前已述及,射频识别技术中的调制方法一般使用调幅(AM),也就是将有用信号调制在载波的幅度上传送出去。这里的“有用信号”指用高低电平表示的数据“0”或“1”。那么如何用高低电平表示数据“0”或“1”呢?
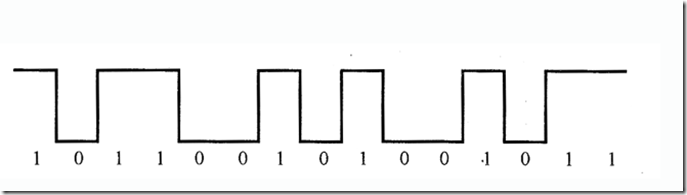
最简单的办法就是用高电平表示“1”,用低电平表示“0”,这种代码叫全宽码,如下图所示:

这种编码方式存在的最大缺陷就是数据容易失步。上图的数据我们看的很清楚,但是想想如果发送方连续发送100个“0”或100个“1”,就会有100个单位的连续高电平或100个单位的连续低电平。这种情况下,接收方极有可能把数据的个数数错,把100数成99或101,这就是数据失步。所以这种编码很少直接采用。这就要求使用的编码既能让接收方知道发送方传送的是“1”还是“0”,又能让接收方正确分辨出每个二进制比特。实际的射频识别技术中采用的数据编码主要有以下几种,它们都能满足上述要求。
1.曼侧斯特(Manchester)码
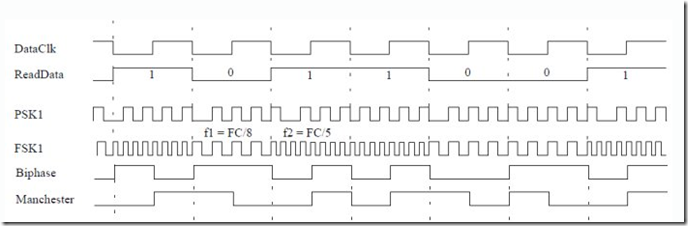
如下图所示,曼侧斯特码每位数据的中心都有跳变,上升沿表示数据“1”,下降沿表示数据“0”,或者反之。当发送连续的“0”或“1”时,则在数据的开始部分增加一个状态转换沿。
2.两相(Biphase)码
两相码每位数据的开始处都有跳变,数据中心有跳变表示“1”,数据中心无跳变表示“0”,或者反之。
3.频移键控(FSK)码
频移键控码用不同的脉冲频率表示数据,脉冲频率高表示“1”,脉冲频率低表示“0”,或者反之。
4.相移键控(FSK)码
相移键控码用数据的开始处有没有相位翻转表示数据的变化,有相位的翻转表示数据发生了翻转(上一位如果是“0”,则当前发送“1”;上一位如果是“1”,则当前发送“0”),无相位的翻转表示数据没有发生变化(上一位如果是“0”,则当前发送“0”;上一位如果是“1”,则当前发送“1”),或者反之。
5.米勒(Miller)码
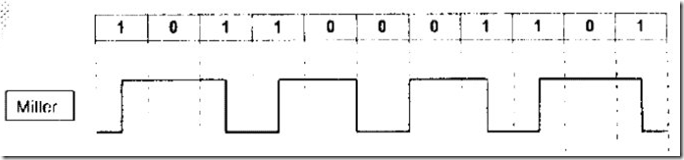
如图,米勒码用数据中心是否有跳变表示数据。数据中心有跳变表示“1”,数据中心无跳变表示“0”。当发送连续的“0”时,则在数据的开始处增加一个跳变防止失步。
6.修正的米勒(Modified Miller)码
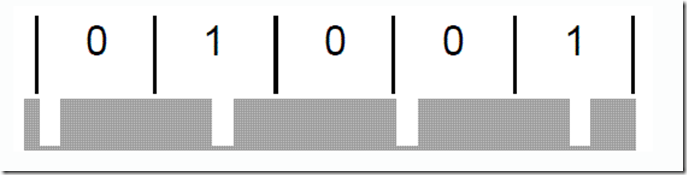
修正的米勒码是ISO14443A规定使用的数据编码。数据中间有个窄脉冲表示“1”,数据中间没有窄脉冲表示“0”,当有连续的“0”时,从第二个“0”开始在数据的起始部分增加一个窄脉冲。该标准还规定起始位的开始处也有一个窄脉冲,而结束位用“0”表示。如果有两个连续的位开始和中间部分都没有窄脉冲,则表示无信息。
7.副载波调制的曼侧斯特(Manchester)码
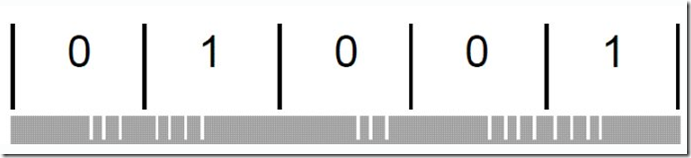
副载波调制的曼侧斯特码也是ISO14443A规定使用的数据编码,在卡片向PCD回送数据时使用。副载波调制码元的右半部分表示数据“0”,副载波调制码元的左半部分表示数据“1”。
副载波并不是我们通常理解的正弦波,而是由卡片中的负载调制而引起的射频场强度的变化。根据电磁感应原理我们知道,假如电磁场中有一个线圈,如果线圈不闭合,它对电磁场是没有影响的;但是如果线圈闭合了,线圈中就会产生环流,从而消弱电磁场的强度。卡片中也有一个这样的线圈,当卡片在读写器的射频场中时,卡片可以控制这个线圈的开合从而引起读写器射频场强度的变化,而这个变化的波形就是上图中的一个个白竖条。这些白色竖条的频率在国际标准中规定是13.56MHz/16=847KHz,并称这些847KHz的条条为副载波。产生这些副载波的办法称为负载调制。卡片通过何时发送以及什么位置发送这些白条条来向读写器回送数据。
射频识别技术中采用的编码方法还有许多种,有些是上述几种的变形。但无论采用什么编码方法,其原则都应该是数据利于传送和识别,且不能失步,有时候还要配合下面将要叙述的卡片防冲突。
本文来自新浪网。