AlertDialog自定义的布局
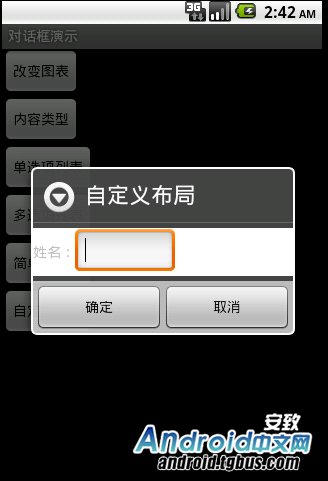
效果图:
创建dialog方法的代码如下:
1 LayoutInflater inflater = getLayoutInflater();
2 View layout = inflater.inflate(R.layout.dialog,
3 (ViewGroup) findViewById(R.id.dialog));
4 new AlertDialog.Builder(this).setTitle("自定义布局").setView(layout)
5 .setPositiveButton("确定", null)
6 .setNegativeButton("取消", null).show();
这就实现了自定布局的AlertDialog
dialog布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="#ffffffff" android:orientation="horizontal" android:id="@+id/dialog"> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/tvname" android:text="姓名:" /> <EditText android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/etname" android:minWidth="100dip"/> </LinearLayout>
现实使用时还需要获取自定义布局内的控件数据,这个要怎么做呢?
下面就来说说吧:
上面可以看到我们已经吧布局赋给了layout,所以获取控件肯定是
要从layout获取了。
获取方法:
例如我们获取的是一个EdiText控件就通过layout的findViewById的方法就可以获取到,因为
是通过layout获取到的所以一定是个View类型,所以一样需要强制转换成EdiText类型。
EditText jiumima = (EditText) layout.findViewById(R.id.setting_jiupass);