需要给很多人发送表格中自己的信息时可以拿来用,写得很简单。
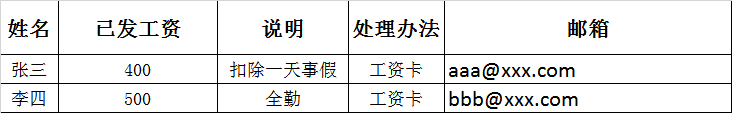
1. excel中Sheet1数据:

2. 调用本机outlook自动发送邮件的代码:
1 Sub sendEmail() 2 On Error Resume Next 3 Dim rowCount, endRowNo 4 Dim objOutlook As Object 5 Dim objMail As Object 6 7 endRowNo = Cells(1, 1).CurrentRegion.Rows.Count 8 Set objOutlook = CreateObject("Outlook.Application") 9 For rowCount = 2 To endRowNo 10 Set objMail = objOutlook.CreateItem(olMailItem) 11 With objMail 12 .To = Cells(rowCount, 5) 13 .Subject = ActiveSheet.Name 14 .Attachments.Add Cells(rowCount, 4) 15 .HTMLBody = "<HTML><BODY><table border=""1"" bordercolor=""#000000"" style=""border-collapse:collapse;"">" _ 16 & "<tr>" _ 17 & "<th>" & Cells(1, 1) & "</th>" _ 18 & "<th>" & Cells(1, 2) & "</th>" _ 19 & "<th>" & Cells(1, 3) & "</th>" _ 20 & "<th>" & Cells(1, 4) & "</th>" _ 21 & "</tr>" _ 22 & "<tr>" _ 23 & "<td>" & Cells(rowCount, 1) & "</td>" _ 24 & "<td>" & Cells(rowCount, 2) & "</td>" _ 25 & "<td>" & Cells(rowCount, 3) & "</td>" _ 26 & "<td>" & Cells(rowCount, 4) & "</td>" _ 27 & "</tr>" _ 28 & "</table></BODY></HTML>" 29 .Send 30 End With 31 Set objMail = Nothing 32 Next 33 34 Set objOutlook = Nothing 35 MsgBox "已发送完成第" & rowCount - 2 & "条" 36 37 End Sub
3. 执行后的提示:

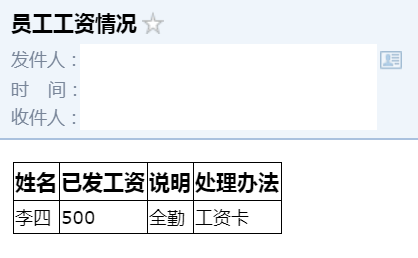
4. 对方收到的邮件内容如下: