引言
首先说明一下,本文分享对象是涉世未深的移动开发者,至于有经验的开发者可以自行绕道。
说来惭愧,做了几年pc端的前端开发,很少接触到webapp的移动端开发。如今有机会参与webapp的开发,发现与pc端开发还是有一些区别的。
例如,移动端的浏览器要么是Android的chrome,要么是ios的safari;可以发现:他们都是基于webkit内核的。而也有使用windows phone的手机(ie的那一套),但是从市场使用上来看,其可以忽略不计。因此做移动端的前端开发有一些特别之处:
- 不用像pc那样需要考虑兼容各种不同的浏览器及其同一浏览器的不同版本
- H5和CSS3的可以大部分直接使用了
诚然,移动端开发不需要过多考虑浏览器的兼容性,但是它却有自己特有的问题:需要兼容各种不同品牌不同型号的机型设备,尤其是Android系统更是如此。 移动端兼容各种设备的技术不是本文谈论的问题,有兴趣的可以自行google。下文就分享一些移动端开发中涉及到的样式。
rem自适应布局
rem是css3的中一个样式属性,看到这个属性一定会想到em属性,二者极为类似:em为相对于父元素font-size大小而言的;而rem是相对于根元素html的font-size而言的。
通过rem,意味着一旦html元素的font-size大小确定,基于rem的页面元素相关属性就能确定,当然改变html元素的font-size大小,相对于它而言的元素大小跟着变化。
rem主要为web app下解决移动端响应式布局,实现自适应布局。那么,rem如何解决移动端不同设备因不同宽度而实现自适应布局的呢?
通过使用脚本来根据不同设备宽度来调整html的font-size大小就可以用rem实现自适应布局
一个基于iphone5设备宽度来计算html元素font-size大小的js脚本如下:
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
这样就可以根据不同设备来调整html的font-size了,如iphone6设备宽度为375px,则iphone6下的1rem = 23.4375px(即20*(375/320) );
有关rem的,可以参考这篇文章rem是如何实现自适应布局的?
flex布局
flex布局是W3C于2009年提出的一个新的布局方案,传统布局方案display + position + float三者配合能够解决大部分的布局,但是对那些特殊布局如垂直居中布局就有些不方便;为此flex的提出则可以简便、完整、响应式地实现各种页面布局。
一个容器设置display:flex后,该容器就成了flex布局,那么容器中的所有子元素的float、clear、vertical-align等属性将失效。
设置了flex布局后,其子元素就成了flex item,那么flex布局容器就有了两个轴:主轴和交叉轴;默认水平方向为主轴,垂直方向为交叉轴;
一个默认的flex布局容器盒子是下面这样的:

通常,flex相关的属性配置比较多,引用到容器上的有以下几个:
-
flex-direction: 设置主轴的方向,有四个值row(水平方向,默认值)、row-reverse(水平反方向)、column(垂直方向)、column-reverse -
flex-wrap: 设置flex item在主轴上排不下时如何换行,nowrap(不换行,默认值)、wrap、wrap-reverse -
flex-flow:它是flex-direction和flex-wrap的简写形式 -
justify-content: 定义了项目在主轴上的对齐方式,有5个值:flex-start、flex-end、center、space-between、space-around -
align-items: 定义项目在交叉轴上的对齐方式,也有5个值:flex-start、flex-end、center、baseline、stretch; -
align-content:定义多个轴线的对齐方式
flex容器可以设置上面6个flex相关的属性,flex item也有6个可以设置的与flex相关的属性:
-
order: 定义项目的排列顺序。数值越小,排列越靠前,默认为0。 -
flex-grow: 定义项目的放大比例,默认为0,即即使存在多余空间也不放大; 项目都设置为1的话,则等比例放大 -
flex-shrink: 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;若设置0则不会缩小 -
flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间;默认为auto,即项目本来大小,也可以设置某个具体的值 -
flex: 它是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 -
align-self:允许某个项目与其他项目不一样的交叉轴对齐方式,会覆盖继承自父元素设置align-items属性对齐方式,其值有 auto(默认)以及与align-items相同的值
有关flex布局,可以参考阮老师的这篇文章Flex 布局教程:语法篇
在开发过程中,使用flex时,一定要注意一个问题:** 主轴所在的方向,主轴并不一定是水平方向,尽管默认是水平方向**。所以:
flex-direction设置主轴的方向,那么justify-content就代表主轴方向对齐方式,不要先入为主的认为,主轴方向就是水平方向,justify-content就一直代表水平方式的对齐方式;
通过flex-direction可以将主轴设为垂直方向,那么justify-content就代表的是垂直方向的对齐方式
元素placeholder样式:-webkit-input-placeholder
-webkit-input-placeholder是一个伪元素,可用来设置表单元素的placeholder文字的展现样式。从名字上可以看出,这个属性只支持webkit内核的情况,由于移动端的特殊性,知道webkit内核可以使用它即可。
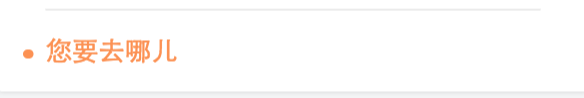
考虑这样一种case:表单input元素的placeholder在没有内容时显示一种样式,有内容时是另一种样式,例如下图这样:


这个时候,不知道表单元素的placeholder可以配置伪元素样式-webkit-input-placeholder时可能会这样实现:根据input元素的值是否为空来添加不同的样式class。
这种实现不仅要改css还要改js代码,明显效率低下。换成-webkit-input-placeholder来实现,明显感觉big格高大上有没有。上图对应代码如下:
input::-webkit-input-placeholder{
font-size: 16px;
color: #fc9153;
}
除了上面设置placeholder的字体、颜色,你甚至还可以设置其动画效果。但是需要注意一点:
-webkit-input-placeholder是非标准的placeholder样式设置属性,如果在Firefox和ie某些情况下使用,他们也有对应的配置属性。 Firefox使用::-moz-placeholder设置;IE支持的placeholder情况下可以使用:-ms-input-placeholder设置。
例如上面代码在Firefox和ie下实现如下:
input:-ms-input-placeholder{
font-size: 16px;
color: #fc9153;
}
input::-moz-placeholder{
font-size: 16px;
color: #fc9153;
}
文本溢出省略样式:text-overflow
text-overflow是css3中出现的一个设置文本样式属性的,相信大家都知道它的用法,即容器元素内的文本元素超过容器指定的宽度后设置文本溢出显示方式,默认是剪切文本内容。;
其中,text-overflow属性值有3个:
clip: 溢出的文本被剪切掉,默认的值ellipsis: 溢出的文本用省略号显示string: 用给定的字符串来显示溢出的省略号,这项各浏览器支持的不是很好,一般不用
当然移动端最常用的还是文本溢出时,用省略号显示溢出的内容。使用该css样式的父元素还需要配合以下几个样式来实现溢出文本省略号显示,具体如下:
overflow: hidden; /*超过容器指定范围隐藏*/
text-overflow: ellipsis; /*设置溢出内容省略号显示*/
white-space: nowrap; /*容器不换行*/
看到上面的问题,你可能以为你掌握了该属性用法,但是有一个地方很容易被忽略,即:
text-overflow属性用来设置的是块元素内的直接子内联元素的文本或者直接的文本内容。换句话说,应用该属性的块元素内部没有直接子内联元素或者直接的文本信息,子元素都是其他块元素的话,即使文本溢出,设置的省略号也不会起作用。
例如下面代码中container容器块设置的ellipsis根本不起作用,因为其直接子元素都是块元素没有一个内联元素的文本。
<style>
.container{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
50px;
}
.container span{
display: inline-block;
}
</style>
<p class="container">
<span>...</span>
<span>...</span>
<span>...</span>
</p>
中文chrome浏览器设置小于12px字体的样式:-webkit-transform
chrome对于简体中文版浏览限制最小字体大小为12px,font-size样式设置小于12px字体时都是无法生效的。
在chrome27版本之前,可以使用webkit内核的私有属性-webkit-text-size-adjust为none来解决。但是可能由于-webkit-text-size-adjust属性经常被滥用,导致页面放大后页面字体不能随之改变,导致可用性降低;为此chrome不在支持该属性。
既然无法再通过-webkit-text-size-adjust来控制设置字体大小,那么就应该有其他方式来解决这一问题,不过目前并没有官方的解决方案,通常的做法是通过css3的transform: scale()缩放来实现设置小于12px的字体。例如下面例子:
<style>
.mini-font{
font-size: 10px;
transform: scale(0.8);
-webkit-transform: scale(0.8);
}
</style>
<p class="mini-font">这是小于12px的字体</p>
这样,就可以设置页面中小于12px的字体了,不过使用css3的transform属性时需要注意以下2点:
1、
transform不支持行内元素,因为只能对具有宽和高的元素设置缩放。
2、transform设置小于12px字体后,展示效果上会存在一部分边距,因为应用transform属性的元素虽然展示内容缩小了,但是该元素还是会占有未缩放前的实际大小,这时需要配合margin或者padding来设置展示效果。
inline-block元素之间的空格或换行导致的间距问题
inline-block行级块元素在宽度允许的话会一行显示,它不会像块元素独自占用一行,除此之外其与块元素的表现是一样的,设置块元素的css样式它都适用。
不过在使用inline-block元素时,相信大家会遇到这样的问题:inline-block元素间会莫名其妙的产生一定的间距。
借用去除inline-block元素间间距的N种方法讲述的列子来说明,可能会产生下面的情况:
<input /> <input type="submit" />
或者
<input />
<input type="submit" />

这是怎么情况,看到这节的标题也能知道,引起这种情况的主要原因是:
inline-block元素间有空格或者换行时会导致这些元素之间存在莫名其妙的间距
那么,既然知道了是什么导致这个问题,那么就可以对症下药了,大概方法有:
-
想办法移除元素间的空格或者换行
-
使用margin负值
-
font-size方法:设置inline-block元素自己的font-size和其父元素的font-size:0 -
letter-spacing: 设置inline-block元素自己的letter-spacing: 0和其父元素的letter-spacing为具体的某个负值 -
word-spacing, 方法同letter-spacing
这篇文章去除inline-block元素间间距的N种方法描述了很多方法,具体可以参考这篇文章。
-webkit-tap-highlight-color
-webkit-tap-highlight-color用于去掉链接等可点击元素在移动端产生的背景或者边框。ios或者andriod在点击一个链接或者其他可以点击的元素时会出现一个边框或者半透明的灰色遮罩,这时可以使用该样式来禁用掉这个背景或者半透明灰色遮罩。
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-appearance
-webkit-appearance可以覆盖webkit浏览器默认元素默认的外观展示,这样就可以为元素设置自定义的外观展示。
如,可以对链接设置button的外观展示:
<style type="text/css">
.button {
-webkit-appearance: button;
text-decoration: none;
color: #000;
padding: 5px;
}
</style>
<a class="button" href="http://www.baidu.com">前往百度</a>
最终,生成的a链接样式如下图所示:

补充:
有关H5下面的常见问题及其解决方案,可以参考这篇文章,不过需要翻墙哦。H5项目常见问题汇总及解决方案