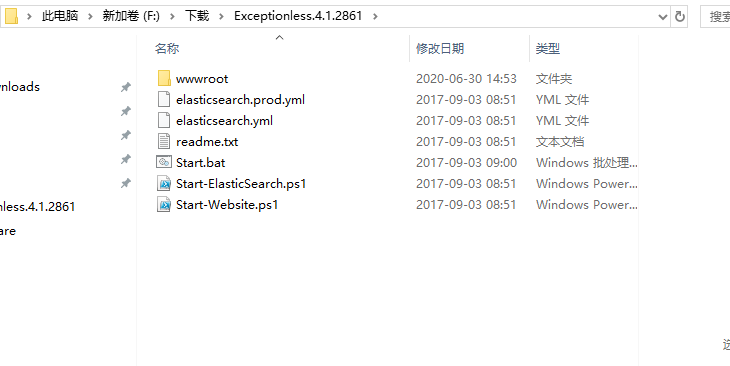
下载完后解压文件,可以看到如下几个文件

其中Start.bat用于快速启动的批处理文件,其实就是执行ElasticSearch和WebSite.ps1这两个文件,它会帮我们安装运行ElasticSearch和Kibana.
在这一步安装的过程中问题最多,也是最难解决的,真的是折腾了好久。
1.Q:执行Start.bat 显示 请求被中止:未能建立SSL/TLS安全通道.
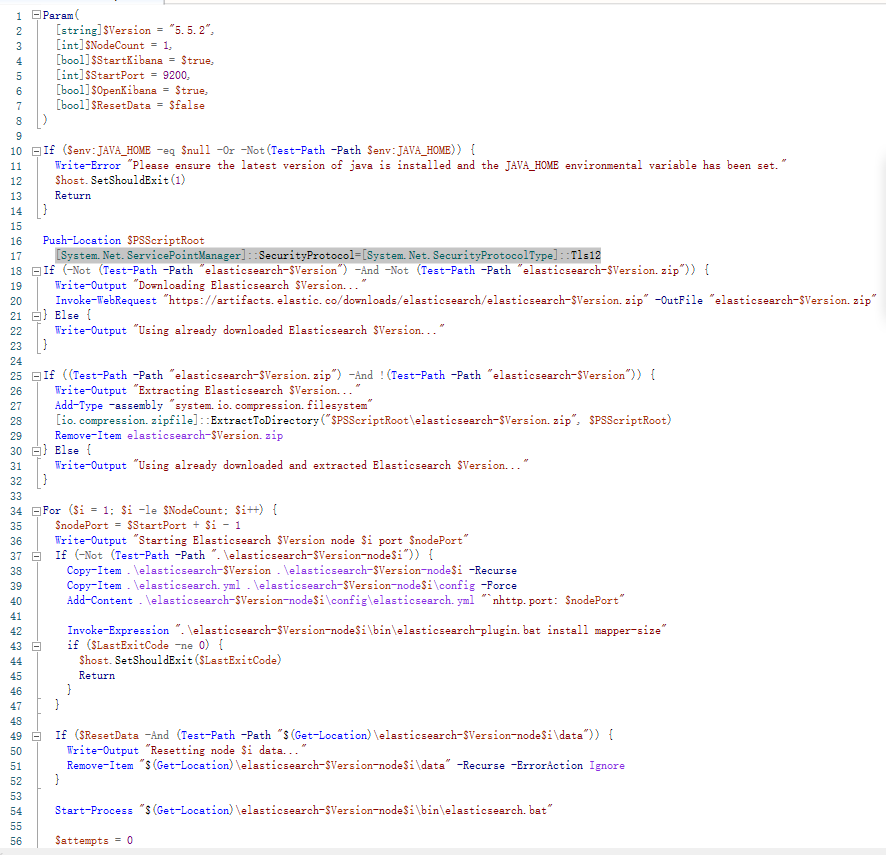
A:在ElasticSearch.ps1文件中,命令执行前加上如下一行命令:


2.紧接着,再次启动Start.bat,可以看到终于正常下载并写入web流了,这个过程好像也很漫长,我记得当时晚上走的时候电脑没关,就一直让它下载了。这个好像也和本身自己的网络有关系。
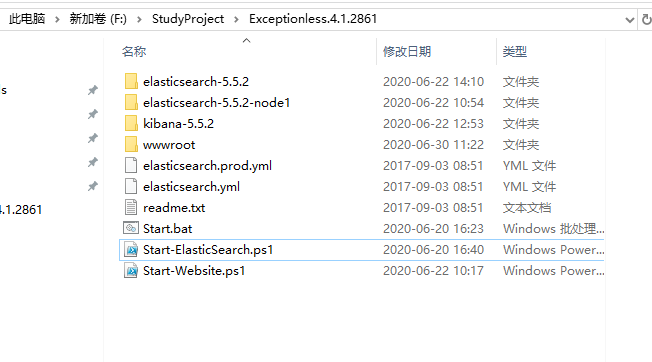
等待下载中,刚刚的文件里就会多了几个文件夹.

ExceptionLess默认的端口是50000,如果执行正常,在浏览器里输入localhost:50000,会显示登录页面,
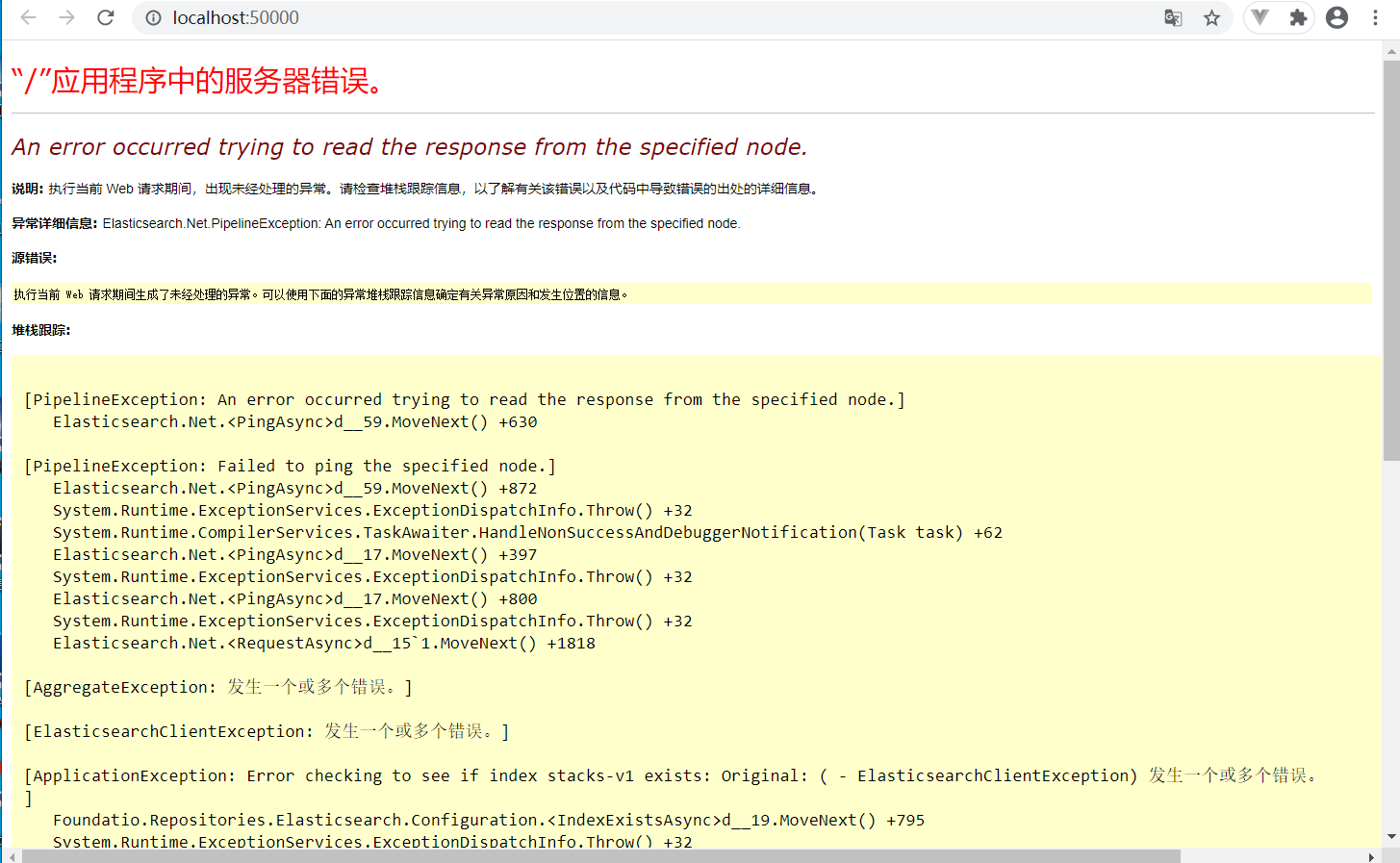
但是我第一次显示的却是个an error occurred trying to red the response from the specified node.

查阅相关资料后,得知是每次访问时,需要先 启动ElasticSearch服务,这里,我直接将ElasticSearch服务注册到了Windows上,每次开机自动启动该服务,省去了每次执行Start.bat 然后一次打开4个dos窗口的麻烦。
ElasticSearch注册服务,在node1的bin目录下执行cmd打开命令窗口

执行elasticsearch-sevice.bat install 去安装服务. 执行elsticsearch-service.bat start 去开启服务
后续我们直接在服务里将该服务的启动方式设为自动,即可完成注册.
接着我们将ExceptionLess部署到IIS上,新建一个网站,目录为wwwroot.端口号默认为50000,如果你需要修改端口号,
记得在app.config.xxxx.js 修改BASE_URL ;
在 web.config 的
Start-Website.ps1文件的最后两行的端口号,也需要修改.
经过这一番折腾,我们终于可以访问本地的Exceptionless了。
二.ExceptionLess在.net Core 项目下的配置
由于我们使用的项目环境为.net core ,所以我们在Exceptionless里新建一个组织,名称随便,接着新建一个项目,项目框架选择 Exceptionless.AspNetCore
使用的方法也很简单,直接在项目的startup.cs 里使用 app.UseExceptionless(“XXXXXAPI密钥”).
这里,我将ExceptionLess的一些配置放在了appsettings.json里于是我们在startup.cs里可以这样写
var isEnableLogger = Convert.ToBoolean(_appConfiguration["Exceptionless:Enabled"] ?? "false");
if (isEnableLogger)
{
// 封装使用Exceptionless分布式日志组件
ExceptionlessClient.Default.Configuration.ApiKey = _appConfiguration["Exceptionless:ApiKey"];
ExceptionlessClient.Default.Configuration.ServerUrl = _appConfiguration["Exceptionless:ServerUrl"];
app.UseExceptionless();
}
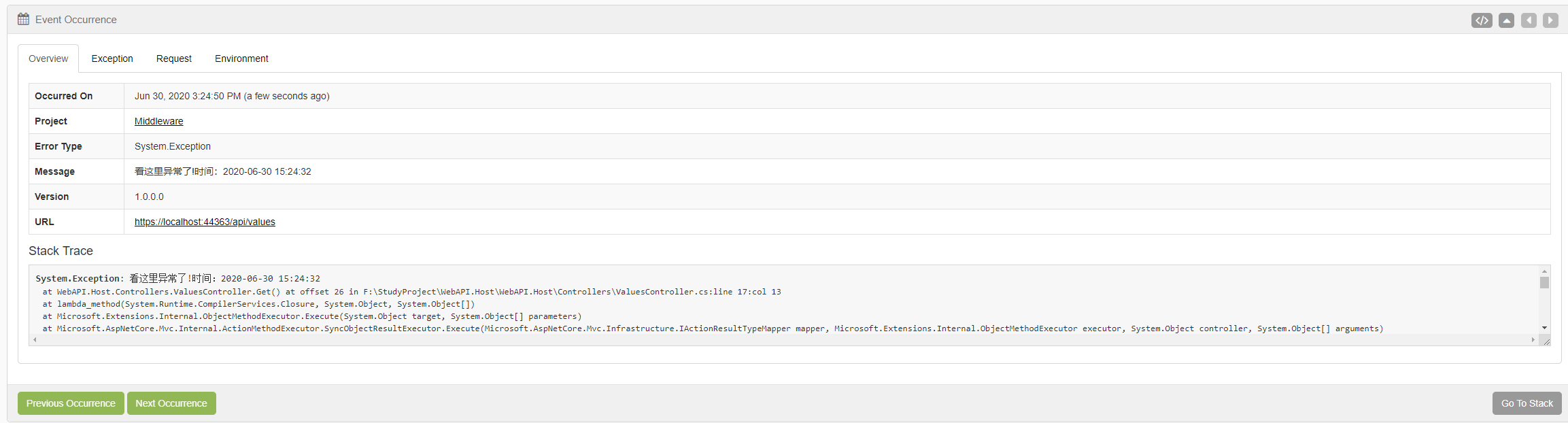
接着我们可以尝试手动抛一个异常出来,看看ExceptionLess是否能捕获到.
public ActionResult<IEnumerable<string>> Get()
{
throw new Exception($"看这里异常了!时间:{DateTime.Now}");
return new string[] { "value1", "value2" };
}

可以看到我们的ExceptionLess成功捕获到了异常,当然我们也可以手动提交一个异常信息到ExceptionLess上去,具体的写法就是:
// GET api/values/5
[HttpGet("{id}")]
public ActionResult<string> Get(int id)
{
try
{
throw new Exception("异常");
return "value";
}
catch (Exception ex)
{
ex.ToExceptionless().Submit();
}
return "value";
}
当然,这些例子都很简单,其实最重要的就是Exceptionless的安装过程,实在是遇到了很多让人头大的问题,不过好在这些问题最后都解决了。
目前ExceptionLess日志框架只在本地的测试环境里安装部署了,网上有小伙伴说到的生成环境下的时区问题,由于暂时还没部署到生成环境,这个问题也就暂时还没遇到,等真正遇到的时候再来详细研究如何解决处理吧。
三.结束语
参考文献:
本文在编辑过程中参考以下文章的部分内容和资料,在此表示感谢。
依乐祝,《Exceptionless安装配置及简单实用》
markjiang7m2 ,《Exceptionless - .Net Core开源日志框架》
markjiang7m2 ,《Exceptionless(二) - 本地部署使用进阶》
Java环境变量配置《Java环境变量配置》
再次对以上作者表示感谢.
对于Exceptionless的使用,我也是仅仅开始入门,ExceptionLess的一些其他强大的功能还等着我们去进一步挖掘和深入研究的.希望本文给其他的小伙伴一些帮助,欢迎大家来一起探讨交流,我是程序猿贝塔.
