ESP8266-01是一款很强大的模块,可以满足我们任何IOT项目的需求。自发布以来,它已经形成了一个很强大的群体,并演变成一个易于使用、价格低廉且功能强大的Wi-Fi模块。另一个更受欢迎的开源平台是Arduino开发板,围绕该平台,已经建立起大量的项目。将这两个平台相结合将为许多创新项目打开大门,因此在本教程中,我们将学习如何将ESP8266-01模块与Arduino进行连接。这样就可以在Arduino开发板和互联网之间发送或接收数据。
为了实现目标,我们将使用ESP8266-01通过一个API接口从互联网中读取时间、日期、温度和湿度。然后将这些值发送到Arduino板,并将它们显示在LCD显示屏1602上。听起来是不是很酷!那么让我们开始吧。
所需的材料
● Arduino开发板
● ESP8266-01模块
● 带有3.3V选项的FTDI编程电路板
● 液晶显示屏1602
● 电位器
● 按钮
● 连接导线
● 面包板
如何工作的?
在我们深入研究之前,了解这件事情的实际情况非常重要。我们需要从ESP8266-01模块的基础开始。使用Arduino IDE对ESP8266编程,并将编写代码以使用API通过http请求读取JSON文件。然后将解析这个JSON文件,从完整的JSON文件中只提取所需的信息。
一旦信息解析完成,我们将使用串行通信将其打印出来。这些串口线连接到Arduino,以便Arduino可以读取ESP8266发送的信息。一旦信息被读取和处理,我们将在LCD液晶屏上进行显示。
如果你还没有完全理解,没关系,我们将在本文的其余部分进行介绍。
编程ESP8266-01
本教程假定您有一些ESP8266模块的使用经验。如果没有的话,建议阅读以下三个教程以更好地理解。
● 使用Arduino IDE编程ESP8266-01并进行烧写程序
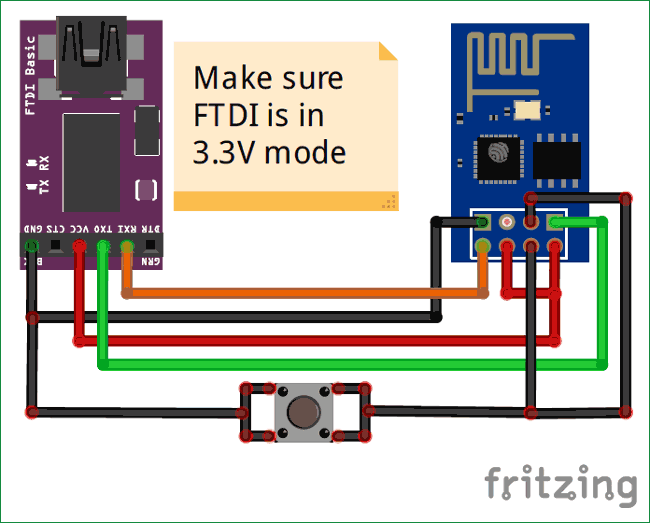
在这里,我们将使用Arduino IDE编程ESP8266-01模块。硬件方面,我们使用3.3V的FTDI板编程ESP8266,因为它可以使硬件变得非常简单。下图显示了将ESP8266与FTDI板连接的电路图。



确保满足以下条件
1. ESP8266-01模块只支持3.3V,不要使用5V。所以只能在3.3V模式下设置FTDI。
2. 编程模式下,GPIO_0必须接地
3. 复位引脚应通过按钮连接到接地引脚。上传代码之前应该按下该按钮。每次按下该按钮时,ESP8266-01模块上的蓝色LED指示灯将变为高电平,表示模块已复位。
连接完成后,打开Arduino IDE并检查是否可以成功上传示例程序。如果您不确定如何使用Arduino IDE将程序上传至ESP8266,请阅读Arduino编程ESP8266进行学习。
现在让我们进入实际的程序,我们将从互联网获取数据并将其发送给Arduino。完整的程序在本文末尾处给出,我将其分开对其进行解释。该程序编译时还需要Arduino JSON库,所以如果您尚未将该库添加到Arduino IDE中,则可以通过从Github的Arduino JSON库下载并进行添加。
ESP8266必须连接互联网才能获得有关日期、时间、温度和湿度的数据。所以你在下面的代码中必须提供SSID和密码,允许它来连接到你的Wi-Fi。
- const char* ssid = "JIO-Fi"; //Enter your Wi-Fi SSID
- const char* password = "Pas123"; //Enter you Wi-Fi Password
在setup()函数中,我们检查ESP是否能够连接到Wi-Fi,如果没有,只需在串行监视器上打印“Connecting ..”,它将一直等待。
- while (WiFi.status() != WL_CONNECTED) { //Wait till Wi-Fi is connected
- delay(1000);
- Serial.print("Connecting.."); //Print Connecting.. till connection is established
- }
下一步是非常重要的一步。如果Wi-Fi连接成功,我们必须调用http get请求从互联网读取JSON文件。在本教程中,我使用wunderground.com提供的API。因此,如果您打算使用相同的API,则可以进入链接并注册免费API密钥或使用您选择的任何API。一旦你完成了你的API,你将最终得到一个如下所示的链接
http://api.wunderground.com/api/abcd124578qwert/conditions/q/IN/Chennai.json
注意:我已更改此链接的API密钥,因此这不会起作用。请注意保持您的API密钥安全,不要共享。
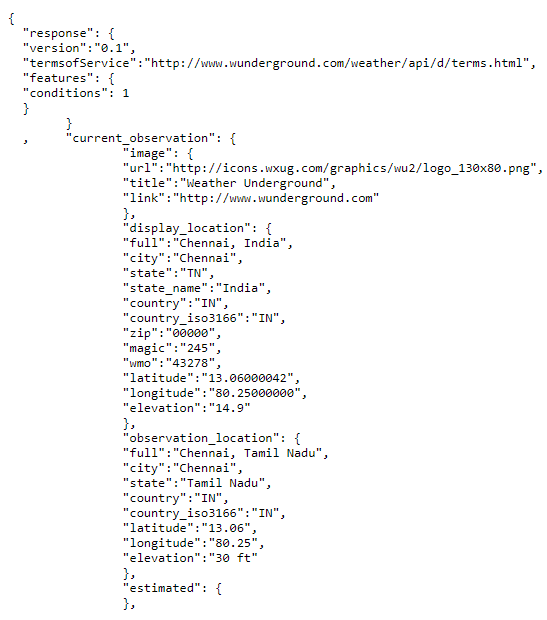
我的API用于获取Chennai的天气数据。您可以使用任何API。但是当你在任何浏览器中加载API时,它应该返回一个JSON文件。例如我的API返回以下JSON文件

您可能会返回具有不同数据的文件。我们可以通过读取它来检查ESP8266是否也收到了这个JSON文件,然后在串行监视器上使用打印JSON,代码如下:
- int httpCode = http.GET(); //pass a get request
- if (httpCode > 0) { //Check the returning code
- // payload = http.getString(); // Store the value on varibale Payload for debugging
- // Serial.println(payload); //Print the payload for debugging otherwise comment both lines
我已经注释掉这些代码,因为它们仅用于测试。一旦确保ESP8266能够获取JSON数据,就需要对数据进行解析。正如你所看到的,这些数据量很大,除了我们需要的数据如日期、时间、温度和湿度外,大部分数据都是无用的。
所以我们使用JSON Arduino库来分离需要的值并将其存储在一个变量中。这种方法是可行的,因为JSON文件中的值被分配为名称值对。所以这个名字是一个字符串,它将保存我们所需的值。