知道的,百度上搜出来的东西质量令人唏嘘。当你求助的时候多半还得靠自己,或者靠Google
介入正题,详细来一遍流程吧
当然,我是用Visual Studio 2019 来编辑开发Django项目的,如果你也是那么巧了。这可以帮你
如果你Django项目可以在vs上运行,那么关键的是能不能在项目根目录跑起来,这个需要测试一下。
先安装wfastcgi模块
pip install wfastcgi
安装成功后,在你python 的根目录 【PythonLibsite-packages】下面找到 wfastcgi.py 文件,复制一份放在项目的根目录下面即可。
在你项目根目录下面 按住Shift 鼠标右键 菜单,点击 【 在此处打开powershell窗口】输入以下命令
python manage.py runserver
出现
PS E:GitGitRepositoryCodeShitProDjangoWebProject> python manage.py runserver Performing system checks... System check identified no issues (0 silenced). You have 3 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth. Run 'python manage.py migrate' to apply them. December 29, 2018 - 13:37:18 Django version 2.1.4, using settings 'DjangoWebProject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
如果出现跟这个一样那就恭喜你可以继续往后配置了。如果不行,那么pip 安装对应的模块即可
现在打开IIS 创建网站,根目录可以指向你项目根目录,没有关系。测试嘛,跑起来就好,规范的事情在规范的时候去做!
接下来给你的Django项目添加一个web.config 文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <handlers> <add name="Python FastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="F:Program Files (x86)Pythonpython.exe|E:GitGitRepositoryCodeShitProDjangoWebProjectwfastcgi.py" resourceType="Unspecified" /> </handlers> </system.webServer> </configuration>
注:
scriptProcessor 里面以 "|" 分割开的俩段内容,第一个是你python的根目录找到【python.exe】 第二段是复制了【wfastcgi.py】 的项目根目录指向地址,不要写错了。
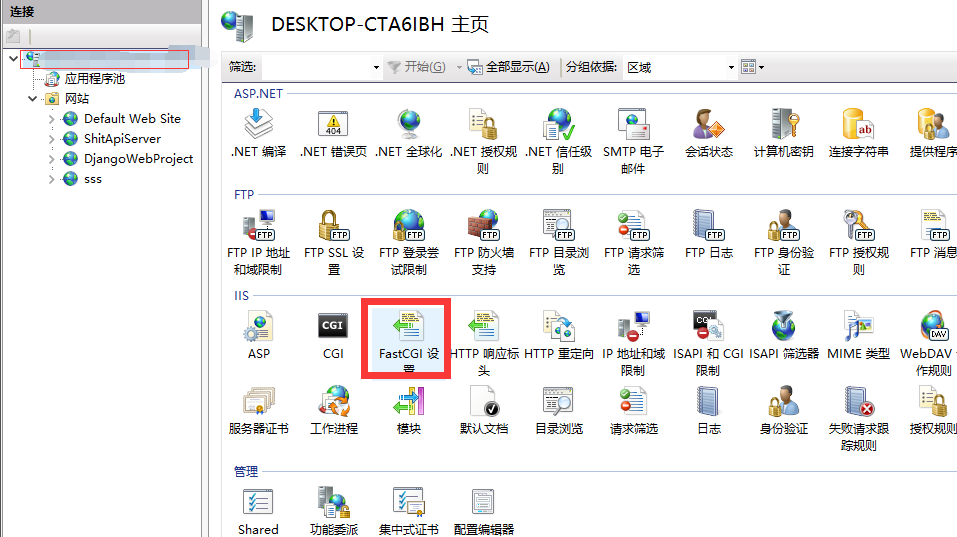
接下来哦。要在IIS 根节点选中

进入【FastCGI】 中,【添加应用程序】

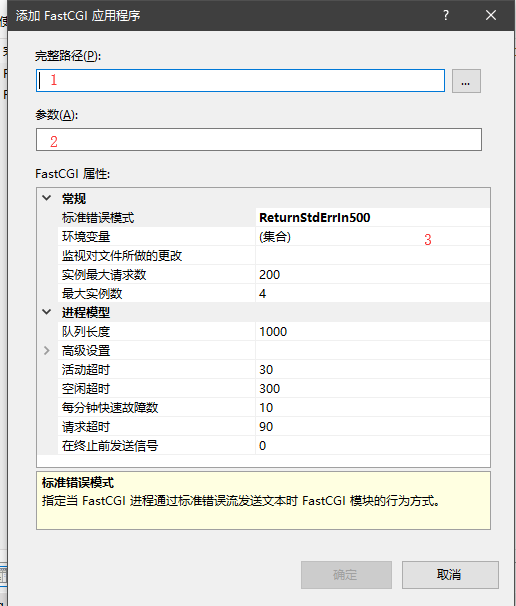
1 处填写 web.config 中scriptProcessor 第一段,2处填写 第二段
3处点击进入添加三个成员,内容是:
| Name | Value |
WSGI_HANDLER |
django.core.wsgi.get_wsgi_application() |
PYTHONPATH |
你的站点根目录 |
DJANGO_SETTINGS_MODULE |
自定义名称 .settings |
填写完成后确定,重启一下站点,然后运行发现没有样式加载成功,F12 后发现一片报红
接下来操作比较关键了
1.在项目的settings.py 中加入代码
#*********************************发布IIS 必须添加的代码*************************************************** SITE_ROOT = os.path.abspath(os.path.dirname(__file__)) STATIC_URL = '/static/' STATIC_ROOT = os.path.join( SITE_ROOT, 'static') SITE_STATIC_ROOT = os.path.join( SITE_ROOT, 'local_static') # Additional locations of static files STATICFILES_DIRS = ( # Don't forget to use absolute paths, not relative paths. ('', SITE_STATIC_ROOT), ) #************************************************************************************
2. 在 settings.py 同级目录下添加名称为 local_static 的目录
3.在local_static 目录中添加web.config 内容如下
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <!-- this configuration overrides the FastCGI handler to let IIS serve the static files --> <handlers> <clear/> <add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> </handlers> </system.webServer> </configuration>
最关键的一步,在项目根目录下面运行代码
python manage.py collectstatic
然后刷新看看,是不是成了?
卧薪尝胆饮咖啡~~