1,什么是web
在网络中,大量的数据需要有一个载体,而很多人都能够访问这个载体,利用浏览器的这个窗口链接一个有一个载体,这个载体就是网站也就是web的前身。
1,web标准:结构标准,表现标准,行为标准
结构标准:html
表现标准:css
行为标准:JavaScript
2,基本游览器的(渲染)内核,
chrome:blink
火狐 :gecko
2,结构标准——html
1,html是一个超文本标记语言,主要用来进行描述文档语义的语言
2,同时html还是一个弱势语言
3,html在使用的过程中不需要区分大小写但是一般默认书写为小写
4,html页面的后缀名是html或者htm
5,基本结构:
1,声明部分:主要作用是用来告诉游览器这个页面使用的标准
<!-- 主要用来声明这个页面使用的那个标准,xhtml -->
<!DOCTYPE html> <!--声明文档-->
2,head部分:将页面的一些维阿信息告诉服务器,不会显示在页面上。
3,body部分:我们缩写的代码必须放在此签内,这里的所有信息都会显示在网页中给予用户查看
3,HTML规范--xhtml == html 4
1,一一对应,所有的书写标签必须一一对应,
2,所有属性必须加引号和值!
4,结构分解!
<!DOCTYPE html> #声明标签 ,默认为html5
<html lang = 'en'>
<head>#字头
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--主要内容输入-->
</body>
</html>
meta结构介绍
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
meta中的name属性:
<meta name = "Keywords" content = '关键词,于搜索引擎相关!'> #设置关键字查找的搜索方式 <meta name="Descripation" content = '页面的简单描述'> #页面的简单描述指令
title 标签
<title>网页名称</title> #网页名称的缩写
body 标签
<body>
所有主要内容直接输入
</body>
5,body中的标签
body中的标签分为两大类:
1,字体标签
2,排班标签
1,字体标签:
1,一般有 <h1> - <h6> 没有h7!
此标签中含有align属性,作用是显示数据的位置,分别为left,center,right
<h1>bilibili<h1> <h2>bilibili<h2> <h3>bilibili<h3> <h4>bilibili<h4> <h5>bilibili<h5> <h6>bilibili<h6> 大小有大到小

2,<font></font>
几乎不会被使用,主要用来进行基本的字体类型选择和字体大小切换。
3,<u>
下划线标记方式!
<u>bilibili</u>

4,<b>
和strong一样用来字体加粗!!很粗!很粗!
5,<strong>
同上!!
6,<em>
这是一个缺少脉动的字体标签,脖子是斜的!<em>bilibli</em>
7,<sup>
上标,虽然不知道何用,但是感觉很6
8,<sub>
下标,虽然不知道何用,但是感觉一样很6
莫名其妙的特殊字符!
  : 居然是空格!
<:小于号
> :大于号
& :&。。。
" :双引好
&apos :单引号
© :版权符号
&trade :商标符号
主要记忆 空格,大于号小于号,版本符号!!分别是  < > ©
2,排班标签:
1,段落标签 <p> 里面只能方文字,图片,表单元素 注:不可将h系列的文字放到p中
2,块级标签 <div>和<span> 都是重要的盒子
<div> 是换行的,并且是分割区块的
<span>不换行,并且表示小区域,小跨度的标签,但是是一个文本级的标签
其中不能有p,h,ul,dl,ol,div
3,<br>he <p>的区别br会强置换行,p会在段落的前后自动出入一个空行,br标签没有空行
4,center 标签,居中使用!
5,<pre> 标签 自定义格式!!重点
6,超链接!
<a>是一个文本级标签
<a href = "网址">点击后直接转到网址</a>
锚链接
<a href = '网址 #锚名'></a>
邮件链接
<a href = "mailto:zhaoxu@tedu.cn"></a>
跳转到顶部
<a href = "#">调到顶部</a>
超链接的属性:
href:目标URLtitle:悬停文本。
name:主要用于设置一个锚点的名称。
target:告诉浏览器用什么方式来打开目标页面。
target属性有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开。
_parent:在父窗口中显示
_top:在顶级窗口中显示
7,图片标签:
<img src="绝对路径/相对路径">
相对路径和绝对路径的传输
常用属性:
width 宽度
height 高度
title 提示性文本
align 图片的对齐方式
ale 吞无法显示时,带图图片不显示时的内容
8,重点内容:
1,列表标签:<ul>,<ol>,<dl>
1,ul:无序列表
2,li:列表项(注:li不能单独出现,只能依托于ul ol dl 三者其一)
<ul>
<li>233</li>
<li>244</li>
<li>255</li>
</ul>
效果为:

在ul的基础上还有实行方块和空心圆的的两种标记方式:分别是 type = “square” /"circle"
列表之间是可以互相嵌套的,也就是在li中可以包含ul,等一系列标签。
2,有序列标<ol>,里面每一项都是<li>
<ol type = '1' start = '4'>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ol>
效果为:

3,定义列表:只拥有dt开头和dd当做主题另种格式
<dl>
<dt>第一条规则</dt>
<dd>不准睡觉</dd>
<dd>不准交头接耳</dd>
<dd>不准下神</dd>
</dl> ####dd是用来描述dt的语义
效果:

根据语义(机构)来选择使用的标签!
2,表格标签:<table>
表格标签使用<table>来使用,基本的格式都是按照一行一行在进行描述
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
一组tr只会显示一行,分行则是利用多行进行描述:
<table>的属性:
border:边框属性
style="border-collapse:collapse;":单元格的线和表格的边框线合并#这是利用css的一种方式
width:宽度
height:高度
bordercolor:表格边框的颜色
align:表格水平对其
cellpadding:默认为左对齐,如果设置属性dir = ‘rtl’,就是向右对齐
cellspacing:单元格和单元格之间的距离,像素为单位,默认情况下为0
bgcolor :背景颜色调整
background:背景图片,优先级大于背景颜色
<tr>行的属性:
dir:公有属性,设置这一行的排列方式
bgcolor:背景颜色
height:一行的高度
align:内容的显示位置
valign :内容垂直居中
<td>单元格
align:横向对齐方式
valign:内容纵向对齐方式
width:绝对值或者相对值
height:单元格高度
bgcolor:设置这个单元格背景色
background:设置这个单元格的背景图片
3,表单标签:<form>
表单一般使用<form>进行表示:
1,name:表单的名称,用于JS来操作或者控制表单使用
2,id:表单的名称,用于js来操作或者控制表单是使用
3,action:触发地址,或者跳转地址
4,method:表单数据的提交方式,一般取值为:get和post
#重点input:输入标签(文本框)
type<属性>
text(默认的文本格式)
password:密码类型
radio:单选按钮
checkbox:多选按钮
checked:默认为选择状态
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮
submit:提交按钮
reset:重置按钮
image:图片按钮
file:文件选择框
<value>中的内容:
size = 文本框显示的字符数
readonly:文本框只读
<select>下拉列表标签
multiple:下拉列表多选
sizze = ‘3’ 大于一则为滚动视图
<option>标签属性
selected:预选,也就是默认
<textare>标签:多行文本输入框
属性:value
rows 相当于高度
cols 相当于长度
readonly 只读模式
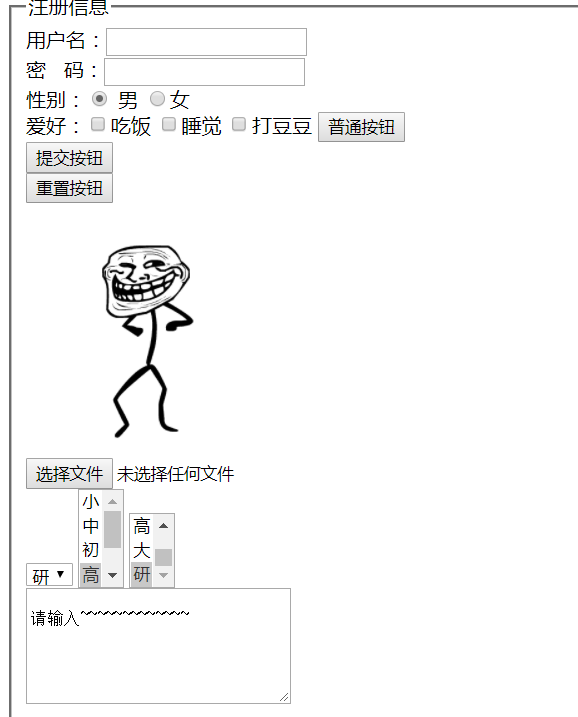
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="http://www.baidu.com" method="get"> <fieldset> <legend>注册信息</legend> 用户名:<input type="text" name="uesrname" id="uesrname"><br> 密 码:<input type="password" name="password" id="password"><br> 性别:<input type="radio" name="gender" value="male" checked=""> 男 <input type="radio" name="gender" value="female">女<br> 爱好:<input type="checkbox" name="locc" value="eat">吃饭 <input type="checkbox" name="locc" value="sleep">睡觉 <input type="checkbox" name="locc" value="heat">打豆豆 <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮" src="www.baidu.com"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="D:前端html img.gif" value="图片按钮" width="200"><br> <input type="file" value="文件选择框"><br> <form> <select> <option>小</option> <option>中</option> <option>初</option> <option>高</option> <option>大</option> <option selected="">研</option> </select> <select multiple=""> <option>小</option> <option>中</option> <option>初</option> <option selected="">高</option> <option>大</option> <option selected="">研</option> </select> <select size="3"> <option>小</option> <option>中</option> <option>初</option> <option selected="">高</option> <option>大</option> <option selected="">研</option> </select> </form> <form> <textarea rows="6" cols="30"> 请输入~~~~~~~~~~~~~ </textarea> </form>> </fieldset> </form> </body> </html>

<label> 标签
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
<input type = 'radio' name = "sex" id = "nan" /> <label for = "nan">男</label>
<input type = 'radio' name = "sex" id = "nv" /> <label for = "nv">女</label>