UDP是User Datagram Protocol的简称,称为用户数据报协议,TCP是Transmission Control Protocol的简称,称为传输控制协议。
UDP协议
UDP是无连接通信协议,即在数据传输时,数据的发送端和接收端不建立逻辑连接。简单来说,当一台计算机向另外一台计算机发送数据时,发送端不会确认接收端是否存在,就会发出数据,同样接收端在收到数据时,也不会向发送端反馈是否收到数据。
由于使用UDP协议消耗资源小,通信效率高,所以通常都会用于音频、视频和普通数据的传输例如视频会议都使用UDP协议,因为这种情况即使偶尔丢失一两个数据包,也不会对接收结果产生太大影响。
但是在使用UDP协议传送数据时,由于UDP的面向无连接性,不能保证数据的完整性,因此在传输重要数据时不建议使用UDP协议。UDP的交换过程如下图所示。
UDP传输数据被限制在64K以内。
TCP协议
TCP协议是面向连接的通信协议,即在传输数据前先在发送端和接收端建立逻辑连接,然后再传输数据,它提供了两台计算机之间可靠无差错的数据传输。在TCP连接中必须要明确客户端与服务器端,由客户端向服务端发出连接请求,每次连接的创建都需要经过“三次握手”。第一次握手,客户端向服务器端发出连接请求,等待服务器确认,第二次握手,服务器端向客户端回送一个响应,通知客户端收到了连接请求,第三次握手,客户端再次向服务器端发送确认信息,确认连接。整个交互过程如下图所示。
由于TCP协议的面向连接特性,它可以保证传输数据的安全性,所以是一个被广泛采用的协议,例如在下载文件时,如果数据接收不完整,将会导致文件数据丢失而不能被打开,因此,下载文件时必须采用TCP协议。
UDP通信
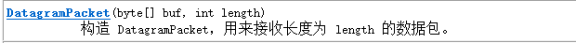
DatagramPacket
用于封装UDP通信中发送或者接收的数据。

使用该构造方法在创建DatagramPacket对象时,指定了封装数据的字节数组和数据的大小,没有指定IP地址和端口号。很明显,这样的对象只能用于接收端,不能用于发送端。因为发送端一定要明确指出数据的目的地(ip地址和端口号),而接收端不需要明确知道数据的来源,只需要接收到数据即可。

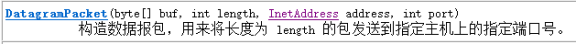
使用该构造方法在创建DatagramPacket对象时,不仅指定了封装数据的字节数组和数据的大小,还指定了数据包的目标IP地址(addr)和端口号(port)。该对象通常用于发送端,因为在发送数据时必须指定接收端的IP地址和端口号,就好像发送货物的集装箱上面必须标明接收人的地址一样。
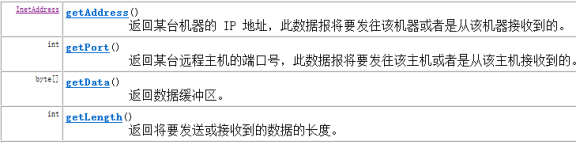
常用方法:

DatagramPacket
将发送端或者接收端的数据封装起来

该构造方法用于创建发送端的DatagramSocket对象,在创建DatagramSocket对象时,并没有指定端口号,此时,系统会分配一个没有被其它网络程序所使用的端口号。

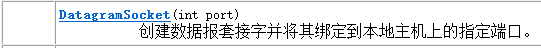
该构造方法既可以用于创建接收端的DatagramSocket对象,又可以创建发送端的DatagramSocket对象,在创建接收端的DatagramSocket对象时,必须指定一个端口号
常用方法:

UDP完成数据的发送:
/* * 发送端 * 1,创建DatagramPacket对象,封装数据,接收的地址和端口 * 2,创建DatagramSocket对象 * 3,调用DatagramSocket中的send方法,发送数据包 * 4,关闭资源DatagramSocket */ public class UDPSend { public static void main(String[] args) throws IOException { //1,创建DatagramSocket对象 DatagramSocket sendSocket = new DatagramSocket(); //2,创建DatagramPacket对象,并封装数据 //public DatagramPacket(byte[] buf, int length, InetAddress address, int port) //构造数据报包,用来将长度为 length 的包发送到指定主机上的指定端口号。 byte[] buffer = "hello,UDP".getBytes(); DatagramPacket dp = new DatagramPacket(buffer, buffer.length, InetAddress.getByName("192.168.75.58"), 12306); //3,发送数据 //public void send(DatagramPacket p) 从此套接字发送数据报包 sendSocket.send(dp); //4,释放流资源 sendSocket.close(); } }
UDP完成数据的接收
/* * UDP接收端 * * 1,创建DatagramSocket对象,绑定端口号(要和发送端端口号一致) * 2,创建字节数组,接收发来的数据 * 3,创建数据包对象DatagramPacket * 4,调用DatagramSocket对象方法receive(DatagramPacket dp)接收数据,数据放在数据包中 * 5,拆包 发送的IP地址 数据包对象DatagramPacket方法getAddress()获取的是发送端的IP地址对象 返回值是InetAddress对象 接收到的字节个数 数据包对象DatagramPacket方法getLength() 发送方的端口号 数据包对象DatagramPacket方法getPort()发送端口 * 6,关闭资源 */ public class UDPReceive { public static void main(String[] args) throws IOException { //1,创建DatagramSocket对象,并指定端口号 DatagramSocket receiveSocket = new DatagramSocket(12306); //2,创建DatagramPacket对象, 创建一个空的仓库 byte[] buffer = new byte[1024]; DatagramPacket dp = new DatagramPacket(buffer, 1024); //3,接收数据存储到DatagramPacket对象中 receiveSocket.receive(dp); //4,获取DatagramPacket对象的内容 //谁发来的数据 getAddress() InetAddress ipAddress = dp.getAddress(); String ip = ipAddress.getHostAddress();//获取到了IP地址 //发来了什么数据 getData() byte[] data = dp.getData(); //发来了多少数据 getLenth() int length = dp.getLength(); //显示收到的数据 String dataStr = new String(data,0,length); System.out.println("IP地址:"+ip+ "数据是"+ dataStr); //5,释放流资源 receiveSocket.close(); } }