一:说在前头
我的第一份工作是做生产工具,当时用的MFC,IDE是VC6.0,现在想想真是古董级别,10年至今,微软也一直没有对MFC进行升级,冥冥中感觉微软自己都放弃MFC了,市场上貌似MFC的岗位越来越少了,基本上也都是原先的项目维护,qt已经成为新的客户端开发的趋势,顺者昌,逆者亡,无奈只能放弃MFC转投Qt了,Qt实现了跨平台功能,一套代码可以在windows,linux,mac上运行,大大节省了开发者平台移植工作量,Qt号称要做出像网页一样漂亮的界面,小编会出一系列的Qt开发的文章。
Qt开发,IDE可以用QtCreator也可以用visual studio+qt插件,选个用的最习惯的即可,也可以和我一样喜欢新事物,用原生的Qt Creator来进行演示。
实现功能:
启动程序,点击界面上的按钮提示Hello World,并使用windeployqt来打包发布程序。
二:步骤
1.启动Qt Creator,启动后的界面如下

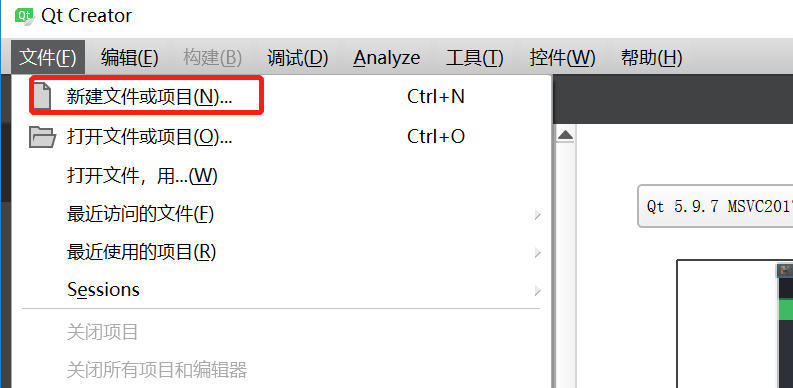
2.点击文件下的新建文件或项目

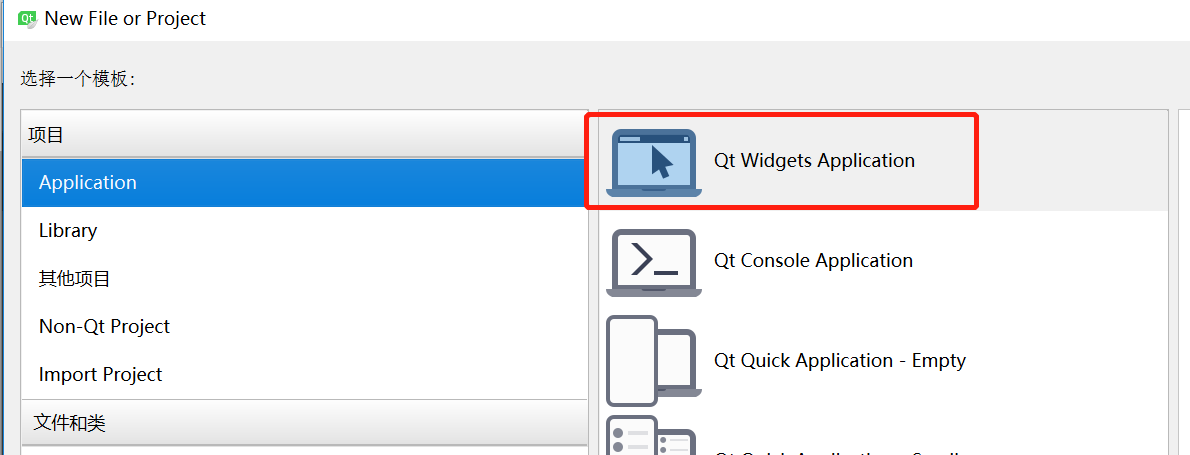
3.选择Application-Qt Widgets Application功能

4.设置工程名称和项目路径,然后点击下一步,下一步

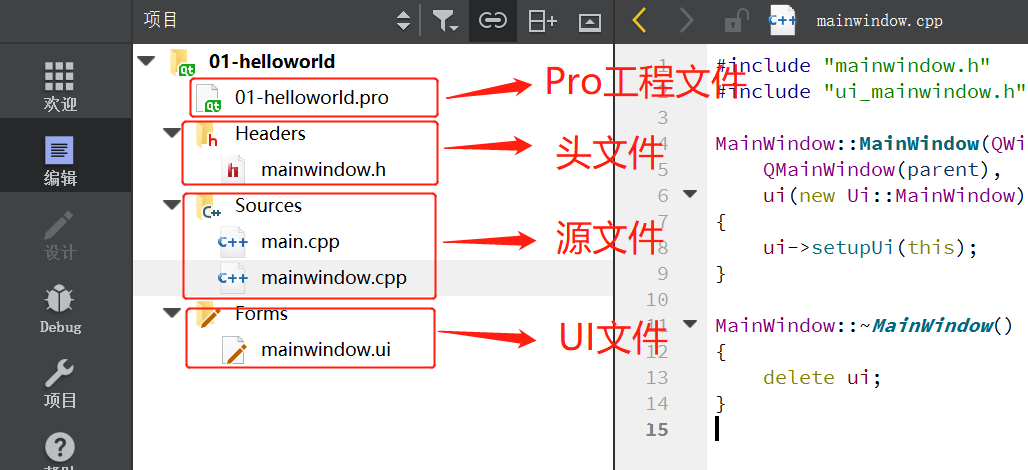
5.自动生成的代码,目录如下:

6.双击mainwindow.ui,会出现界面编辑框,通过拖拽的方式在界面添加,PushButton和Lable控件,变量名分别为btnHello,lable

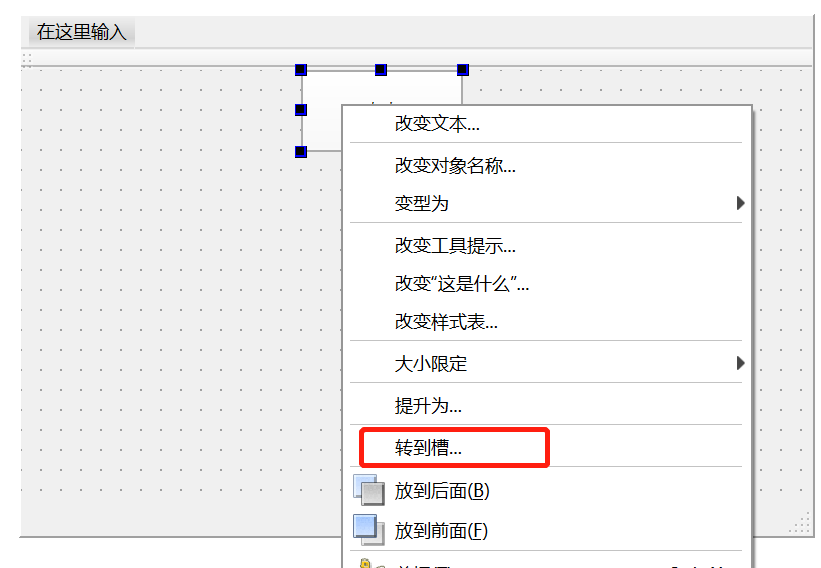
7.鼠标放到PushButton按钮,点击右键选择"转到槽",在弹出界面上选择"clicked()"信号,点击"OK"


8.在Button响应函数添加如下代码。
void MainWindow::on_btnHello_clicked()
{
ui->label->setText("Hello World!");
}9.点击编译运行按钮,运行结果如下

三:打包发布
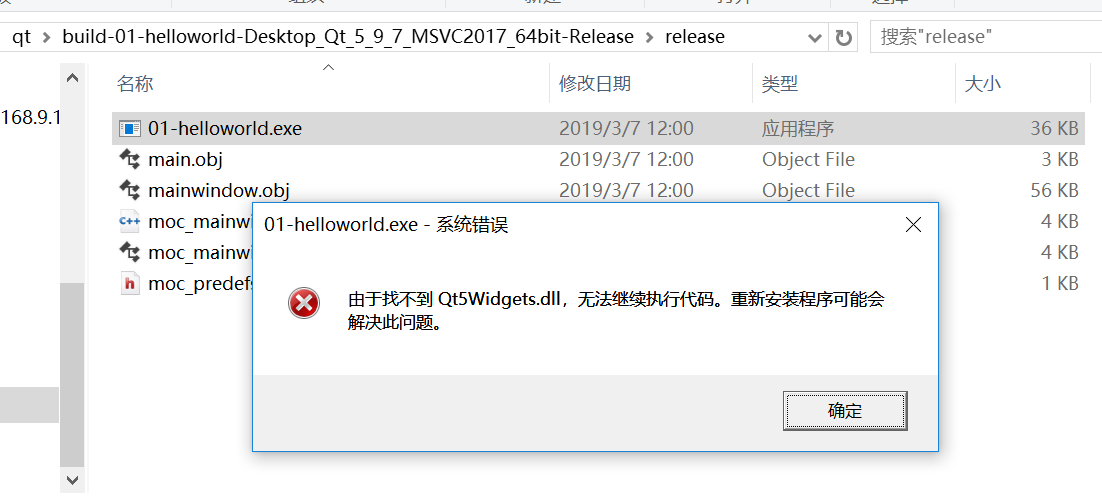
1.编译生成的Release版本,直接双击运行会提升缺少dll库

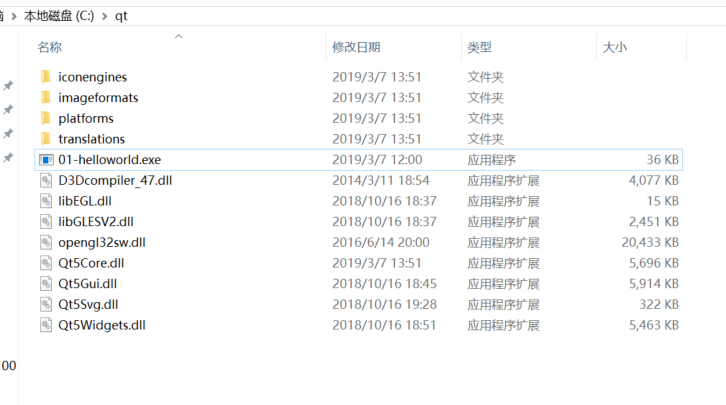
2.在c盘新建一文件夹,把01-helloworld.exe放入该文件夹,执行打包工具,运行打包指令 windeployqt c:\qt\01-helloworld.exe


3.这时文件夹下回添加该exe所依赖的dll库