鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html
-----------------------------------------------------------------------------------------------

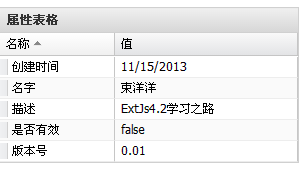
属性表格扩展自EditGrid,所以可以直接编辑右边的内容。注意,只有右边的,即使你单击左边的单元格,编辑器也只会出现在右边。
实际上,我们可以用散列表来形容PropertyGrid,左边可以看做key,右边的是value。key是由我们指定好的,用户只需要修改对应的value即可。对于某些属性而言,配置很方便。呵呵,是不是很像map。对了,下面的数据,你也可以用Java的HashMap或有键值对的组合来传递,通过Ext.ajax来实现。代码方面,因为只有两列,所以我们不用担心columns,store的部分确定是key和value的组合,因此也不用再分几步准备。下面用代码创建一个瞧瞧:
/** * Grid * 此js演示了属性表格控件--PropertyGrid的配置 */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ var grid = new Ext.grid.PropertyGrid({ title:'属性表格', //表格标题 autoHeight:true, //有了它就不需要我们为div指定style 300, renderTo:'grid', viewConfig:{ forceFit:true }, source:{ //json数据里指定了一组key和value "名字":"束洋洋", "创建时间":new Date(Date.parse('2013/11/15')), "是否有效":false, "版本号":.01, "描述":"ExtJs4.2学习之路" } }); //只能看不能动,通过以下方式实现 /* grid.on("beforeedit",function(e){//on:向本对象添加一个事件处理函数(addListener的简写方法) e.cancel = true;//设置为true或者处理函数返回false取消编辑. return false; }); */ });
大家看了肯定会明白,某些表单的功能也可以用PropertyGrid来实现,是不是方便多了,看起来互动性更强了?
虽然PropertyGrid默认是提供编辑功能的,但是在某些情况下,也希望它只用来显示数据,这时就需要禁用PropertyGrid中的编辑功能。PropertyGrid中并没有直接提供可以开关编辑功能的参数,但我们可以通过Ext的事件监听器实现这一功能,具体代码在上面已经有了。