安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
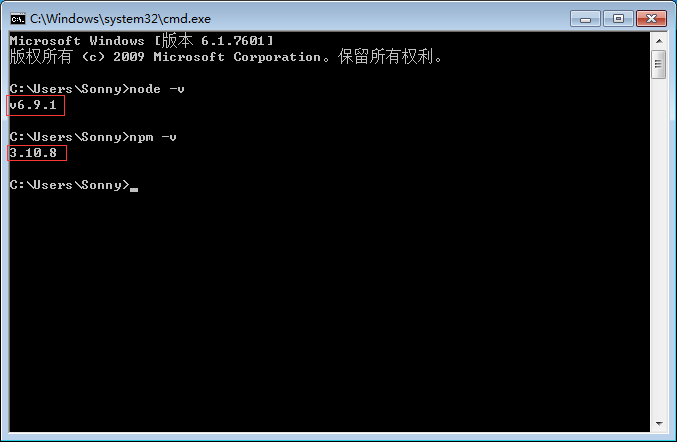
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
用vue-cli构建项目
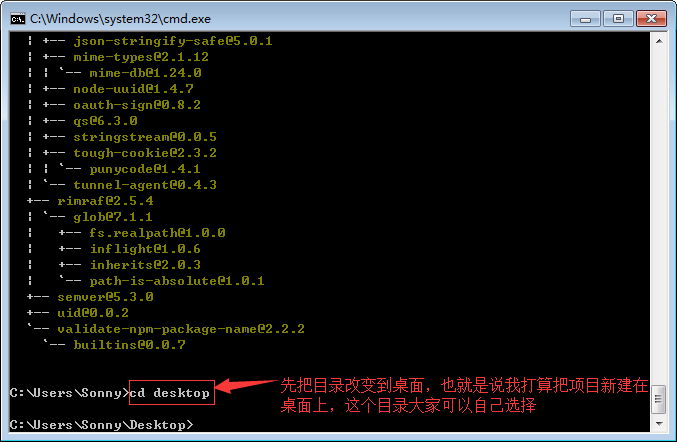
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。

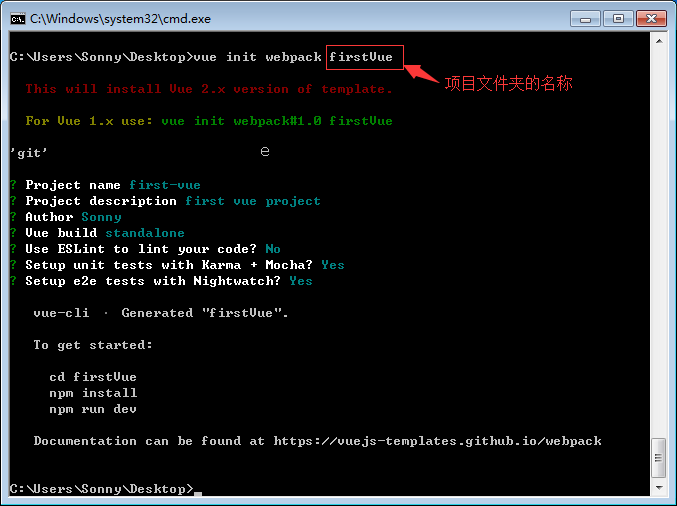
在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目,
其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,
这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。