哈哈,敢开源,还是要有两把刷子的啊
今天,看看node.js 的web框架 Express的实际应用
//demo1 upload file
<html>
<head>
<title>文件上传表单</title>
</head>
<body>
<h3>文件上传:</h3>
选择一个文件上传: <br />
<form action="/file_upload" method="post" enctype="multipart/form-data">
<input type="file" name="image" size="50" />
<br />
<input type="submit" value="上传文件" />
</form>
</body>
</html>
server.js 文件代码:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // file info
var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8080, function () {
var host = server.address().address
var port = server.address().port
console.log("Application server run at http://%s:%s", host, port)
})
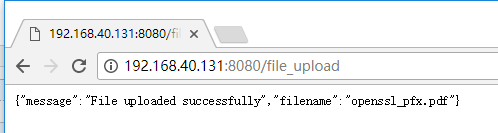
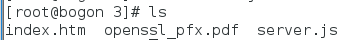
//结果


你看真的上传上来了
Finally:
今天认识到了,别人做好的框架还是挺强大的。哈哈
搞了这么多Node.JS,其实是为了研究GO的web框架Gin
哈哈哈,但是,这年头你没搞过google的Node.JS,你都不好意思跟人家说,你在搞GO web应用
你看,活在中国就是这么无奈!你瞧那些人的那副嘴脸,恶心!
你呢,活的开心吗?
好吧,我祝你开心!