图像相加
要叠加两张图片,可以用cv.add()函数,相加两幅图片的形状(高度/宽度/通道数)必须相同。numpy中可以直接用res = img + img1相加,但这两者的结果并不相同:
import numpy as np
import cv2 as cv
x = np.uint8([250])
y = np.uint8([10])
print(cv.add(x, y)) # 250+10 = 260 => 255
print(x + y) # 250+10 = 260 % 256 = 4
如果是二值化图片(只有0和255两种值),两者结果是一样的(用numpy的方式更简便一些)。
图像加权相加
图像混合cv.addWeighted()是一种图像加权相加的操作,两幅图像的权重可以不一样,也可以一样。γ相当于一个修正值:
α和β都等于1时,就相当于图像相加。
img1 = cv2.imread('lena_small.jpg')
img2 = cv2.imread('opencv-logo-white.png')
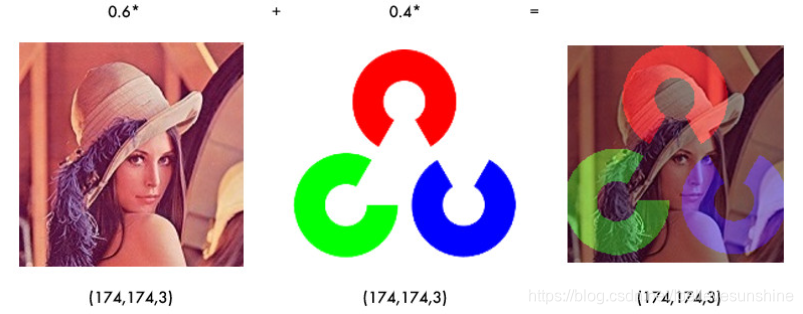
res = cv2.addWeighted(img1, 0.6, img2, 0.4, 0)

图像按位操作
cv2.bitwise_and(),cv2.bitwise_or(), cv2.bitwise_not(), cv2.bitwise_xor() 分别是按位与/或/非/异或操作,有什么用途呢?比如说我们要实现下面 图1 的效果:
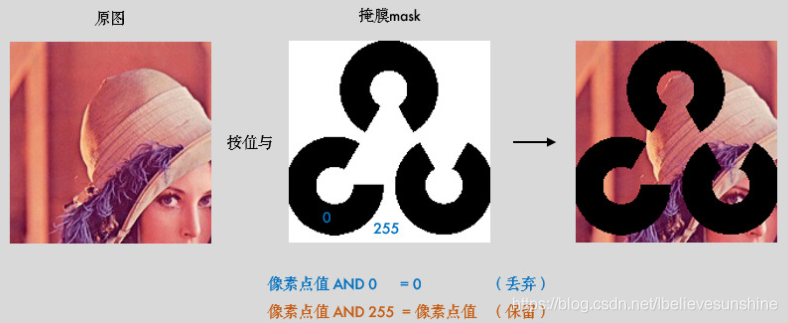
如果将两幅图像直接加权相加,无法实现上图的效果。所以我们需要用按位操作。首先来了解一下掩膜(mask)的概念:掩膜是用一副二值化图片对另外一幅图片进行局部的遮挡,看下图就一目了然了:
所以我们要得到图1的效果,思路就是把原图中要放logo的区域抠出来,再把logo放进去就行了。
import numpy as np
import cv2 as cv
img1 = cv.imread('lena.jpg')
img2 = cv.imread('opencv-logo-white.png')
# 把logo放在左上角,所以我们只关心这一块区域
rows, cols = img2.shape[:2]
roi = img1[:rows, :cols]
# 创建掩膜
img2gray = cv.cvtColor(img2, cv.COLOR_BGR2GRAY)
ret, mask = cv.threshold(img2gray, 10, 255, cv.THRESH_BINARY)
mask_inv = cv.bitwise_not(mask)
# 保留除logo外的背景
img1_bg = cv.bitwise_and(roi, roi, mask=mask_inv)
dst = cv.add(img1_bg, img2) # 进行融合
img1[:rows, :cols] = dst # 融合后放在原图上