深入基础工具模块第二篇,总结一下上一篇哈,上一篇主要是介绍系统环境信息获取和路径转换处理,本章节主要讨论一下网络通信模块相关的DNS,域名解析等等,少废话上干货!
部分内容引自@小胡子哥 地址:http://www.cnblogs.com/hustskyking/p/nodejs-net-module.html
常用模块
net模块
关于nodejs数据通信这块最基层的两个模块就是,net模块和http模块,前者基于TCP封装,后者本质也是TCP,但是做了更多的封装,可以称之为更高层.
首先先说明一下客户端与服务端交互,数据是如何实现交互的,这里引用小胡子哥的一段话,就像是服务器A与客户端B之间的交互,A回去监听一个本地某个端口,而B明确的提交在那个端口,说白了就是A去监听端口,B去提交端口,这两者之间就行程了一种管道可以互相接收数据,然而windows与linux不太一样的一点这里需要指出来,windows平台智能去监听端口,而linux也可以监听文件.
开启TCP服务(建立通信管道)
在电脑上安装好了 Node 之后,我们就可以引用 Node 提供的模块,Node 内置了很多模块,如文件处理(FireSystem)、控制台(Console)、数据流(Stream)等等,这些我会在以后的文章中提到。建立 TCP 连接需要用到的是 Node 的 NET 模块,NET实现之后相当于一个类,可以随意使用这个类里面的属性和方法,来看个例子吧:
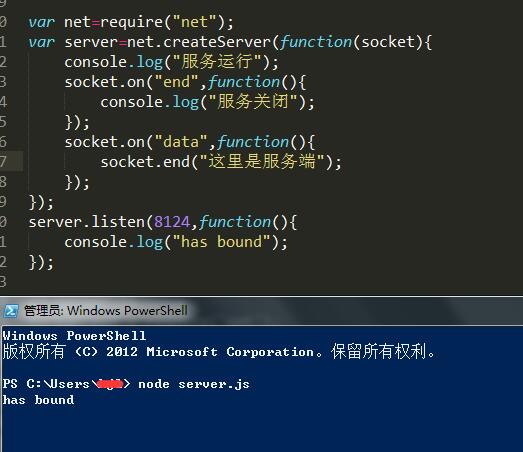
// server.js
var net = require('net');
var server = net.createServer(function(socket) { //'connection' listener
console.log('server connected');
socket.on('end', function() {
console.log('server disconnected');
});
socket.on('data', function(){
socket.end('hello
');
});
});
server.listen(8124, function() { //'listening' listener
console.log('server bound');
});
再来一个客户端与服务端交互一下:
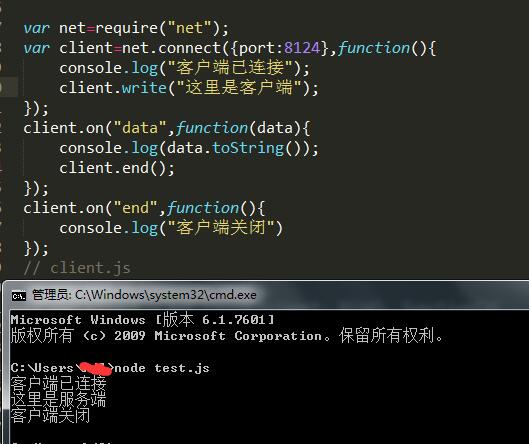
// client.js
var net = require("net");
var client = net.connect({port: 8124}, function(){
console.log('client connected');
client.write('world!
');
});
client.on('data', function(data) {
console.log(data.toString());
client.end();
});
client.on('end', function() {
console.log('client disconnected');
});
ok,来来执行一下server.js先开通服务再启动客户端client.js 试试效果



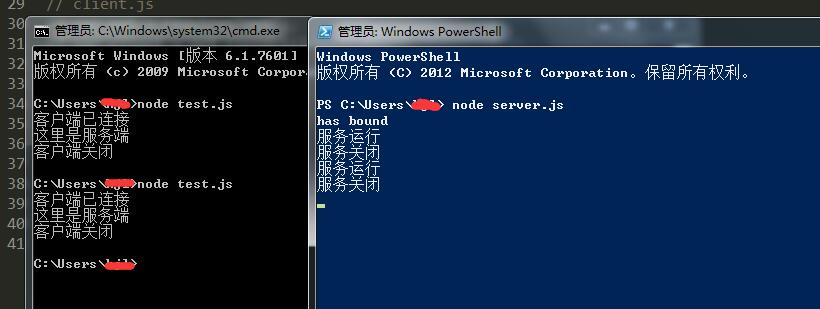
看到没 神奇不?,通道建立之后客户端可以接收到服务端输入的数据,这让我想到一个软件..飞秋!! 局域网内信息交互其实不仅仅是这个 还可以实现很多功能比如聊天室什么的,来来的看看如何实现交互的
这里说到一个关于事件池的问题,JS编程几乎所有操作都是事件驱动的而他们的事件中心就是,EventEmitter(稍后深入一下这个,还有上文用到的connect),事件中心可以用on添加事件,也可以用trigger添加事件当然肯定也是可以删除事件的off.代码中明显看出来了服务端创建了"data"事件到事件池里面,客户端先是解析数据并且展示出来之后吧通道end.
EventEmitter 事件中心
简介:在Nodejs中,异步的I/O 操作在完成时会触发事件队列中的具体事件。这里的主要原因是这些对象本质上是通过继承EventEmitter来实现对事件的处理和回调,如文件的file读写等。(这里的事件与DOM树上事件不同,不存在事件冒泡和捕获的情况。)我们也可以让自定义的对象通过继承EventEmitter来让其走观察者模式(事件监听与触发),主要通过EventEmitter的on和emit这些方法来构成。也有更为具体的API。如emitter.once(event,listener)添加一次性 listener(这个 listener 只会被触发一次,触发完成后就被删除)。
下面介绍一下事件中心的主要api(好吧,我承认我懒了,这块是复制过来的--,规劝大家尽量手敲一下搞个练习练一练试试效果):
emitter.on(event, listener) 注册一个事件。
emitter.once(event, listener) 注册一个一次性的事件,触发后就被抹掉。
emitter.removeListener(event, listener) 在时间队列中剔除某一个事件
emitter.removeAllListeners([event]) 删除整个事件队列,或多个事件
emitter.listeners(event) 返回某些事件 emitter.emit(event, [arg1], [arg2], […]) 触发事件,可传入具体参数
来来多说无益上代码:
//event.js 文件
var EventEmitter = require('events').EventEmitter;
var event = new EventEmitter();
event.on('some_event', function() {
console.log('some_event 事件触发');
});
setTimeout(function() {
event.emit('some_event');
}, 1000);
稍微解释一下,其实这段代码并不难,运行这段代码,1 秒后控制台输出了 'some_event 事件触发'。其原理是 event 对象注册了事件 some_event 的一个监听器,然后我们通过 setTimeout 在 1000 毫秒以后向 event 对象发送事件 some_event,此时会调用some_event 的监听器。
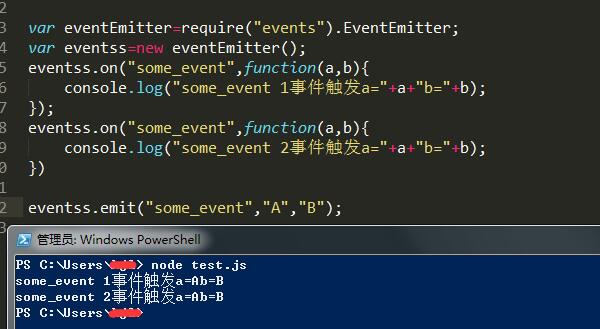
上面的比较好理解,同时就会产生一个问题,事件激活顺序是啥呢?来来看看下面运行结果,建议自己修改一下上面的例子亲自试验一下:

以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后触发了 someEvent 事件。
运行结果中可以看到两个事件监听器回调函数被先后调用。 这就是EventEmitter最简单的用法。
EventEmitter 提供了多个属性,如 on 和 emit。on 函数用于绑定事件函数,emit 属性用于触发一个事件.
这两个例子其实就介绍了事件绑定和触发,其他方法我就不一一举例说明啦,没啥困难的最主要的要自己敲代码运行一下试试看!
connect
查了一下相关资料,这块还是蛮重要的斟酌再三决定和express框架一起讨论,这块需要十分深入 大家系好安全带啊!(其实我想说我懒了..不过这块真的蛮重要的)