由于近期的项目中出现了不规则的边框和图形, 所以重新温习一下CSS3的图形绘制。。。样式绘制的图形比图片的性能要好,体验更佳,关键一点是更加有趣!
以下几个例子主要是运用了css3中border、bordr-radius、transform、伪元素等属性来完成的,我们先了解下它们的基本原理。
border:简单的来说border语法主要包含(border-width、border-style、border-color)三个属性。
-
- border-top(上边框):border-width border-style border-color
- border-right(右边框):border-width border-style border-color
- border-bottom(下边框):border-width border-style border-color
- border-left(左边框):border-width border-style border-color
border-radius:border-radius 的语法比我们想像中灵活得多。你可能会惊讶地发现 border-radius 原来是一个简写属性。它所对应的各个展开式属性:
-
- border-top-left-radius(左上圆角半径)
- border-top-right-radius (右上圆角半径)
- border-bottom-right-radius (右下圆角半径)
- border-bottom-left-radius(左下圆角半径)
border-image:共有三个属性,分别是图片(border-image-source)、剪裁位置(border-image-slice)、重复性(border-image-repeat)。
图片:使用URL调用
剪裁位置:共有1~4个参数,没有单位(默认是像素),也可以用百分比
-
- 第一个参数a:距离上边相应长度进行裁剪
- 第二个参数b:距离右边相应长度进行裁剪
- 第三个参数c:距离下边相应长度进行裁剪
- 第四个参数d:距离左边相应长度进行裁剪
重复性:有三个参数 stretch(默认值),round,repeat
-
- 默认值是stretch,拉伸的意思,可以看到上面的效果图中,“2”是垂直拉伸的,“>”是水平拉伸的,而中间的格子是水平垂直一起拉伸的。
- round是平铺
- repeat是重复
话不多说,来直接看下效果:
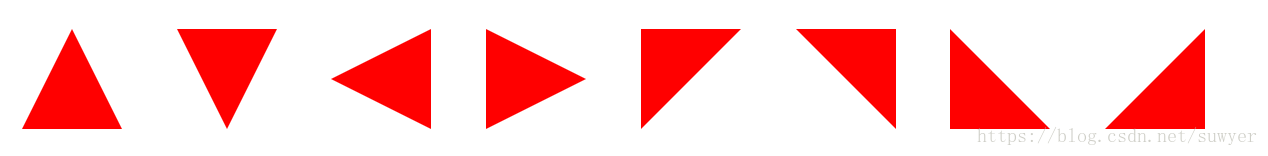
1、三角形系列(三角形、倒三角、左三角、右三角、左上三角、右上三角、左下三角、右下三角)
主要用到的是:宽度高度设置为0, border的各个边的设置(各个边的透明或不透明);
.triangle-up {
/* 三角形 */
0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f00;
}
.triangle-down {
/* 倒三角 */
0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #f00;
}
.triangle-left {
/* 左三角 */
0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 100px solid #f00;
}
.triangle-right {
/* 右三角 */
0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 100px solid #f00;
}
.triangle-topleft {
/* 左上三角 */
0;
height: 0;
border-right: 100px solid transparent;
border-top: 100px solid #f00;
}
.triangle-topright {
/* 右上三角 */
0;
height: 0;
border-left: 100px solid transparent;
border-top: 100px solid #f00;
}
.triangle-downleft {
/* 左下三角 */
0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 100px solid #f00;
}
.triangle-downright {
/* 右下三角 */
0;
height: 0;
border-left: 100px solid transparent;
border-bottom: 100px solid #f00;
}
2、梯形(三角形的变体,设置左右两条边相等,并且给它设置一个宽度)

.Trapezium {
height: 0;
100px;
border-bottom: 100px solid #dc2500;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
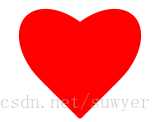
2、爱心(心形的制作是非常复杂的,可以使用伪元素来制作,分别将伪元素旋转不同的角度,并修改transform-origin属性来元素的旋转中心点)
.love {
/* 爱心 */
position: relative;
}
.love:before {
content: "";
70px;
height: 110px;
background: #f00;
position: absolute;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
transform: rotate(45deg);
}
.love:after {
content: "";
70px;
height: 110px;
background: #f00;
position: absolute;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
transform: rotate(-45deg);
left: -30px;
}
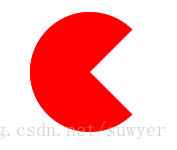
3、 食人豆(吃豆人的制作方法是先在一个圆形里面制作一个透明的三角形)
.pacman {
/* 食人豆 */
0;
height: 0;
border: 60px solid #f00;
border-right: 60px solid transparent;
border-radius: 100%;
}
4、对话框(消息提示框可以先制作一个圆角矩形,然后在需要的地方放置一个三角形)
.alertDialog {
/* 对话框:一个圆角矩形和一个小三角形 */
150px;
height: 100px;
background: #f00;
border-radius: 10px;
position: relative;
}
.alertDialog:before {
content: "";
0;
height: 0;
position: absolute;
left: -20px;
top: 40px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 20px solid #f00;
}
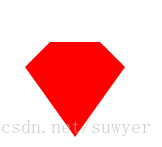
5、钻石(首先画一个直角梯形,再通过伪类元素在其下方画一个三角形)
.diamond {
/* 钻石:梯形和三角形组成 */
50px;
height: 0;
position: relative;
border-bottom: 25px solid #f00;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
}
.diamond:before {
content: "";
0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 70px solid #f00;
left: -25px;
top: 25px;
}
6、五角星(星形的实现方式比较复杂,主要是使用transform属性来旋转不同的边)
.starFive {
/* 五角星: */
0;
height: 0;
position: relative;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 60px solid #f00;
transform: rotate(35deg);
}
.starFive:before {
content: "";
position: absolute;
0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 60px solid #f00;
transform: rotate(-70deg);
top: 3px;
left: -80px;
}
.starFive:after {
content: "";
position: absolute;
0;
height: 0;
border-bottom: 60px solid #f00;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
transform: rotate(-35deg);
top: -40px;
left: -49px;
}
7、菜单(结合::before和::after两个伪元素)

.btn-hamburger i {
/* position: relative; */
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
22px;
height: 3px;
color: #fff;
font: bold .24rem/0.4 Helvetica;
text-transform: uppercase;
text-indent: -55px;
background: #fff;
transition: all 0.2s ease-out;
}
.btn-hamburger i::before, .btn-hamburger i::after {
content: '';
22px;
height: 3px;
background: #fff;
position: absolute;
left: 0;
transition: 0.2s;
}
.btn-hamburger i::before {
top: -7px;
}
.btn-hamburger i::after {
bottom: -7px;
}