HTTP超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。(详情参考看一下百科)
HTTP发送请求有GET,POST,PUT, OPTION,HEAD,DELETE,TRACE,CONNECT 8种,目前来说最常见的是GET、POST和PUT请求,其他的比较少见。
1、GET:用于不修改数据仅向服务器获取资源(比如我们常见的访问某个网站首页,进入某个页面啊...基本都是用的GET请求方式)
2、POST:用于向服务器端提交数据并获取服务器返回的处理结果(比如登录某个网站,注册提交等等一般都采用POST请求方式)
GET跟POST的区别:其实GET能做的POST方式也基本都能做,看你服务器端怎么处理。硬要说两者的区别,两者的最大区别在于,GET请求把所有请求参数都放在请求路劲里(比如 http://e.dangdang.com/classification_list_page.html?category=YXJJ&dimension=sale&order=0,后面的三个参数及值:category=YXJJ&dimension=sale&order=0都在路劲里)而POST则把参数放在BODY里提交,这样做的好处主要有以下几点:
A、GET请求参数放在路劲里 ,如果参数过多的那么会导致URL过长,而每种浏览器的URL长度都有各自的限制(比如chrome 8182字符 IE限制最长2083...)如果超过限制,那么请求就会失败,而POST的话请求BODY里没有这方面的限制;
B、GET请求参数放在路径里任何人访问网站一眼就能看到你的参数名参数值...这样不安全,容易造成信息泄露,比如登录请求,如果用GET,把用户的密码显示在URL里,别人一眼就看到了
3、PUT:通常用于向服务器发送请求并也可以提交数据,PUT跟POST类似。
[OK 更多HTTP请求内容请参考百科]
咱们这里接着介绍如何使用jmeter来发送HTTP请求测试HTTP协议的接口吧。详细步骤如下:
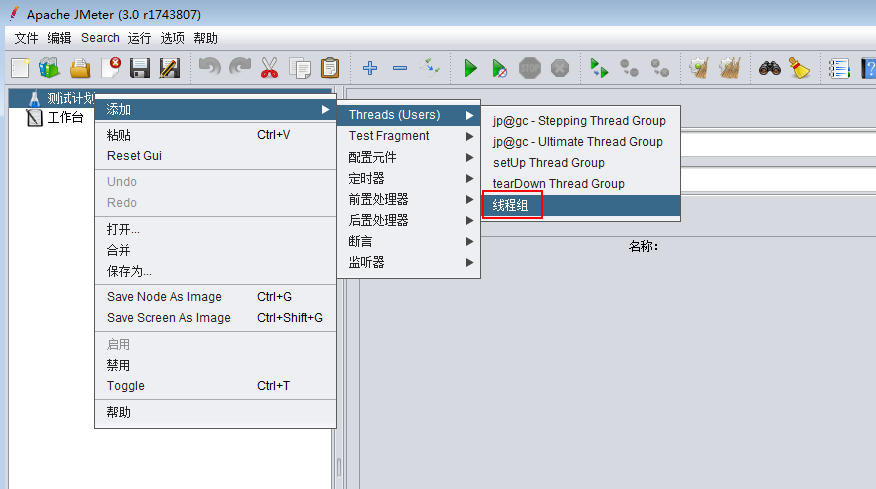
打开jmeter,右键测试计划,新建一个线程组:

右键线程组-->添加一个HTTP Sampler:

这里我们要测试的接口文档假设如下:
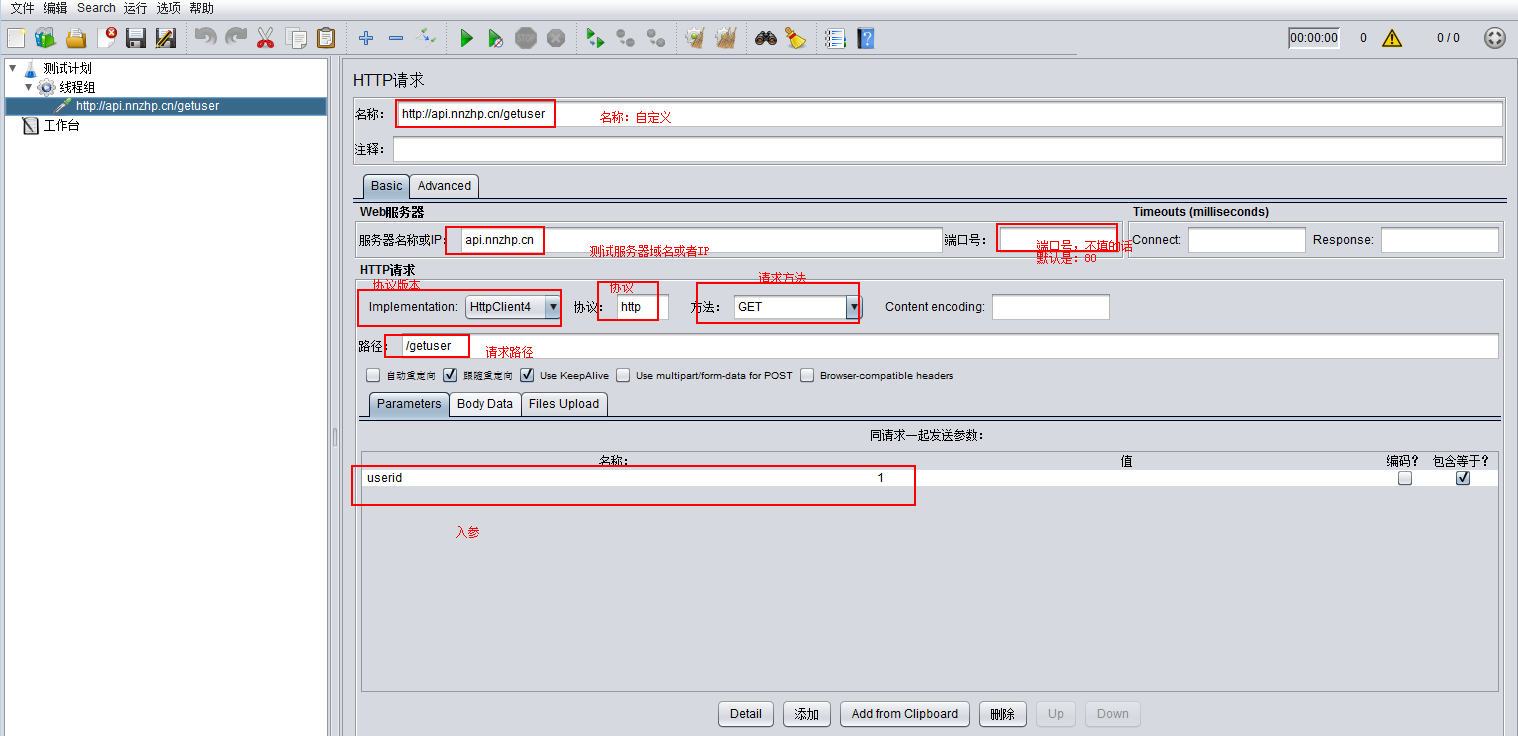
1.HTTP接口1:jmeter测试http form表单参数的get请求
请求地址:http://api.nnzhp.cn/getuser
请求方式:GET
接口入参:userid(form表单参数)
返回格式:{"age": 18, "code": 200, "id": "1", "name": "小明"}
则jmeter配置如下:

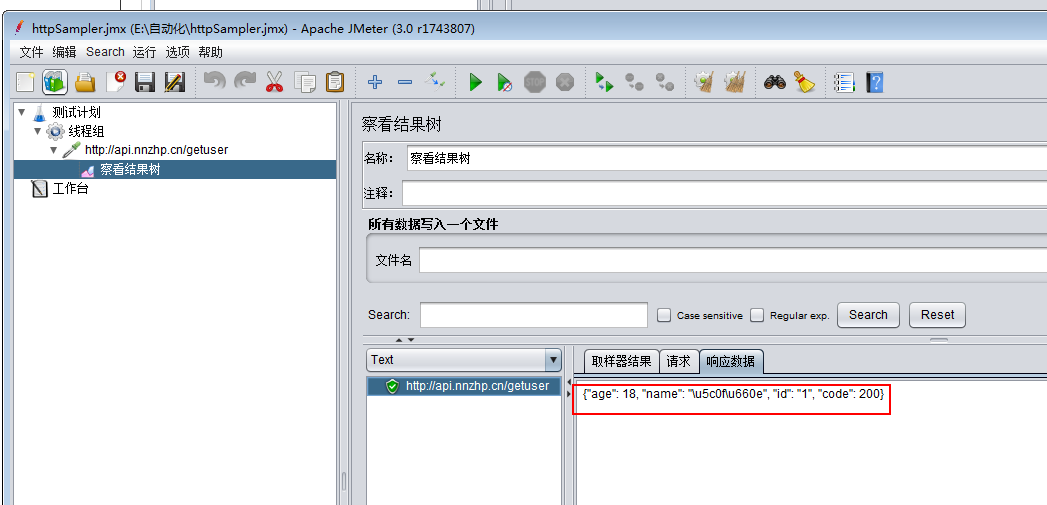
OK,到此请求脚本就做好了,接下来添加一个监听器 :查看结果树,方便查看运行结果:

接下来再看另一个接口:
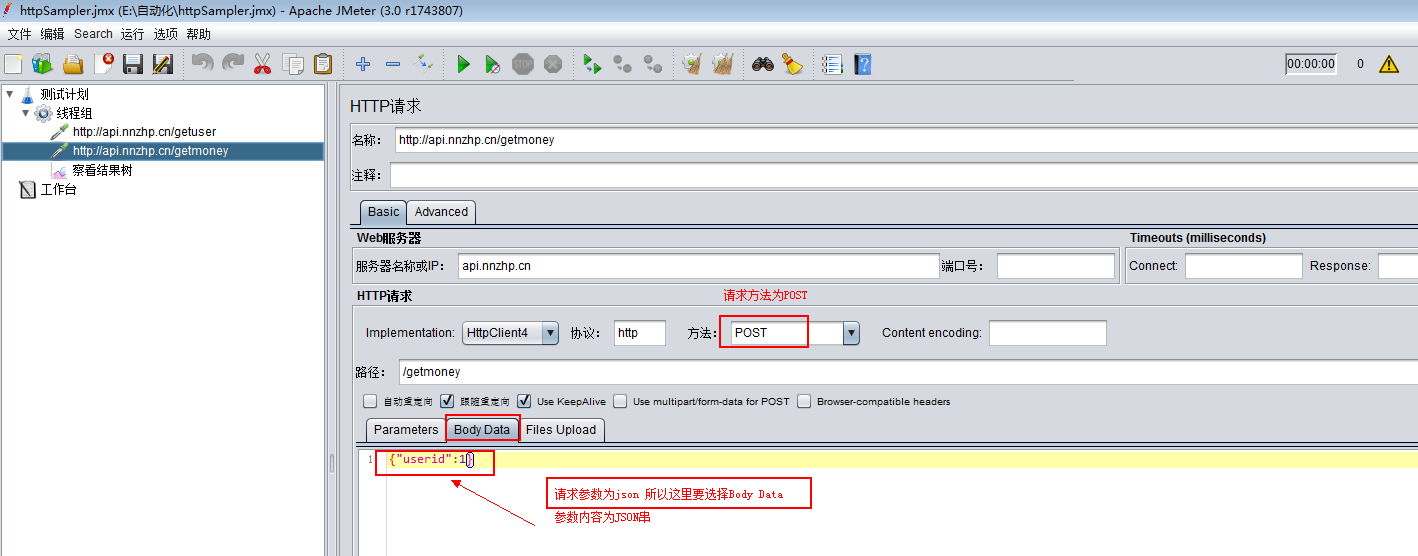
2.HTTP接口2 :jmeter测试http json入参的POST请求
请求地址:http://api.nnzhp.cn/getmoney
请求方式:POST
请求入参:userid(json)
返回格式:{'code':200,'userid':1,'money':1000}
jmeter中HTTP请求脚本配置如下:

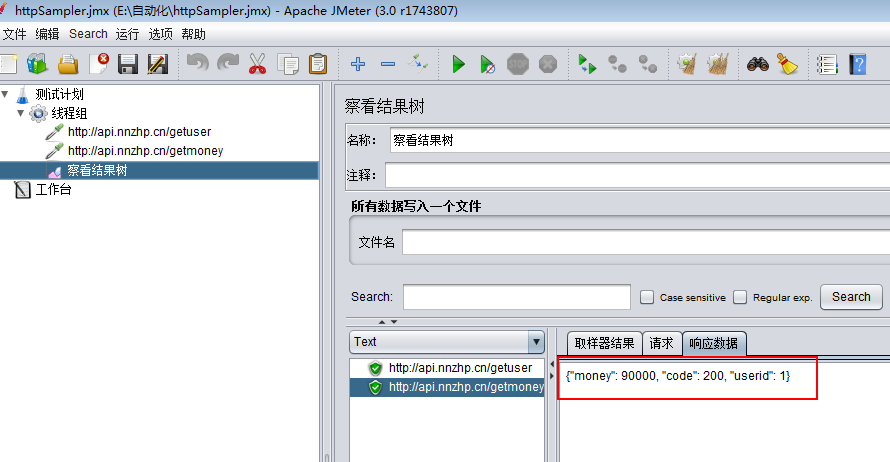
运行结果如下:

再看一个接口:
3.HTTP 接口3:jmeter测试有header头信息Content-Type application/json 的http请求
请求地址:http://api.nnzhp.cn/getuser2
请求方式:POST
请求头:Content-Type: application/json
请求入参:userid
结果格式:{'code':200,id':1,'name':'小明','age':18}
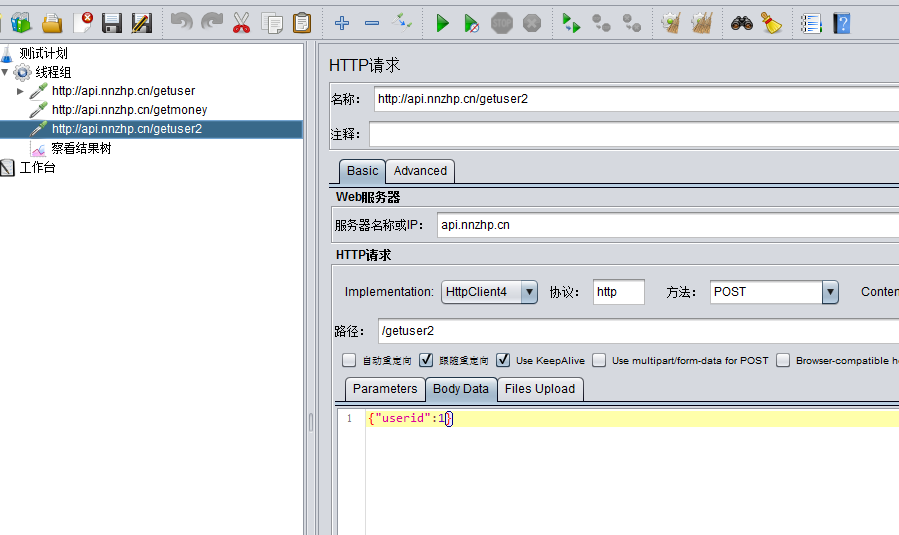
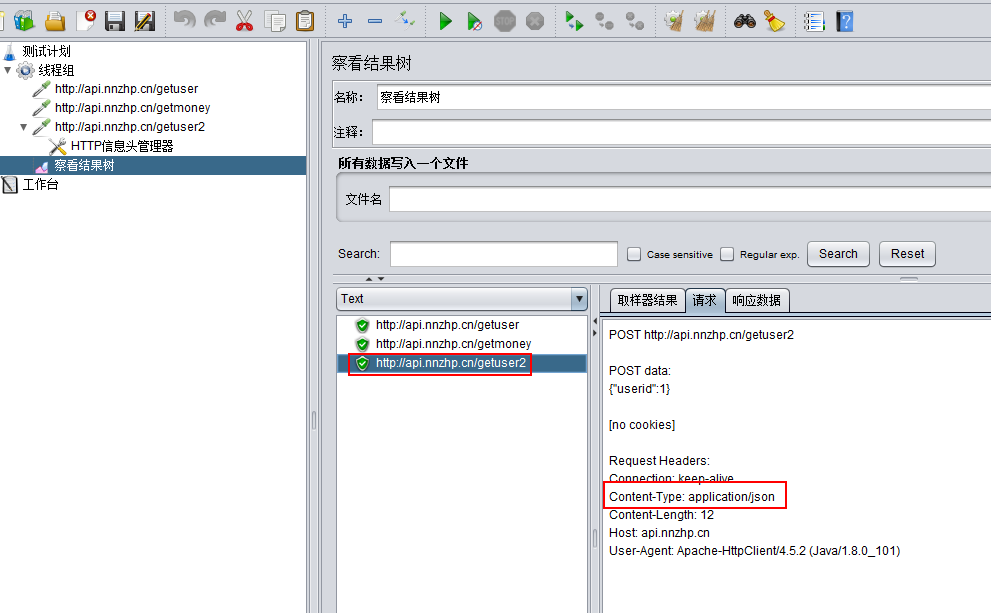
jmeter请求配置如下:

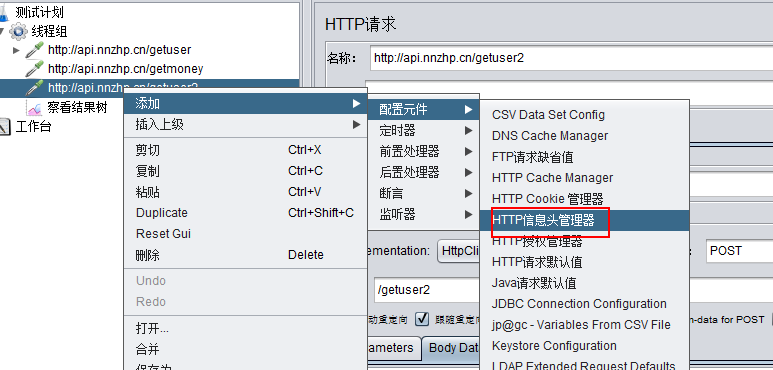
写好HTTP请求后右键-->添加一个配置元件 http请求头:

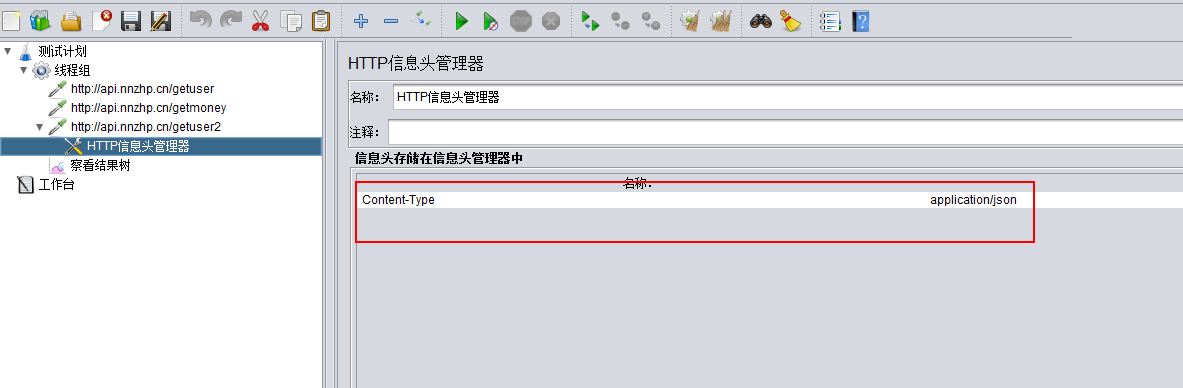
填写头信息:

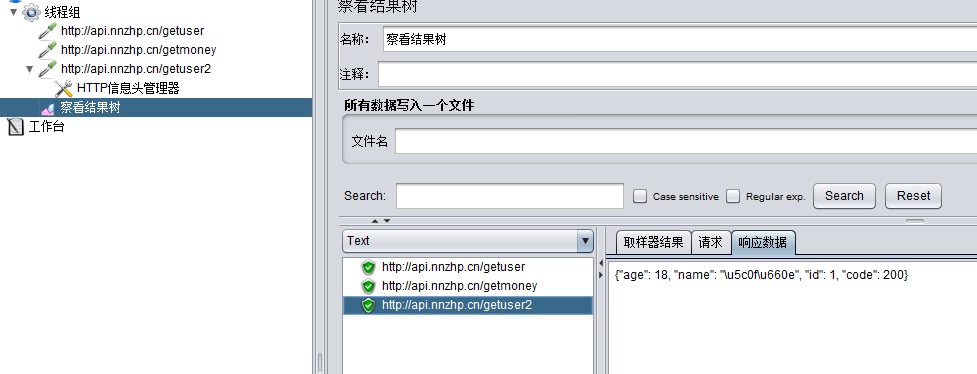
运行查看结果:


4.HTTP接口4:Jmeter测试带cookie的http请求:
请求地址:http://api.nnzhp.cn/setmoney2
请求方法:POST
请求参数:userid money 表单参数 【需要添加cookie-->token=token12345】
返回格式:{'code':200,'success':'成功'}
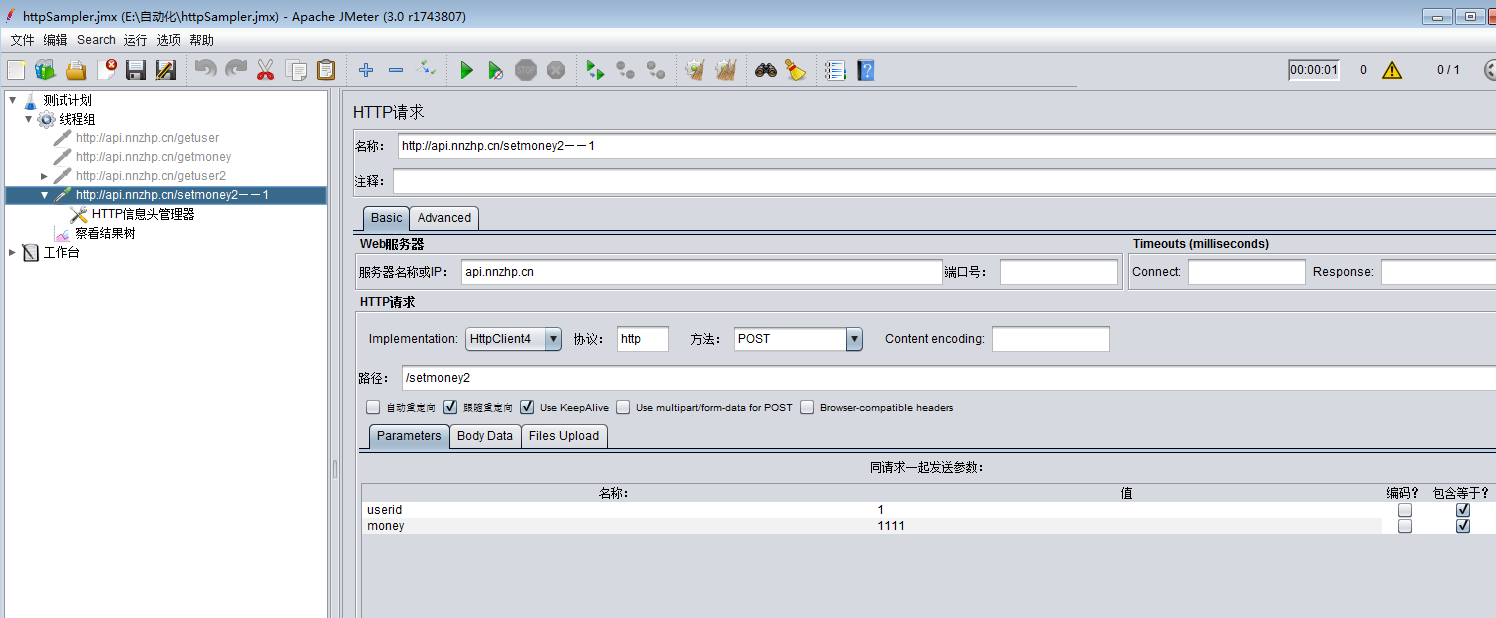
脚本配置如下:
这里需要说明一下,cookie本身是放在http请求头里传送的,所以这里jmeter添加http请求的cookie时,直接把cookie放在HTTP信息头管理器里:


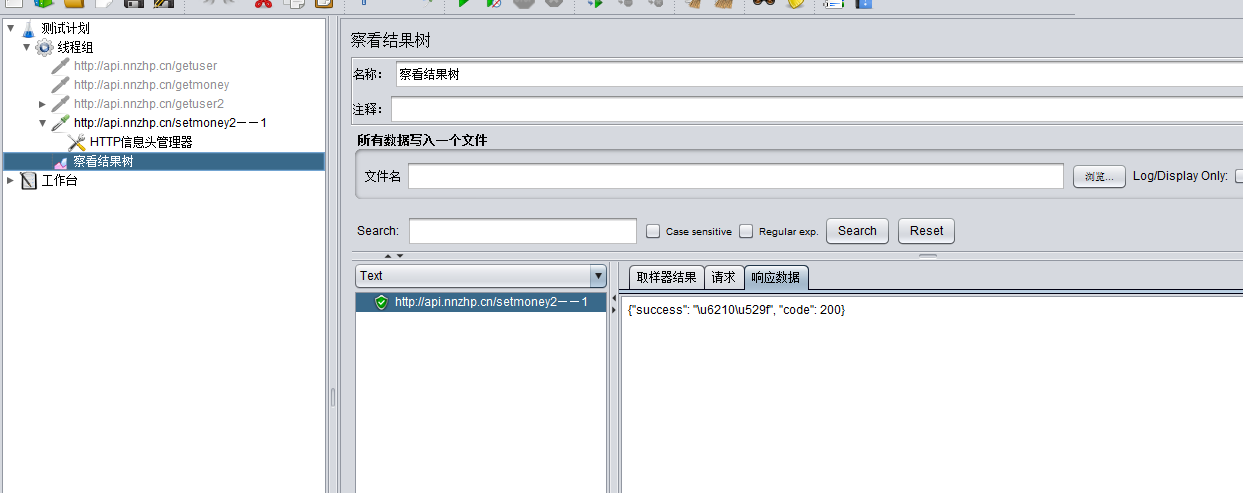
查看运行结果:

5.Jmeter测试HTTP请求上传文件:
请求地址:http://api.nnzhp.cn/uploadfile
请求方法:POS
请求参数:file (文件)
返回结果:{'code':200,'success':'成功'}
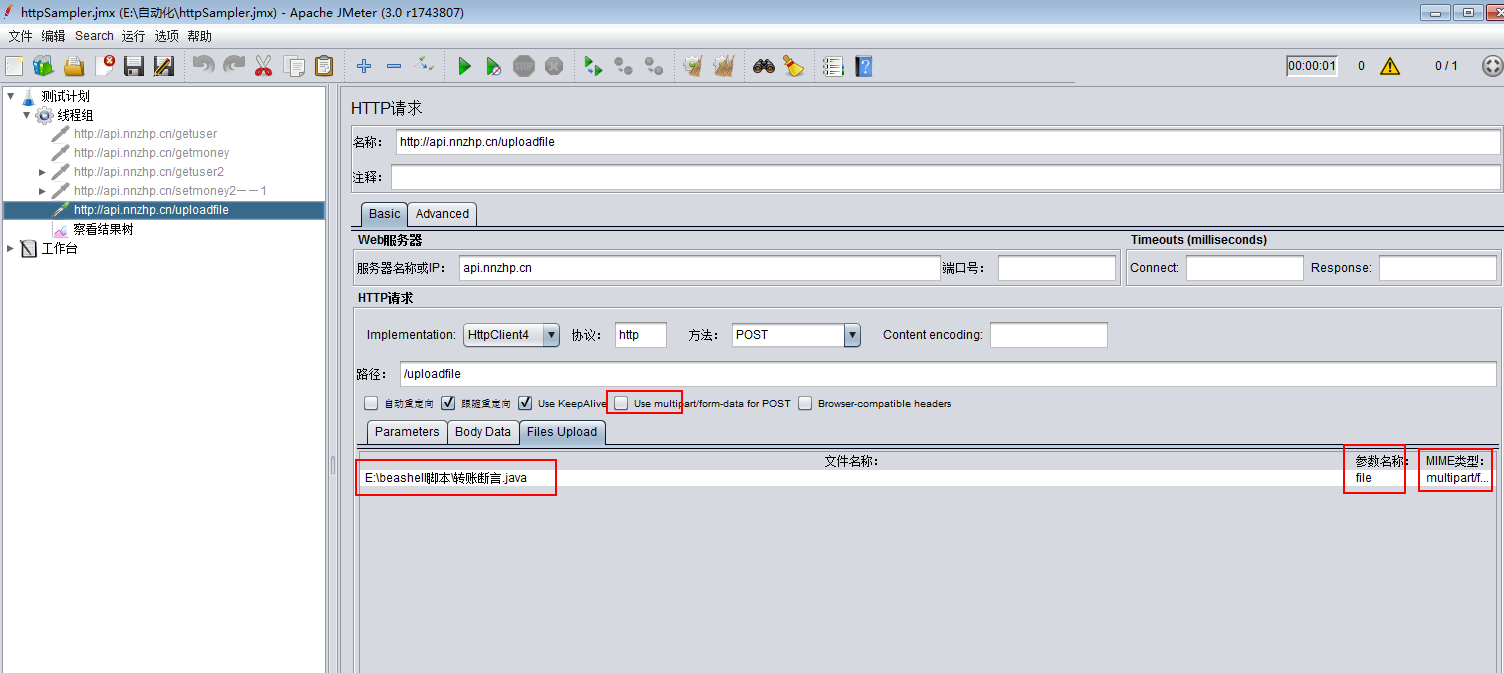
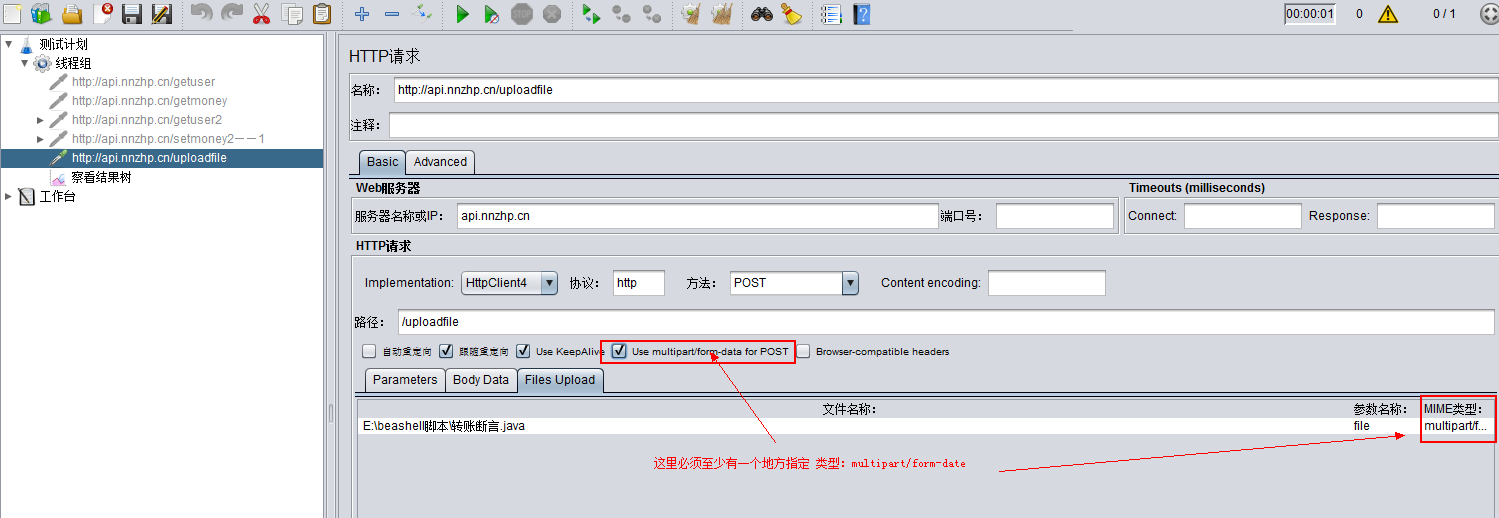
jmeter 脚本配置如下:

注意,使用jmeter上传文件时,需要要选中:Use multipart/form-data for POST 或者就要在MIME类型里指定:multipart/form-data

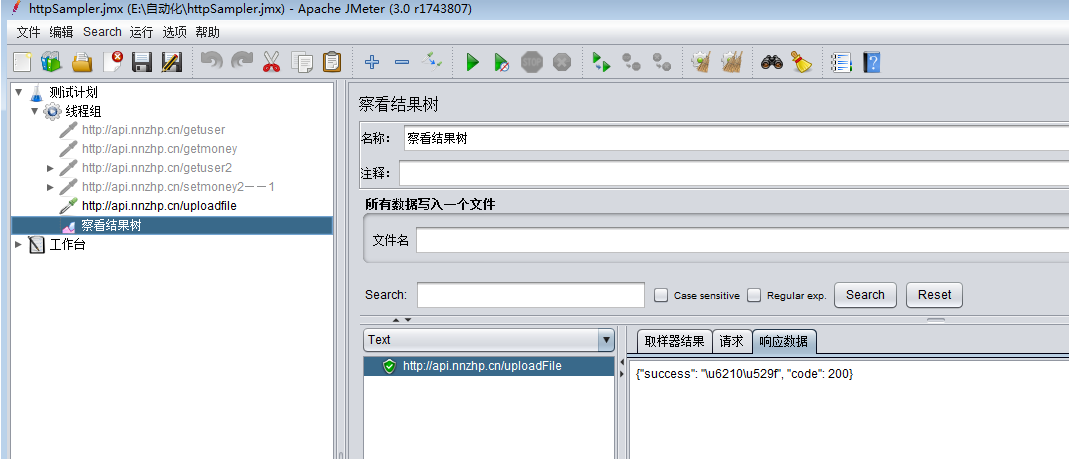
查看运行结果:

OK,常见的HTTP请求脚本基本就这几类了。