React 是一个用于构建[用户界面]的 JAVASCRIPT 库,t主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
二、React有哪些 特点?
● 1.声明式设计 −React采用声明范式,可以轻松描述应用。
● 2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。--虚拟DOM结构
● 3.灵活 −React可以与已知的库或框架很好地配合。
● 4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
● 5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
● 6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单
三、简单的解释几个概念:
① 虚拟DOM(Virtual DOM)机制:对于每一个组件,React会在内存中构建一个相对应的DOM树,
基于React开发时所有的DOM构造都是通过虚拟DOM进行,每当组件的状态发生变化时,React都会重新构建整个DOM数据。
然后将当前的整个DOM树和上一次的DOM树进行对比,得出DOM结构变化的部分(Patchs),然后将这些Patchs再更新到
真实DOM中。
优点:避免了当页面数据发生变化时,DOM也被全部更新一遍并进行重新渲染。
整个过程都是在内存中进行,减少了不必要的性能开销,因此是非常高效的。
② JSX语法:
定义:JSX=JavaScript XML,是一种在React组件内部构建标签的类XML语法。
React在不使用JSX的情况下一样可以工作,但是使用JSX可以提高组件的可读性,增强JS语义,结构清晰,抽象程度高,代码模块化。
特点:
1、元素名首字母大写
2、符合嵌套规则
3、可以写入求值表达式
4、驼峰式命名
5、不能使用javascript原生函数的一些关键词,如for和class。需要替换成htmlFor和className
6、HTML语言直接写在 JavaScript 语言之中,不加任何引号,它允许 HTML 与 JavaScript 的混写.。
优点:
1、JSX 执行更快。
2、它是类型安全的,在编译过程中就能发现错误。
3、使用 JSX 编写模板更加简单快速。
③ JSX 的基本语法规则:
遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;
遇到代码块(以 { 开头),就用 JavaScript 规则解析;
四、 React.js/Angular.js/Vue.js的对比
1、数据流(数据绑定)
① Angular 使用双向绑定即:界面的操作能实时反映到数据,数据的变更能实时展现到界面。
② Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。
③ React推崇的是函数式编程和单向数据流
即给定原始界面(或数据),施加一个变化,就能推导出另外一个状态(界面或者数据的更新)。
2、视图渲染
① AngularJS的工作原理是:HTML模板将会被浏览器解析到DOM中, DOM结构成为AngularJS编译器的输入
(NG框架是在DOM加载完成之后, 才开始起作用的)
② React 的渲染建立在 Virtual DOM 上,一种在内存中描述 DOM 树状态的数据结构。
当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
③ Vue.js 不使用 Virtual DOM 而是使用真实 DOM 作为模板,数据绑定到真实节点。
3、模块化与组件化
① Angular 依赖注入来解决模块之间的依赖问题
② Vue.js 指令只封装 DOM 操作,而组件代表一个自给自足的独立单元 —— 有自己的视图和数据逻辑操作。
③ React构建于组件之上,重要属性props,state。一个组件就是通过这两个属性的值在 render 方法里面生成这个组件对应的 HTML 结构。
4、语法与代码风格
①Angular 2 依然保留以 HTML 为中心。Angular 2 将 “JS” 嵌入 HTML。
② Vue.js Vue 也是以 HTML 为中心,将 “JS” 嵌入 HTML,但是进阶之后推荐的是使用 webpack + vue-loader 的单文件组件格式。
③ React 推荐的做法是 JSX + inline style,也就是把 HTML 和 CSS 全都整进 JavaScript
二、React.js的模板语法
一、文件导入
<script src="js/react.js"></script>
<script src="js/browser.min.js"></script>
<script src="js/react-dom.js"></script>
这里需要注意的是这三个文件必须首先加载!并且react.j文件要放在最前面进行导入! react.js是react.js的核心库。 react-dom.js提供与DOM相关的功能。而 browser.js是将JSX语法转化为JAVASCRIPT语法。
二、模板语法
之后创建script标签,我们的核心JSX语法就写在标签内部:

这里需要注意的地方是:<script> 标签的 type 属性为 text/babel 。凡是使用 JSX 的地方,都要加上 type="text/babel" 。
tips: 在react 0.14前,浏览器端实现对jsx的编译依赖jsxtransformer.js 在react 0.14后,这个依赖的库改为browser.js。 页面script标签的type也由text/jsx改为text/babel。
接下来我们写一个简单的小案例,利用React.js打印输出语句,代码如下:
<script type="text/babel">
/*一、基本结构:
ReactDOM.render() 是react中的最基本的方法,作用是将模板转为HTML语言,并将其插入到DOM节点中。
*/
ReactDOM.render(//render:渲染的意思
<h1>你好,React!</h1>,
//必须使用JavaScript原生的getElementByID方法,不能使用jQuery来选取DOM节点;
document.getElementById("example1")
)
</script>
使用上面语句就可以打印输出语句“你好,React!”,这就实现了简单的案例。

接下来我们介绍一下,React.js中的CSS样式书写方式,与原生分离式写法有很大不同:
① React 推荐使用内联样式!(使用小驼峰法则)
② React 会在指定元素数字后自动添加 px 。
<script type="text/babel">
var myStyle ={ //传入一个样式数组
fontSize: 100,
color: 'red'
};
var testStyle ={
800,
heigth:500,
backgroundColor:"yellow"
};
ReactDOM.render(
<div style = {testStyle}>
<h1 style = {myStyle}>这段文字使用了内联样式</h1>
</div>,
document.getElementById('example')
)
</script>
显示效果如下:

接下来我们在模板插入 JavaScript 变量,以数组为例,看一下会是什么效果?
<script type="text/babel">
var arr = [
<h1 key="1">这是数组元素1</h1>,
<h2 key="2">这是数组元素2</h2>,
<h3 key="3">这是数组元素3</h3>,
];
ReactDOM.render(
<div>{arr}</div>,
document.getElementById("example")
)
</script>
代码的运行结果如下:

以上我们可以看到JSX 允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员。
一、什么是组件?
组件化思想在React.js中很重要,eact 允许将代码封装成组件,然后像插入普通 HTML标签一样,在网页中插入这个组件。
二、组件的创建以及输出
创建:
var HelloMessage = React.createClass({ render:function (){ return } }) 输出:使用伪标签 实例化组件类并输出信息 <HelloMessage />
下面我们创建一个组件来实现一个简单的功能:
<script type="text/babel">
var HelloMessage = React.createClass({
render: function() {
return <h1>这是一个自定义组件---{this.props.name}---{this.props.age}</h1>
// <p>这是个测试标签</p>;
}
});
//输出组件
ReactDOM.render(
<HelloMessage name = "这是组件的name属性!" age = "这是组件的age属性!"/>,
//在调用组件的时候,如果想要多次调用组件,也需要给组件设置一个根标签
<div>
<HelloMessage name="这是组件的name属性!" />
<HelloMessage age="这是组件的age属性!" />
</div>,
document.getElementById('example')
);
</script>
上面代码运行结果如下:

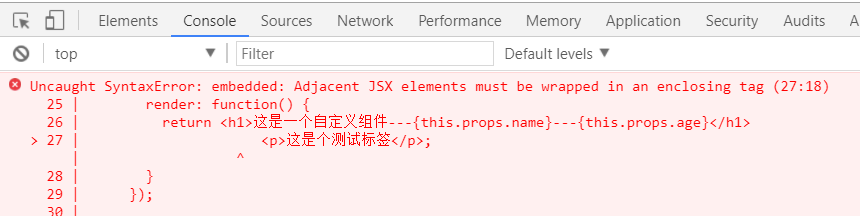
在上述代码中,如果我们将 <p>这是个测试标签</p> 放开控制台会报错如下:

原因是因为组件类只能包含一个顶层标签(根标签),可以嵌套标签例如我们可以将上述组件类写成如下格式:
var HelloMessage = React.createClass({ render: function() { return <h1> 这是一个自定义组件---{this.props.name}---{this.props.age} <p>这是个测试标签</p> </h1> } });
运行时就不会再报错,结果如下所示:

在声明与调用组件的时候我们需要注意以下几点:
注意:
① 自定义的 React组件类名以大写字母开头,使用大驼峰法则命名!
② 所有的组件都必须拥有自己的render!
③ 组件类只能包含一个顶层标签(根标签),可以嵌套标签!
④ 组件可以任意加入属性,其属性属可以在组件类的 this.props.对象上获取。(组件的所有子节点)
Tips: 在添加属性时,
class 属性需要写成 className ,
for 属性需要写成 htmlFor ,
这是因为 class 和 for 是 JavaScript 的保留字
复合组件:创建多个组件来合成一个组件,即把父组件的不同功能点进行分离
<script type="text/babel">
var BaseModule = React.createClass({
render:function(){
return(
<div>
<Module title={this.props.title} />
{/* <h2>作品:{this.props.title}</h2>*/}
<p>作者:{this.props.author}</p>
</div>
)
}
});
var Module = React.createClass({
render:function(){
return(
<h2>{this.props.title}</h2>
)
}
});
ReactDOM.render(
<BaseModule title="围城" author="钱钟书" />,
document.getElementById('container')
);
</script>
上述复合组件运行结果如下:

好了。第一篇React的介绍就先这么多了,通过这些实例我们也大致了解了React所谓混写的概念以及其便捷性,和Vue等框架孰优孰劣现在还不能太早下定论,在以后的几篇文章里我们将会更深一步的了解下它们的异同再做比较。