---本方法来自网上,因最近项目需求,解决了三天未果,最终发现此文并测试可用。
一个
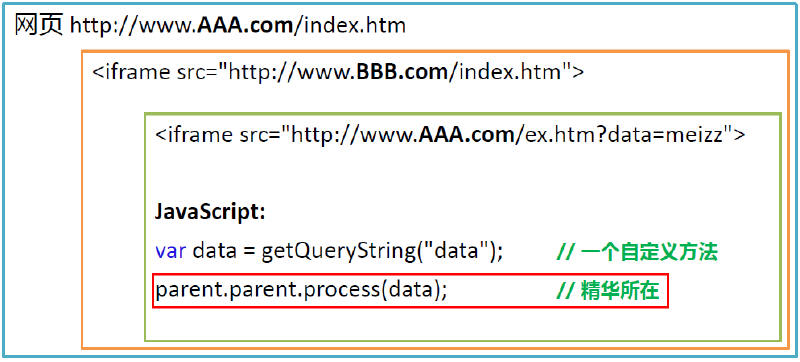
非常优雅绝妙的解决方案!话不多说,直接上解决方案原理图:
该图要解决的问题说明如下:
在AAA.com域名下的index.htm页面中内嵌了BBB.com域名下的一个页面index.htm,正常情况下iframe内部的index.htm页面是无法访问父页面index.htm中的任何dom对象或者js函数的,因为跨域,但我们经常又需要做一些参数回传的事情怎么办呢?以上的这种实现方式就很好的解决了这个问题;
解决方案的关键优雅之处在于:浏览器虽然会禁止js跨域访问页面中的对象,但对于iframe的层级关系引用并没有做限制,即parent仍然可用;该方案就是利用了2层内嵌iframe、使用第二级iframe中的页面与parent.parent的页面是同域名的关系,从而避免跨域问题实现两个页面间相关数据的传递,本质上就是利用parent.parent实现对父父页面中js的回调!
举个实际的案例吧:
功能描述:
A域名下的页面index.htm中内嵌了一个iframe页面,iframe内引用的是B域名的sub-index.htm页面,但是为了避免出现在index.htm页面中出现滚动条,我们需要明确知道sub-index.htm页面的高度和宽度,可是sub-index.htm的页面内容是不可控的,可能会根据不同用户页面大小会不一样;问题就是如何把sub-index.htm页面的高度和宽度传递给index.htm页面?
具体解决:
1、在index.htm页面中声明一个js函数process(height, width);用来实现设置页面内iframe的高度和宽度;
2、在sub-index.htm页面中再内嵌一个隐藏的iframe,iframe的src指向A域名下的页面ex.htm?height=xx&width=yy,该页面没有任何内容,只是用来传递sub-index.htm页面加载完之后的宽度和高度这两个数据的,页面内js拿到request中的参数之后直接调用parent.parent.process(height, width);完成对父页面宽度和高度的设置;
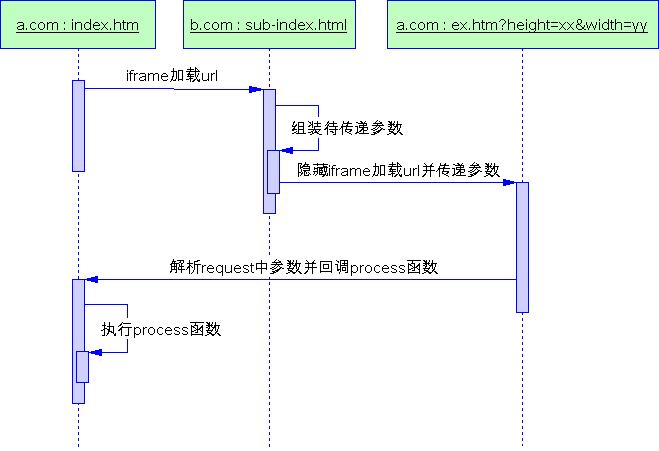
看如下的这个时序图: