摘要:Bootstrap 为我们提供了一套响应式、移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了。接下来我以Bootstrap的中文官网首页为模板进行展示其栅格布局的使用方法以及相关知识点。相信在看完这篇文章之后,你完全可以轻松使用栅格布局。
网站效果图如下所示:
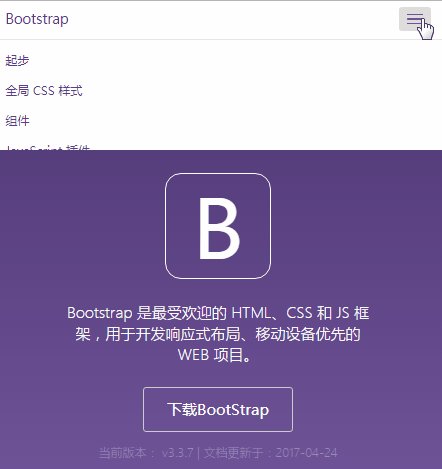
PC版:

移动版:

1、栅格系统(布局)
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin用于生成更具语意的布局。
进一步的讲,网格系统的实现原理也很简单,它是通过定义容器大小,平分12份(默认),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。
2、简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding, 也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
3、媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */ @media (min- @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min- @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min- @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max- @screen-xs-max) { ... }
@media (min- @screen-sm-min) and (max- @screen-sm-max) { ... }
@media (min- @screen-md-min) and (max- @screen-md-max) { ... }
@media (min- @screen-lg-min) { ... }
4、栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

5、实例:从堆叠到水平排列
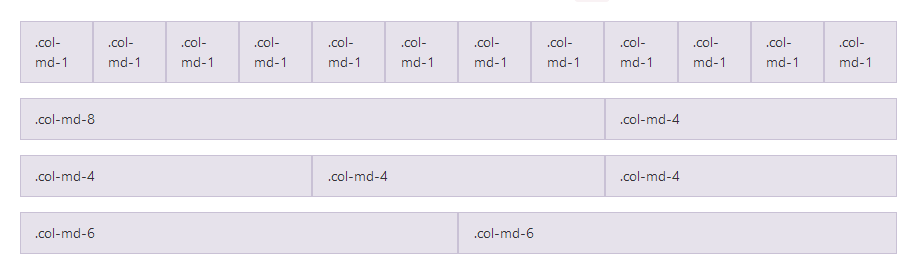
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>//中等屏幕8列
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
实例:流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
<div class="container-fluid">
<div class="row"> ... </div>
</div>
实例:手机、平板、桌面
在上面案例的基础上,通过使用针对平板设备的 .col-sm-* 类,我们来创建更加动态和强大的布局。
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- 可选:如果它们的内容与高度不匹配,可以清除XS cols -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>
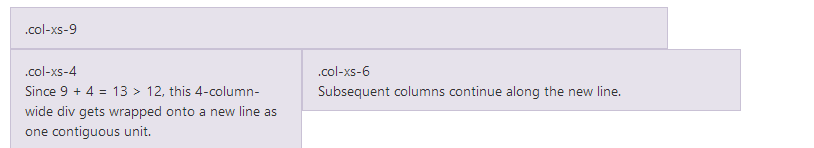
实例:多余的列(column)将另起一行排
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。

代码如下
<div class="row">
<div class="col-xs-9">.col-xs-9</div>
<div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
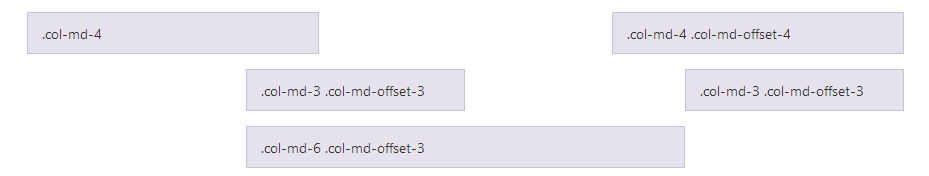
6、列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

代码如下:
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
7、综合案例展示:
在学习过上面的相关知识点之后,我们就可以利用BootStrap的栅格布局来制作一个响应式网站了,接下来我们以BootStrap的中文官网首页模板来练习下所学的知识点:
Part-1 Html 结构代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap中文文档</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="icon" href="img/favicon.ico" />
<link rel="stylesheet" href="Sass/BootStrap中文文档.css" />
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">起步</a></li>
<li><a href="#">全局 CSS 样式</a></li>
<li><a href="#">组件</a></li>
<li><a href="#">JavaScript 插件</a></li>
<li><a href="#">定制</a></li>
<li><a href="#">网站实例</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Bootstrap中文网</a></li>
</ul>
</div>
</div>
</nav>
<div class="jumbotron">
<div class="container">
<h1>B</h1>
<p>Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。</p>
<p><a class="btn btn-default" href="#" role="button">下载BootStrap</a></p>
<p class="version">当前版本: v3.3.7 | 文档更新于:2017-04-24</p>
</div>
</div>
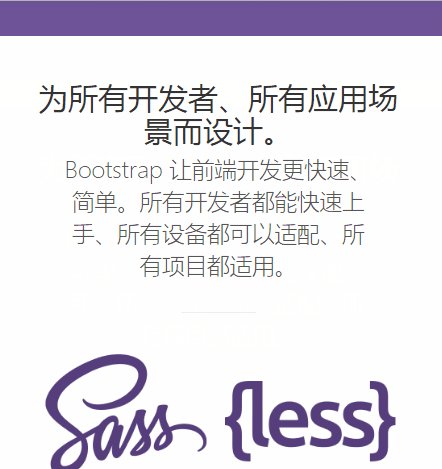
<section class="container-fluid introduce" >
<h1>为所有开发者、所有应用场景而设计。</h1>
<p>Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。</p>
<hr />
<div class="row">
<div class="col-sm-4">
<img src="img/sass-less.png" />
<h2>预处理脚本</h2>
<p>虽然可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最流行的 CSS 预处理脚本 - <a href=""> Less</a> 和 <a href=""> Sass</a> 开发的。你可以采用预编译的 CSS 文件快速开发,也可以从源码定制自己需要的样式。</p>
</div>
<div class="col-sm-4">
<img src="img/devices.png" />
<h2>一个框架、多种设备</h2>
<p>你的网站和应用能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备,这一切都是 CSS 媒体查询(Media Query)的功劳。</p>
</div>
<div class="col-sm-4">
<img src="img/components.png" />
<h2>特性齐全</h2>
<p>Bootstrap 提供了全面、美观的文档。你能在这里找到关于 HTML 元素、HTML 和 CSS 组件、jQuery 插件方面的所有详细文档。</p>
</div>
</div>
<hr />
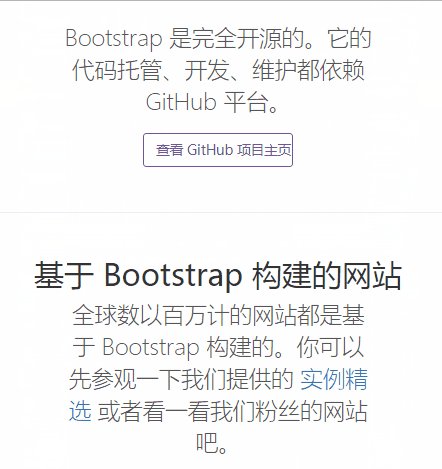
<p>Bootstrap 是完全开源的。它的代码托管、开发、维护都依赖 GitHub 平台。</p>
<a href="" class="btn btn-default">查看 GitHub 项目主页</a>
</section>
<hr />
<section class="container introduce">
<h1>基于 Bootstrap 构建的网站</h1>
<p>全球数以百万计的网站都是基于 Bootstrap 构建的。你可以先参观一下我们提供的 <a href="">实例精选</a> 或者看一看我们粉丝的网站吧。</p>
<hr />
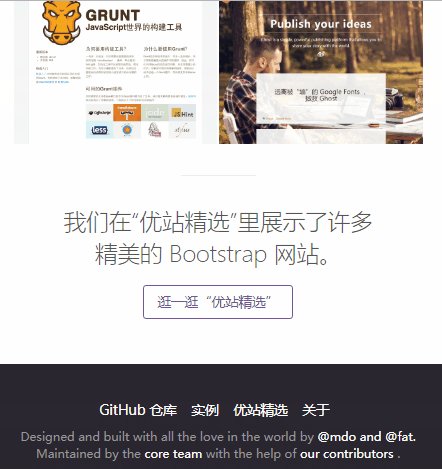
<div class="row">
<div class="col-xs-6 col-sm-3">
<img src="img/34091ac7072297a889fe986b0238e.png" />
</div>
<div class="col-xs-6 col-sm-3">
<img src="img/9aa20712a7dba02b00e73db495950.png" />
</div>
<div class="col-xs-6 col-sm-3">
<img src="img/aecc20901cc436b5cd10911302e0b.png" />
</div>
<div class="col-xs-6 col-sm-3">
<img src="img/f9c2f01fad1f23574156e0577a06c.jpg" />
</div>
</div>
<hr />
<p> 我们在“优站精选”里展示了许多精美的 Bootstrap 网站。</p>
<a href="" class="btn btn-default">逛一逛“优站精选”</a>
</section>
<footer class="footer">
<div class="container">
<ul>
<li>
<a>GitHub 仓库</a>
</li>
<li>
<a>实例</a>
</li>
<li>
<a>优站精选 <a>
</li>
<li>
<a>关于</a>
</li>
</ul>
<p>
Designed and built with all the love in the world by<a href=""> @mdo and @fat.</a> Maintained by the <a href="">core team </a> with the help of <a href="">our contributors</a> .
</p>
<p>本项目源码受 <a href="">MIT</a> 开源协议保护,文档受 <a href=""> CC BY 3.0</a> 开源协议保护。</p>
</div>
</footer>
<script src="../05-JQuery/js/jquery-3.1.1.js" type="text/javascript"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
</body>
</html>
Part-2 Scss 样式代码:
@charset "utf-8";
*{
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", sans-serif;
}
$purple:#6f5499;
.navbar-default{
background-color: white;
border: hidden;
color: $purple;
margin-bottom: 0px;
a{
color: #563D90 !important;//提高优先级
}
li:hover{
background-color: #F9F9F9;
}
.navbar-toggle{
border: hidden;
.icon-bar{
background-color: $purple;
}
}
}
.jumbotron{
background-color: $purple;
color: #FFFFFF;
background: linear-gradient(to bottom,#563d7c 0,$purple 100%);//颜色渐变公式
// height: 411px;
box-sizing: content-box;
padding: 80px 0px;
h1{
142px;
height: 142px;
font-size: 108px;
border: 1px solid #FFFFFF;
border-radius: 15%;
text-align: center;
line-height: 142px;
margin: 0 auto;
}
h1+ p{
font-size: 30px;
83%;
text-align: center;
margin: 30px auto;
}
.btn-default{
background-color: rgba(0,0,0,0);
201px;
font-size: 20px;
color: #FFFFFF;
text-align: center;
line-height: 58px;
padding: 0px;
display: block;
margin: 0 auto;
&:hover{
background-color: #FFFFFF;
color: $purple;
}
}
.version{
color: #9783b9;
font-size: 14px;
text-align: center;
}
}
.introduce{
margin-top: 80px;
>h1{
text-align: center;
font-size: 40px;
color: #333;
}
>p{
80%;
color: #555555;
font-size: 21px;
text-align: center;
margin: 10px auto;
font-weight: lighter;
}
>hr{
100px;
margin: 40px auto;
}
.col-sm-4{
img{
100%;
}
h2{
font-size: 24px;
color: #333333;
text-align: center;
}
p{
font-size: 16px;
color: #555555;
line-height: 1.5;
text-align: center;
}
}
.col-sm-3{
padding: 1px;
img{
100%;
}
}
.btn-default{
border: 1px solid $purple;
color: $purple;
padding: 10px 16px;
font-size: 18px;
display: block;
line-height: 1.333333;
margin: 20px auto;
200px;
&:hover{
background-color: $purple;
color: white;
}
}
}
@media screen and (max-992px){
.navbar-right{
display: none;
}
.jumbotron{
h1+ p{
font-size: 24px;
}
}
}
.footer{
padding: 50px 0px;
margin-top: 20px;
background-color: #2a2730;
a{
color: white;
}
ul{
padding: 0px;
list-style: none;
display: flex;
justify-content: flex-start;
li{
margin: 0px 10px;
font-weight: normal;
font-size: 18px;
}
li:first-of-type{
margin: 0px;
margin-right: 10px;
}
}
p{
color: #99979c;
margin: 0px;
}
}
@media screen and (max-768px){
.navbar-right{
display: block;
}
.jumbotron{
padding: 30px;
h1+ p{
font-size: 20px;
}
}
.introduce{
padding: 0px;
margin: 40px;
.col-sm-4{
margin: 0 -10px;
}
>p{
font-size:30px;
}
}
.footer{
ul{
justify-content: center;
}
p{
text-align: center;
margin-bottom: 10px;
}
}
}
@media screen and (max-480px){
.jumbotron{
padding: 30px;
.btn-default{
100%;
}
}
}
如有疑问,欢迎指正!