跳转百度地图链接:http://api.map.baidu.com/marker?location=纬度,经度&title=定位目标&content=百度奎科大厦&output=html
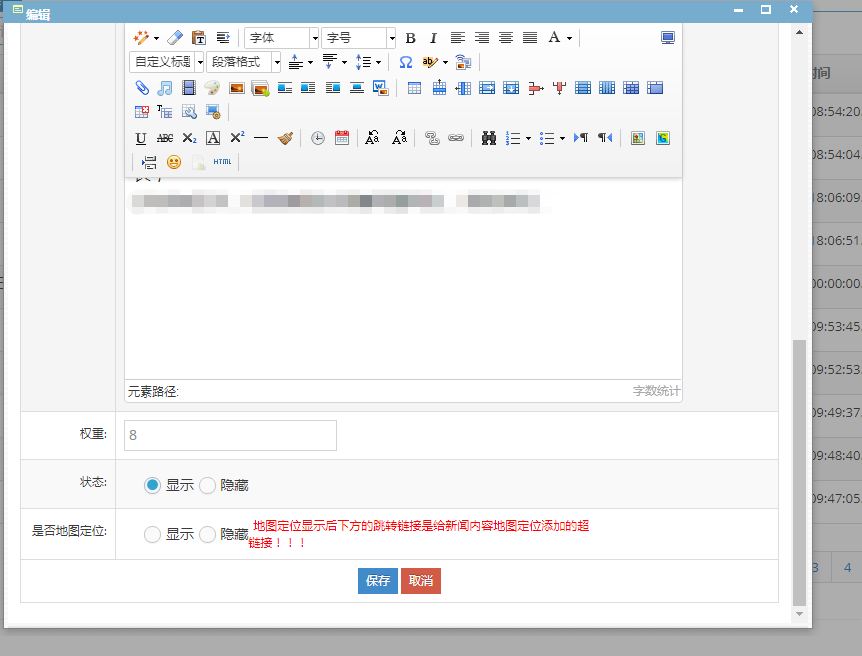
先上效果图:


其他的html代码我就不码了只把关键地图和js的代码放上来了:
<tr>
<td style="75px;text-align: right;padding-top: 13px;">是否地图定位:</td>
<td >
<div class="col-sm-9">
<label style="float:left;padding-left: 8px;padding-top:7px;">
<input name="form-field-radio2" type="radio" class="ace" id="form-field-radio3" onclick="sethidden('no');"/>
<span class="lbl"> 显示</span>
</label>
<label style="float:left;padding-left: 5px;padding-top:7px;">
<input name="form-field-radio2" type="radio" class="ace" id="form-field-radio4" onclick="sethidden('yes');"/>
<span class="lbl"> 隐藏</span>
</label>
<span class="lbl" style="margin-left:5px;color:red;font-size:10px;">地图定位显示后下方的跳转链接是给新闻内容地图定位添加的超链接!!!</span>
</label>
</div>
</td>
</tr>
<tr class="map" style="display:none;">
<td style="75px;text-align: right;padding-top: 13px;">地图:</td>
<td>
<div style="100%;height:340px;border:1px solid gray" id="container"></div>
<script>
var is_empty =0
lng = 116.404;
lat = 39.915;
var map = new BMap.Map("container");//在指定的容器内创建地图实例
map.setDefaultCursor("crosshair");//设置地图默认的鼠标指针样式
map.enableScrollWheelZoom();//启用滚轮放大缩小,默认禁用。
var point =new BMap.Point(lng,lat)
map.centerAndZoom(point, 15);
map.addControl(new BMap.NavigationControl());
var marker = new BMap.Marker(point); // 创建标注
this.map.addOverlay(marker);
map.addEventListener("click", function(e){//地图单击事件
var geocoder = new BMap.Geocoder();
var point = new BMap.Point(e.point.lng,e.point.lat);
geocoder.getLocation(point,function(geocoderResult,LocationOptions){
map.clearOverlays()
map.addControl(new BMap.NavigationControl());
var marker = new BMap.Marker(point); // 创建标注
this.map.addOverlay(marker);
//定位成功
var address = geocoderResult.address;
document.getElementById("where").value =address
layer.msg('定位成功');
// $('#suggestId').val(geocoderResult.address);
});
console.log(e.point);
document.getElementById("LONGITUDE").value = e.point.lng;
document.getElementById("LATITUDE").value = e.point.lat;
document.getElementById("src").value="http://api.map.baidu.com/marker?location="+e.point.lat+e.point.lng+"&title="+city_name+"&content=百度奎科大厦&output=html";
});
function iploac(result){//根据IP设置地图中心
var cityName = result.name;
map.setCenter(cityName);
}
if(is_empty ==0){
// var myCity = new BMap.LocalCity();
// myCity.get(iploac);
dingwei()
}
function dingwei() {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
console.log(r);
document.getElementById("LONGITUDE").value = r.point.lng;
document.getElementById("LATITUDE").value = r.point.lat;
document.getElementById("src").value="http://api.map.baidu.com/marker?location="+r.point.lat+r.point.lng+"&title="+city_name+"&content=百度奎科大厦&output=html";
var city_name =r.address.province + r.address.city;
document.getElementById("where").value = city_name
}
else {
console.log('获取失败');
}
});
}
function sear(result){//地图搜索
if(result.length ==0){
dingwei();
return false
}
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search(result);
}
</script>
</td>
</tr>
<tr class="map" style="display:none;">
<td style="75px;text-align: right;padding-top: 13px;">经度:</td>
<td >
<input name="LONGITUDE" value=""id="LONGITUDE" class="case_text" type="text">
</td>
</tr>
<tr class="map" style="display:none;">
<td style="75px;text-align: right;padding-top: 13px;">纬度:</td>
<td >
<input name="LATITUDE" value=""id="LATITUDE" class="case_text" type="text">
</td>
</tr>
<tr class="map" style="display:none;">
<td style="75px;text-align: right;padding-top: 13px;">地址:</td>
<td >
<input name="where" value="" id="where" class="case_text" type="text">
</td>
</tr>
<tr class="map" style="display:none;">
<td style="75px;text-align: right;padding-top: 13px;">跳转链接:</td>
<td >
<input name="src" value=""id="src" class="case_text" type="text">
</td>
</tr>
<tr>
<td style="text-align: center;" colspan="10">
<a class="btn btn-mini btn-primary" onclick="save();">保存</a>
<a class="btn btn-mini btn-danger" onclick="top.Dialog.close();">取消</a>
</td>
</tr>
然后把定位后的跳转链接加到你想要的位置上就可以实现点击某个链接跳转到百度地图定位成功!