1.安装nose.js
下载地址: https://nodejs.org/en/

安装LTS推荐版本8.11.1。
温馨提醒一下大家,安装环境最好不要求最新版,否则可能会出很多问题的,因为博主也编译过许多程序,很惨的教训,好几次了,环境都用最新版的,最后就是,各种出错……
打开nodejs命令行工具。

运行输入
node -v
查看版本
1 node -v 2 v8.11.1
2.安装Truffle框架
Truffle框架可以让我们在以太网中创建一个decentralized(去中心化)的应用,可以给我们提供一个以太坊智能合约的测试框架。
官方网站:http://truffleframework.com/
我们可以在nodejs里在线安装,运行
npm install -g truffle
3.安装gnache框架
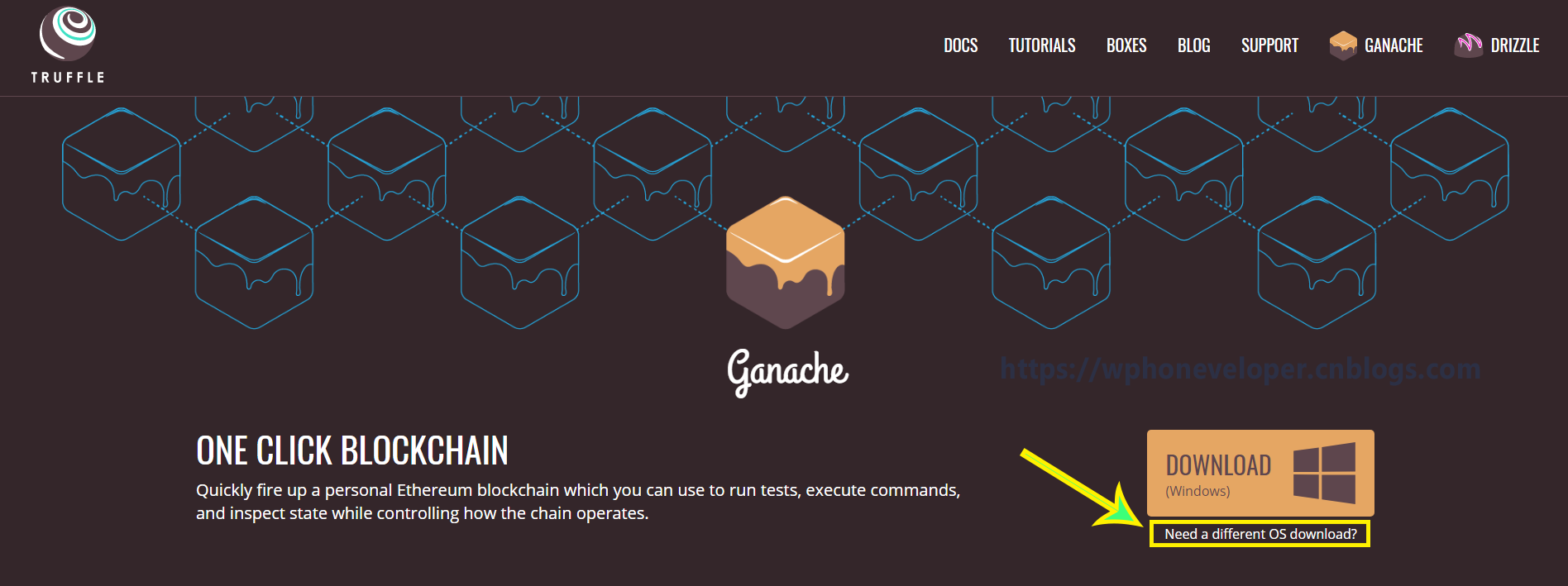
gnache框架可以快速启动个人以太坊区块链,使用它来运行测试,执行命令并检查状态,同时控制区块的运行方式。
官方网站:http://truffleframework.com/ganache/

请注意,如果是Windows 10系统,默认下载的是Windows 10 UWP应用程序,是安装不上去的(可能是博主的安装方式不对?),推荐搭建下载win32的exe版本,点击上图箭头处Need a different OS download,下载ganache-setup-1.1.0.exe。
4.安装Chrome浏览器插件Metamask
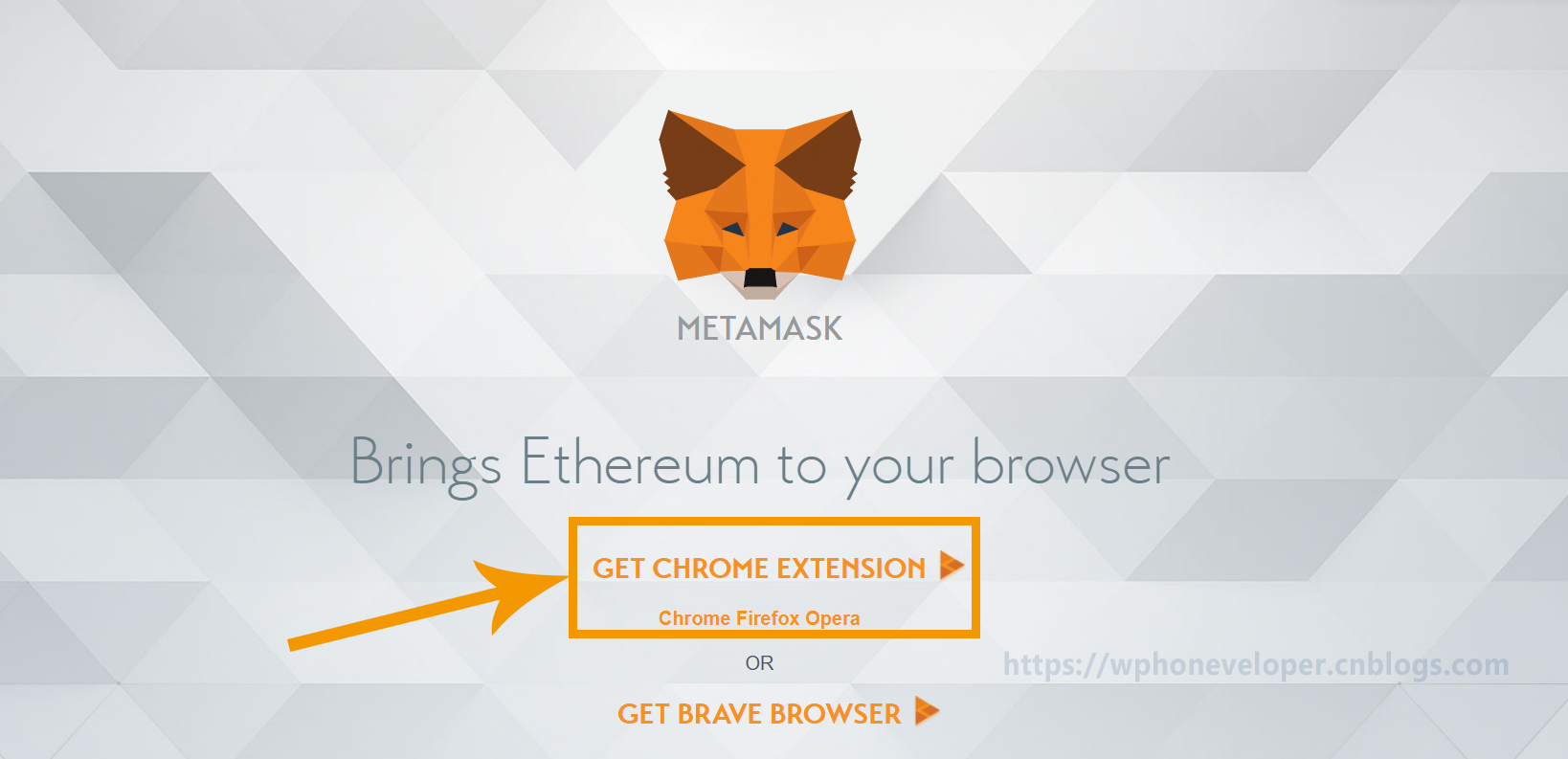
Metamask可以在Chrome浏览器上使用以太坊钱包,并且可以编写以太坊dApps(decentralized applications 分布式应用程序),而无需运行完整的以太坊节点。
打开官方网站:https://metamask.io/

小狐狸的头随着鼠标的移动而转向,很有意思,哈哈哈哈,玩了十分钟……
我们点击GET CHROME EXTENSION,转到谷歌应用商店,下载并安装此插件(别告诉我你打不开哦)。
首次启用Metamask的时候需要创建账号。

创建完成之后,会有恢复密钥,这个密钥可以随时在你忘记密码的时候恢复数据。记得妥善保存。
5.安装文本编辑器SublimeText
SublimeText是一个高效率的代码编辑器。
官方网站:https://www.sublimetext.com/

6.配置SublimeText编辑器Solidity语言高亮显示
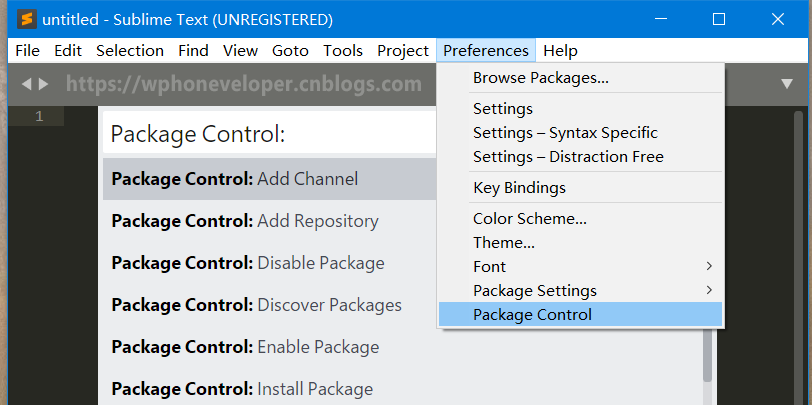
打开SublimeText,打开Tools->Package Control,安装Package Control。
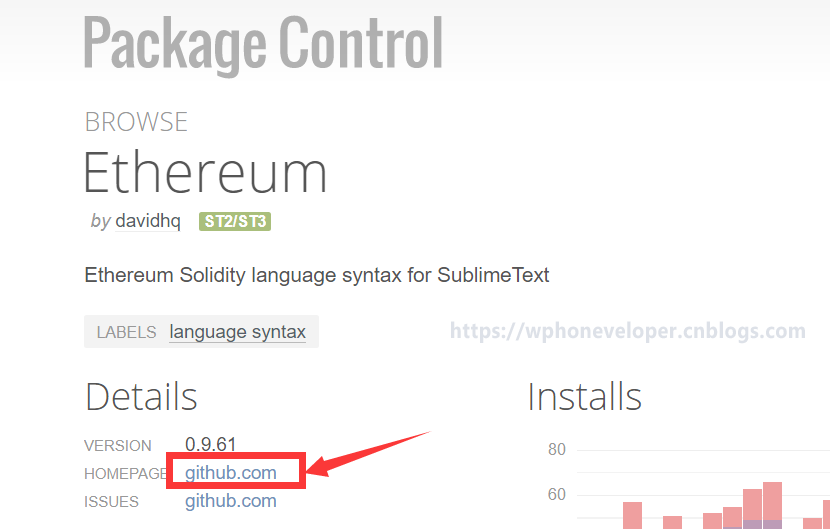
安装完毕后,打开Ethereum Solidity 语法高亮模块的安装网页:https://packagecontrol.io/packages/Ethereum,进入Github下载。

我们需要的是Solidity.tmLanguage,首先拷贝到C:UsersadminAppDataRoamingSublime Text 3Installed Packages (admin为你的电脑帐户名)。
然后点击Preferences->Package Control

点击Install Package

输入Ethereum,点击Ethereum。

等待安装。安装好之后会再次弹出Package Control。
安装完后,在List Packages可以查看刚刚安装好的 Ethereum 插件。
自此我们已经安装好了所有的依赖包,下一节我将给大家讲解Ethereum Dapp的创建。
