fiddler抓包
fiddler简介
fiddler是位于客户端和服务器端的HTTP代理,目前最常用的http抓包工具之一,功能非常强大,是web调试的利器。
- 监控浏览器所有的http和https的流量
- 查看、分析请求内容细节
- 伪造客户端请求和服务器响应
- 测试网站的性能
- 解密https的web会话
- 全局、局部断点功能
- 第三方插件
场景使用
- 接口调试、接口测试、线上环境调试、web性能分析
- 判断前后端bug、开发环境hosts配置、mock、弱网断网测试
B/S架构
- 编写程序部署到web服务器
- web服务器运行在服务器上,绑定ip的地址并监听某端口,接收和处理http请求
- 客户端通过http协议获取服务器上的网页、文档等资源
- https://www.baidu.com/
- https 表示协议
- www.baidu.com 表示域名也就是主机,一般主机是一ip地址的形式出现,查询ip使用ping+域名
- 域名后面的内容是相关文档的地址
Fiddler的代理问题
- 在打开IE和chrome的时候。使用Fiddler,默认会获取IE和chrome的系统代理
- 但是在使用Firefox的时候,需要配置系统代理 8888
HTTP
在使用Fiddler的时候,必须要掌握HTTP与HTTPS的相关内容,具体更详细的解释单独的将协议的内容列出来了。
具体的详细解释内容单独列出HTTP协议的相关内容。

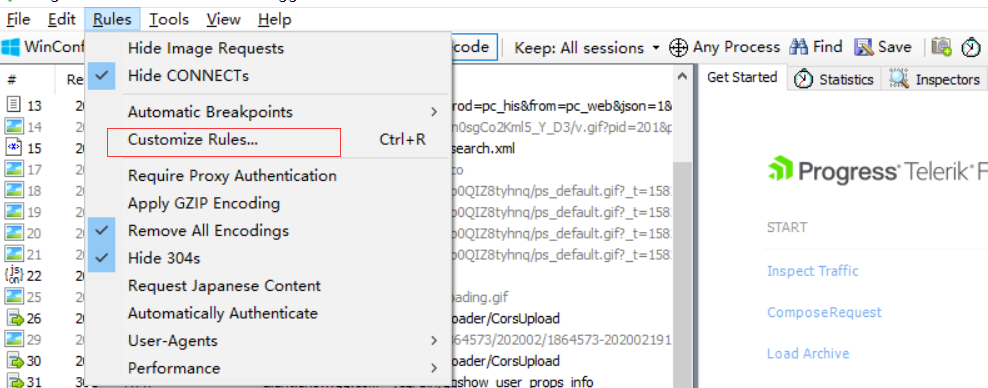
FIddler菜单栏相关
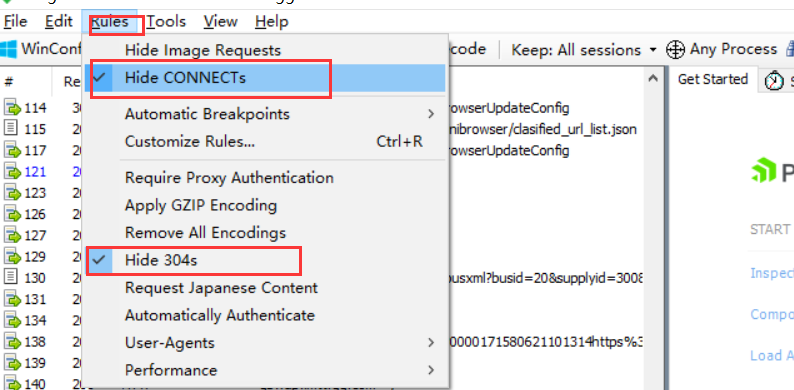
为了方便抓包,隐藏相关设置

断点的使用
为了在请求前请求后做动作,需要实现断点,红色部分点一下对请求前进行设置断点,在点一下对请求后进行设置断点,在点一下取消断点

工具栏快捷键
- R表示重放
- shift+R进行多次重放
- del表示删除请求
- 选中需要留下的请求,shift+del删除以外的请求
- ctrl+x 删除所有的会话请求
工具栏的使用

- go的使用 一般在进行请求前设置断点的时候,在使用工具go的时候,就会跳过直接进行下一步.
- decode的使用 一般在请求响应返回是一键进行解码
- any process的使用 选择抓取的程序,一般点击之后,再次点击需要抓取的程序,比如谷歌
- textwizard的使用 一款编码解码的神器,可以对数字进行MD5加密等等
- online的使用 可以查看本机主机的ip地址
会话列表(也就是请求列表)

- # http request的顺序,从1开始
- result http响应的状态
- protocol 请求使用的协议
- host 请求地址的域名
- url 请求服务器路径和文件名,也包括get参数
- body 请求的大小,以byte为单位
- caching 请求的缓存过期时间或缓存控制和header等值
- content-type 请求响应的类型
- process 发出此请求的windows进程及进程id
- comments 用户通过脚本或者右键菜单给此session增加的备注
- custom 用户可以通过脚本设置的自定义值
状态栏与Quick Exec(https://docs.telerik.com/fiddler/knowledgebase/quickexec)

- 黑色部分表示quick Exec,可以使用特殊方式,进行快速定位 比如:>1000 表示大于1000byte的会话请求
- capturing表示会话正在进行代理运行或者捕获会话,点击过后表示关闭代理或者关闭捕获会话
Statistics统计分析

Inspectors检查器
fiddler抓包出现乱码解决方案
- 修改注册表
-
windows按钮+R
-
输入regedit +回车+是
-
HKEY_CURRENT_USERSoftwareMicrosoftFiddler2
-
右键新建,选字符串值 加上HeaderEncoding 然后值输入 ,GBK值设置为默认编码(GBK)。建议设成GB18030
-
- 在抓包之前点击工具栏中的Decode
Inspectors页签的不同格式查看请求内容
Inspectors 页签允许你用多种不同格式查看每个请求和响应的内容。Inspectors 页签分为上下两部分,上部显示的是发出的请求相关信息,下部显示的是接收的响应相关信息。
请求Request部分详解
- Headers :显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等
- Textview : 显示 POST 请求的 body 部分为文本
- WebForms :显示请求的 GET 参数 和 POST body 内容,特别说明,这里的QueryString为url后接的内容;这里 body 为是 application/x-www-form-urlen-coded 格式
- HexView: 用十六进制数据显示请求
- Auth :显示 header 中的 Proxy-Authorization 和 Authorization 信息
- Cookies:显示请求的cookie信息
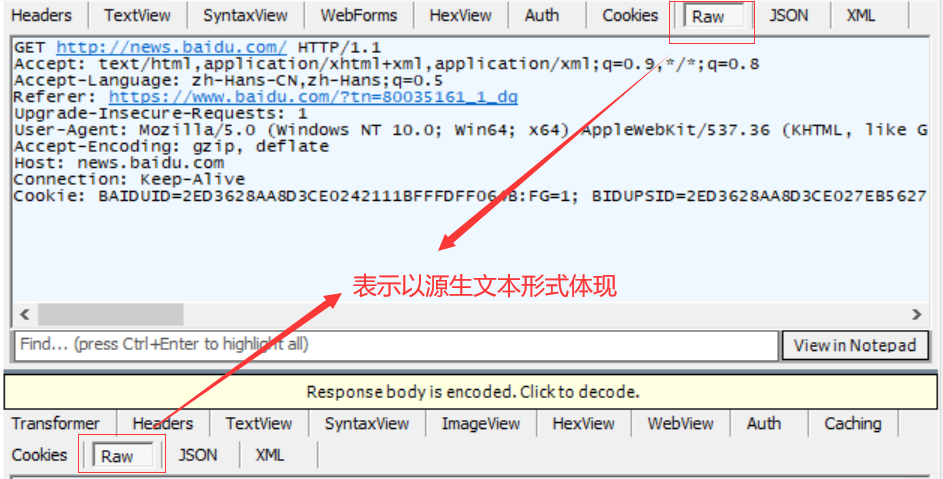
- Raw :将整个请求显示为纯文本(用的较多)
- XML:如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它
响应(Response) 部分详解
- Transformer :显示响应的编码信息
- Headers :用分级视图显示响应的 header
- TextView : 使用文本显示相应的 body
- ImageVies :如果请求是图片资源,显示响应的图片,左侧区域会显示图片的大小、宽高、文件格式等信息,在下方还可以选择缩放模式:自动缩放、缩放以适应显示区域大小、无缩放
- HexView : 用十六进制数据显示响应
- WebView :响应在 Web 浏览器中的预览效果
- Auth:显示响应 header 中的 Proxy-Authorization 和 Authorization 信息
- Caching : 显示此请求的缓存信息
- Cookies:显示返回的cookie信息
- Raw : 将整个响应显示为纯文本
- JSON:返回的响应内容如果是一个json格式的,这里会显示
- XML:如果相应的 body 是 XML 格式,就是用分级的 XML 树来显示它
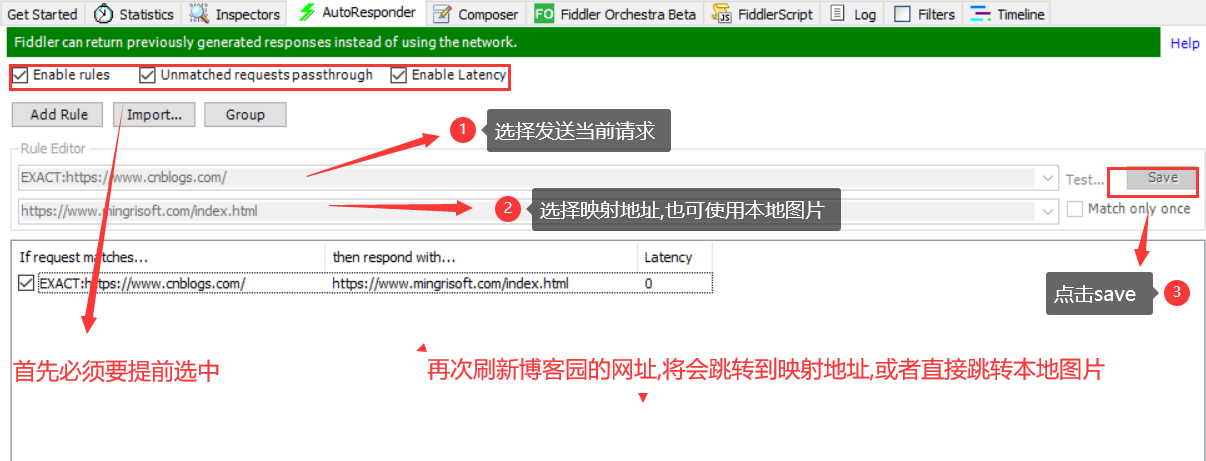
AutoResponder自动响应器(需要掌握,再次刷新网页时使用ctrl+F5进行强制刷新)
AutoResponder可用于拦截某一请求,进行如下操作:
- 重定向到本地的资源
- 使用fiddler的内置响应
- 自定义响应
替换发出的请求
目的是将发出的请求,替换为其他的请求或者本地图片等相关,钓鱼网站多用于此方法

替换服务器返回的数据
能够在发送请求之前就能够将数据替换

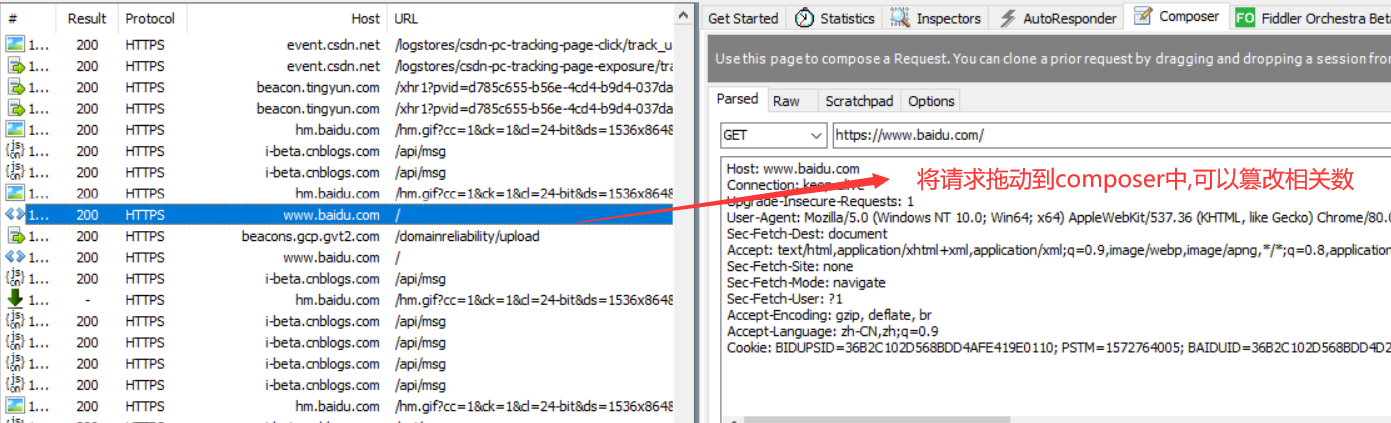
Composer设计器(篡改数据,包括cookie,有些接口测试的样子)

filters过滤器(过滤相关请求)

断点
全局断点(只需要进行设置)

局部断点(需要输入命令) 结合设计器方便操作
- 使用bpu来对请求进行单个请求前断点,也就是局部断点 bpu+关键字(或者整个请求)
- 再次输入bpu取消局部请求前断点
- 使用bpafter对请求进行单个响应后断点,也就是局部断点 bpafter+关键字(或者整个请求)
- 再次输入bpafter取消局不响应后断点
弱网测试
1. 选择弱网设置

2. 进行设定弱网条件

3. 保存弱网条件设定

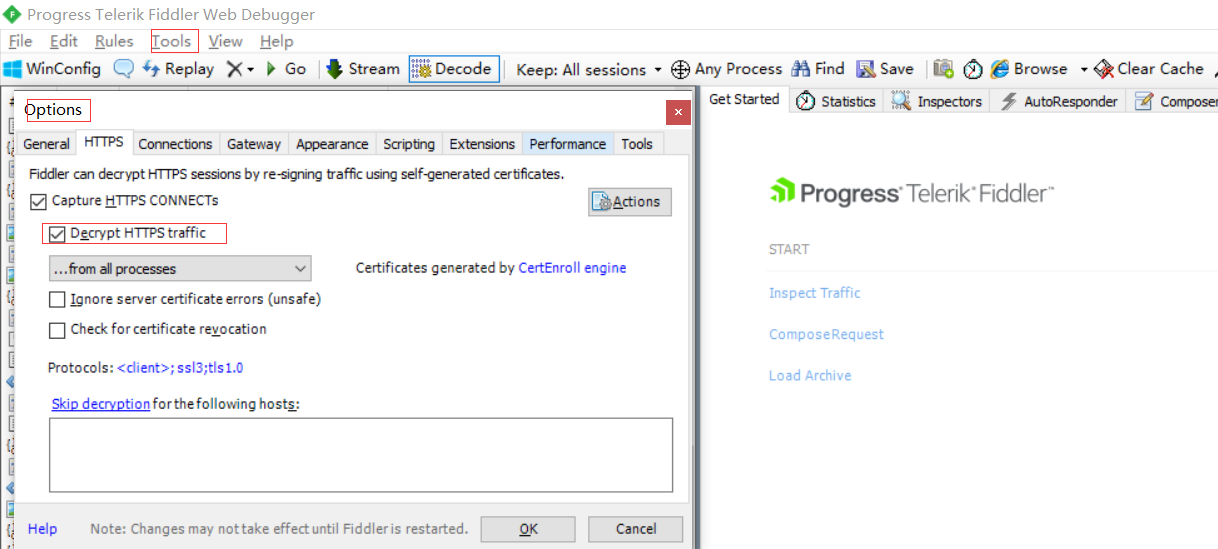
抓取HTTPS以及安装证书


手机抓包
手机抓包前的准备设置
1. 设置options→connections

2. 查看本机ip(需要查找的是无线局域网适配器WLAN)
3. Android手机安装证书(ios设置和Android设置基本一样) 前提条件就是手机和电脑处在同一个wifi下,一个证书对应一个ip,更换电脑后需要重新安装证书,在不能安装证书的情况下,有如下两种方法 操作方式:输入ip地址:8888
- 方法一:手机——设置——搜索【证书】二字——选择:安装证书或者证书管理:点击安装证书,在你的众多文件里面去选择刚刚下载的fiddler的证书,点击安装
- 方法二:在浏览器里面,直接打开已经下载的文件,安装即可,安装步骤是:先输入手机锁屏密码——后到上图为证书命名界面。
4. ios手机安装证书 直接点击已下载的文件安装即可,安装文件成功后,需要在【设置——通用——关于本机——证书信任设置】开启证书信任。
5. 设置代理 设置——无线网络(WLAN)——WLAN——长按已连接的WiFi 去修改网络——在高级选项里面——选择【手动代理】 输入服务器主机名(ip地址)和服务器端口
6. 证书安装好后,查看已信任证书:具体位置在【安全——更多安全设置——加密和凭据——受信任的凭据】