总结一下自己给编辑器定制样式的过程中所遇到的问题,主要是编辑器的二次开发接口,以及用angular定制样式,问题不少,终于在**的帮助下,完成了,还剩下老版本和新版本的交互没有弄好,不过不难。下面分别讲解问题。
ueditor的开发
你可以在官网上下载任意版本,进行使用即可:http://ueditor.baidu.com/website/download.html 下载后按照官网上的配置就可以使用。文档地址:http://fex.baidu.com/ueditor/ 关于ueditor二次开发问题还真不少,这里列出来。
1.ueditor自动将div标签过滤变为p标签
在定制样式过程中,发现div全部被过滤未p标签,网上找了好些资料,但都没用,后来看到有大神写到,不同版本的ueditor配置不一样,这里写下我的解决办法是:打开ueditor.config.js配置文件,添加下面的代码:
, allowDivTransToP: false
注意是在window.UEDIROE_CONFIG里面手动添加!另外也有人遇到类似的情况解决办法,这里可以参考:http://www.cnblogs.com/Olive116/p/3464495.html
2.如何把定制的样式插入到编辑器里面呢?
在编辑器里面提供了接口,我们来看看。
function insertHtml() {
var value = prompt('插入html代码', '');
UE.getEditor('editor').execCommand('insertHtml', value)
}
那么如何在我们自己的项目中使用该接口呢?首先要实列化编辑器,通常是直接使用UE.getEditor()来得到实例。
//使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
使用之前我们需要先把该编辑器引入进来,才能调用其方法。
<script src="libs/ueditor/ueditor.config.js"></script>
<script src="libs/ueditor/ueditor.all.min.js"></script>
在我们的angular的项目中创建编辑器实例如下,编辑器提供ready的方法来实例化:
// 创建编辑器的实列
$scope.ready = function (ueditor) {
window.editor = ueditor;
};
OK,我们现在就可以使用editor这个编辑器实例了。接下来看看ng定制的样式。
ng定制的样式
先来看下,我们用手写的手风琴菜单样式。下载地址:https://github.com/foreverjiangting/set-menu/tree/master/menu 这里使用的交互使用了data-toggle="collapse",但和ng有冲突,所以需要用ng来控制交互。我们来看看怎么写:
<!-- 添加工具栏 -->
<div class="set-toolbar">
<h4 class="text-center">工具栏</h4>
<!-- sidebar content -->
<div class="sidebar-menu">
<a ng-click="toggle('titleStyle')" class="nav-header menu-first " ><span class="glyphicon glyphicon-pencil"></span>首页</a>
<ul ng-hide="titleStyle" id="userMeun" class="nav nav-list menu-second">
<li ng-repeat="title in sources.titles" ng-click="insertHtml('titles', title)"><a>{{title.name}}</a></li>
</ul>
<a ng-click="toggle('titleIcon')" class="nav-header menu-first"><span class="glyphicon glyphicon-picture"></span>图标</a>
<ul ng-hide="titleIcon" id="articleMenu" class="nav nav-list menu-second">
<li class="set-image" ng-repeat="img in sources.imgs" ng-click="insertHtml('imgs', img)"><a><img ng-src="{{img.url}}"></a></li>
</ul>
<a ng-click="toggle('titleYouxia')" class="nav-header menu-first "><span class="glyphicon glyphicon-user">生活</span></a>
<ul ng-hide="titleYouxia" id="glyphicnMenu" class="nav nav-list menu-second">
<li ng-repeat="yx in sources.yxs" ng-click="insertHtml('yxs', yx)"><a>{{yx.name}}</a></li>
</ul>
<a ng-click="toggle('titleServe')" class="nav-header menu-first "><span class="glyphicon glyphicon-briefcase"></span>留言板</a>
<ul ng-hide="titleServe" id="serveMenu" class="nav nav-list menu-second">
<li ng-repeat="ser in sources.sers" ng-click="insertHtml('sers', ser)"><a>{{ser.name}}</a></li>
</ul>
<a ng-click="toggle('titleArticle')" class="nav-header menu-first "><span class="glyphicon glyphicon-thumbs-up"></span>推荐文章</a>
<ul ng-hide="titleArticle" id="ArticleMenu" class="nav nav-list menu-second">
<li ng-repeat="arc in sources.arcs" ng-click="insertHtml('arcs', arc)"><a>{{arc.article}}</a></li>
</ul>
</div>
<!-- 内容主题结束 -->
</div>
js里面的代码如下:
// 工具栏交互样式
$scope.titleStyle = $scope.titleIcon = $scope.titleYouxia = $scope.titleServe = $titleArticle=false;
$scope.toggle = function(style){
$scope[style] =! $scope[style];
}
ng控制的手风琴效果,简单轻便,代码量少。效果如下:

样式写好以后就是插入到编辑器中,那么如何插入呢?这里有两种,直接插,和根据搜索之后的文章进行插入。直接插入的话比较简单。
$scope.insertHtml = function (type, item) {
if (type === 'titles' || type === 'imgs') {
editor.execCommand('insertHtml', item.html);
}
插入之后的效果如下:

当然我们这样做有什么用呢?主要是利用编辑器里面的内容,利用ng数据绑定,反映到app上,从而制作app的文章编辑界面。
搜索的功能制作
数据自然是从api里面获取,ng如何获取api里的数据呢?我们来看看,主要是利用http,获取数据,然后利用then方法进行回调,得到http,获取数据,然后利用then方法进行回调,得到scope.data的数据。
angular.module('service')
.service('ArticleService', function ($http) {
return {searchArticle: function(title){ return $http.get('api/article/search',{ data: { title:title } }); } }; });
这里我们声明了ArticleService,并给它返回了api数据,那么我们将该依赖注入要调用的页面即可调用其方法。还是看下代码:通常服务调用
API返回的数据放在一个文件夹里面而控制数据的控制器单独放在一个文件夹里面,那么我们来看下控制器里是如何回调api的数据。
angular.module('article.controllers')
.controller('serviceCtrl', function ($scope, $rootScope, $filter, $timeout, $state, $stateParams, ContentService,, ArticleService, type) {
注意,你需要把ArticleService注入到控制器里面,然后才能回调数据。怎么回调数据呢?看下面的代码:
var arcfullSearch={
text: '',
result: [],
selected: [], //选择后的数据先存入数组
beginSearch: function () {
var self = this;
var text = self.text.trim();
if(!text) return;
ArticleService.searchArticle(text).then(
function (data){
//获取得到数据 第二个data表示获取数组里的内容,第一个是传进来的参数
self.result = data.data;//获取数据
}, function (err) {
console.log(err);
});
},
};
OK,我们成功的回调到了函数数据。关于搜索部分,下面总结下不清楚的知识点。
总结知识点
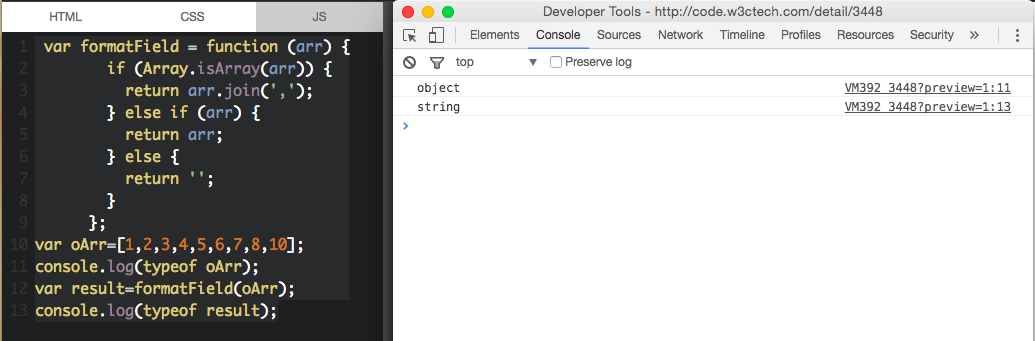
1.如何将数组变成字符串的写法

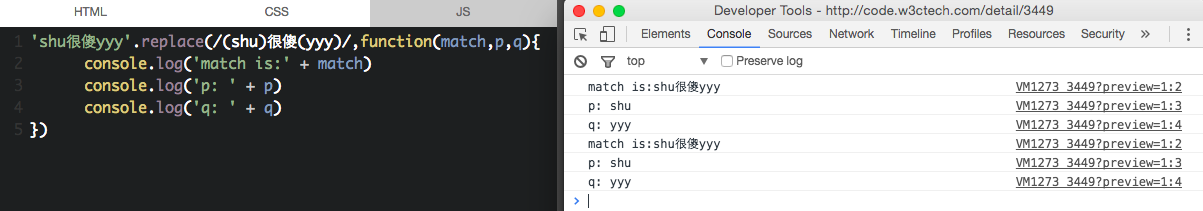
2.关于replace替换为函数的用法
ECMAScript规定,replace()方法的参数replacement可以是函数也可以是字符串。在这种情况下,每个匹配都调用该函数,它返回的字
符串将替换文本使用。function回调函数返回的第一个参数表示匹配到的字符,第二个以及往后都是匹配到的分组数据。来看下代码。

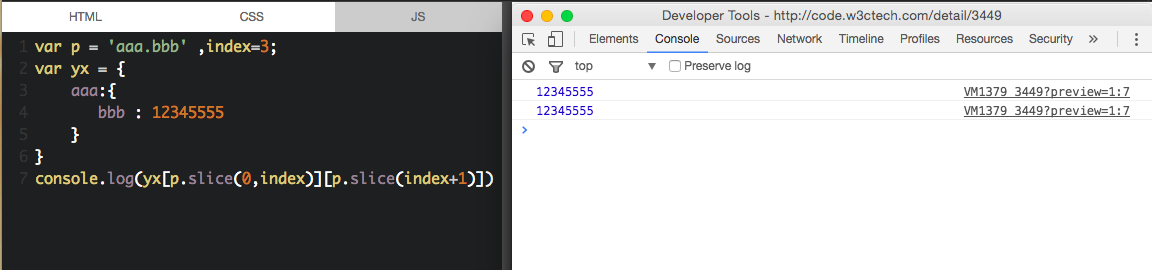
3.关于[p.slice(0,index)][p.slice(index+1)]是什么鬼?调试一下就知道了。

再来看待合成代码就明白了什么意思。
var arr = serve.map(function (xx) {
return item.html.replace(/{{([w.]+?)}}/gi, function (match, p) {
var index = p.indexOf('.');
if (index > 0) {
return formatField(xx[p.slice(0, index)][p.slice(index+1)]);
} else {
return formatField(xx[p]);
}
});
});
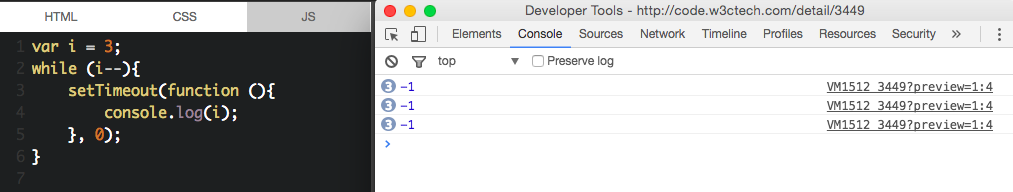
4.关于定时器setTimeout的原理,先来看看代码

为什么输出的是-1呢?我们先来看下原理setTimeout()
setTimeout() 只执行 code 一次。如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
setTimeout 运用在延迟一段时间,再进行某项操作。即在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
setTimeout(代码,延迟时间);
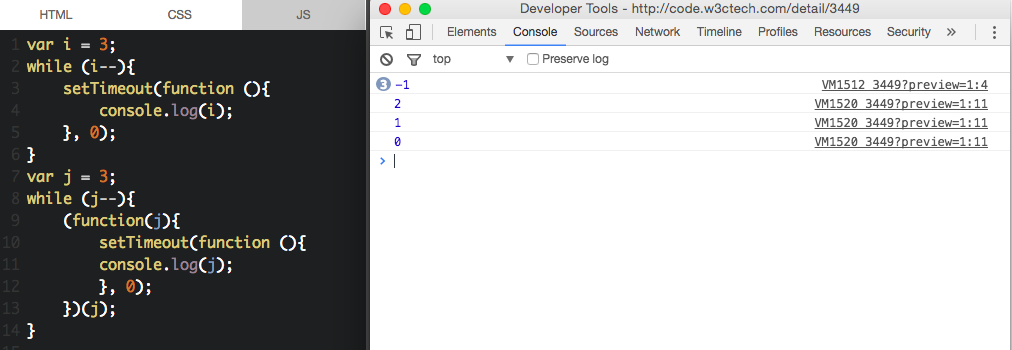
该延迟时间并不是你期望的时间,不同的浏览器,延迟时间不一样。拿上面例子来看,也就是说延迟时间并不是上面的0。对比来看

也就是说setTimeout只执行一次,但时间并不是0,具体为多少秒延迟,不确定。那么就不奇怪,为什么出现的为-1了。我们来分析下该程序,
当i=3时,while(3)后,i减为2,执行一个setTimeout
当i=2时,while(2)后,i减为1,执行一个setTimeout
当i=1时,while(0)后,i减为2,执行一个setTimeout
当i=0时,while(0)后,i减为-1,此时程序结束,但设置setTimeout的时间间隔 为0 不会理解 执行的,会插入到线程的执行队列中,等到i
变为-1时候,才会执行前面的三个setTimeout,而此时i已经变为-1了,所以,输出为-1.此时打印的console是之前那个console打印出来的
setTimeout是异步代码,也就是说这样写setTimeout(fn, 100)并不代表fn肯定在100毫秒之后马上就执行,延迟很可能会更长。因为所有的
异步事件(包括计时器、或者一个 XMLHttpRequest 完成)仅仅当程序执行期间有空闲的时候才会执行,不是你规定了什么时候就什么时候执行。
