本文转载自:http://blog.csdn.net/u011543589/article/details/25563351
今天要用VS2010打开VS2013,一直觉得VS2010到VS2012只是界面上扁平化的改变,平台工具集有改变但很大程度上可能向上兼容。在网上搜了一些文章,其中有一篇说到一个观点:
从VS2010开始,VS使用统一的.sln作为解决方案文件,到目前为止,每个版本的升级只是平台工具集的升级和优化,而解决方案是完全兼容的。你可以用VS2013打开VS2010生成的解决方案,也可以用VS2010打开更高版本的VS2013生成解决方案
我的理解是,从VS2010开始,不再制作专有的文件格式,这只是一个xml格式的文本文件,其中决定了解决方案的平台工具集和VS版本。既然.sln只是个文本文件,重新设定其中指定的VS版本和平台工具集,也许可以用低版本打开高版本的解决方案。
那么就来尝试用vs2010来打开vs2013,以下是我的尝试记录,尝试中发现除了修改.sln后可以用vs2010打开vs2013,但还要修改项目的平台工具集以保证最好的兼容。
(1)直接打开

用VS2010打开VS2013生成的文件,产生如上提示。
选取一个vs2013的解决方案文件.sln,以文本文档方式打开它。(我用的是sublime text 2,我认为是款代替记事本的不错工具,性感而小巧。有人从Notapad+转为用它,自有其价值吧。)

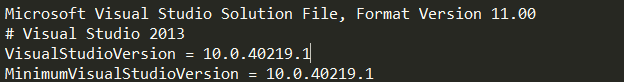
在文件开头我们可以看到一些关键信息:
Format Version 12.00
VisualStudioVersion = 12.0.21005.1
MinimumVisualStudioVersion = 10.0.40219.1
表明该.sln生成的格式版本是12.00(vs2013),vs版本是12.0.21005.1(vs2013),最小兼容版本是10.0.40219.1(vs2010)。
那也许把该解决方案改成10.0.40219.1以上都行吧?
【版本区别】
像我这样的新手请注意这里,Version 12.00意味着版本为vs2013而非vs2012,本文末最后已总结了vs版本中的该现象。下一步中改Format Version 为11.00而非10.00
(2)修改.sln文件。

(3)重新打开
用VS2010打开修改后的解决方案文件,成功打开。

(4)编译
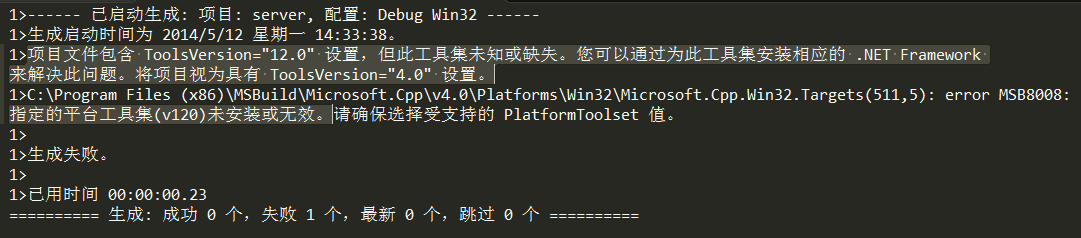
我想起vs2012和vs2010的平台工具集不一致,vs2012是v110,vs2010是v100,vs2013则是v120。我想先不去项目文件里查看,也许在加载解决方案的时候vs已经重置了平台工具集?于是尝试①直接编译。

编译失败,因为结果平台工具集未重置,本机上没有vs2013,找不到v120的平台工具集。同时,注意到,有“项目文件包含ToolsVersion="12.0" 设置……将项目视为具有ToolsVersion="4.0" 设置”。这似乎是.Net的工具版本号,不修改的话会自动兼容。
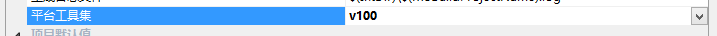
②手动修改之平台工具集版本,编译看能否运行。

改为

③编译通过,运行成功。同时,ToolsVersion的版本号是被视为4.0了。

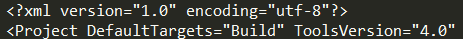
④去查找对应ToolsVersion的项目文件,修改之。


改为

重新编译,未报错。

⑤综合以上,该该项目已经实现从VS2013到VS2010的迁移。
【总结】
低版本VS打开高版本一般要修改的地方。
1、.sln文件中指定的VS版本号和平台工具集
2、修改项目文件中的平台工具集(v4.0→v12.0)
3、其它。
上述“其它”,主要指在配置中与环境变量有关的因版本改变而导致的路径改变,比如vs2010中的部分lib在 VS 安装目录下的 Microsoft SDKsv7.x 中,在vs2012以后转移到了 VS 安装目录下的Windows Kits中VS 安装目录。注意区别。