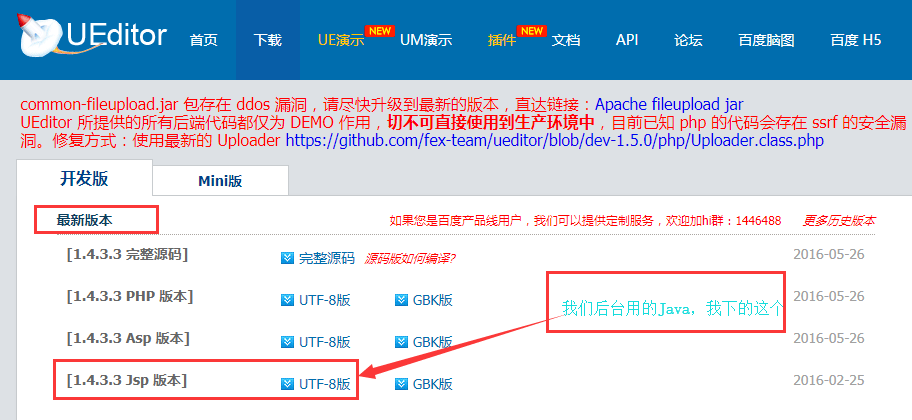
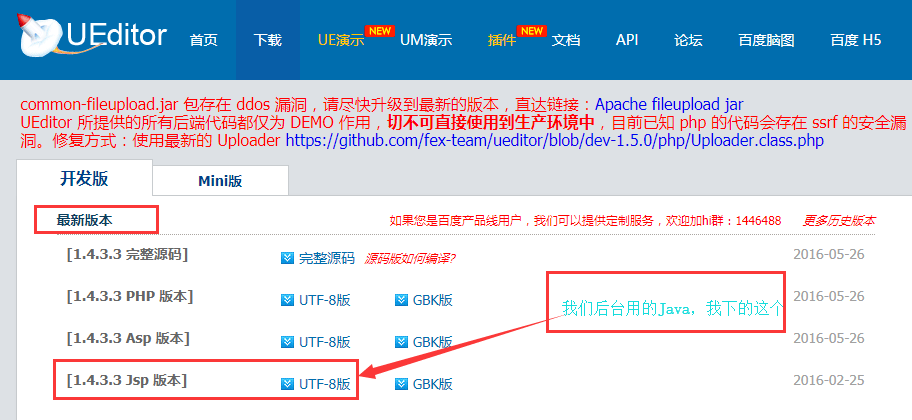
1.前期工作,访问百度富文本官网下载相应的百度富文本文件,根据后端用的技术下载相应的版本,建议下载最新版UTF-8版 (有图有真相,看图)
https://ueditor.baidu.com/website/download.html

2.将下载好的文件解压,存放在项目位置下:
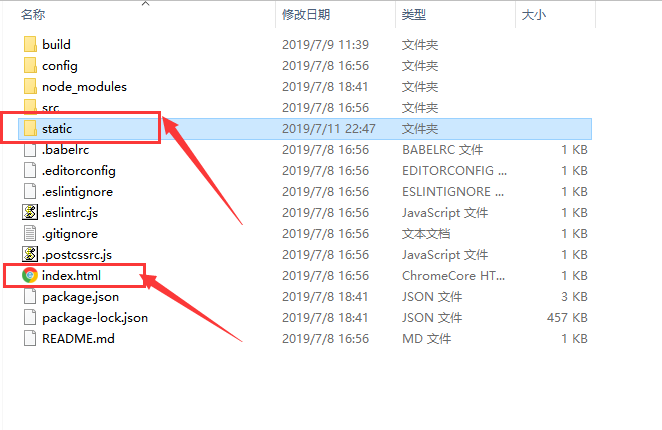
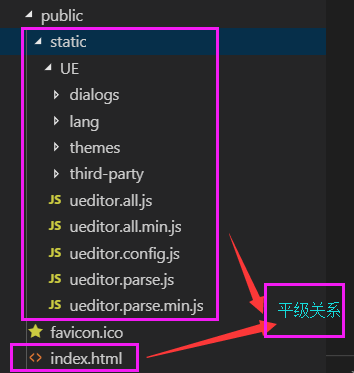
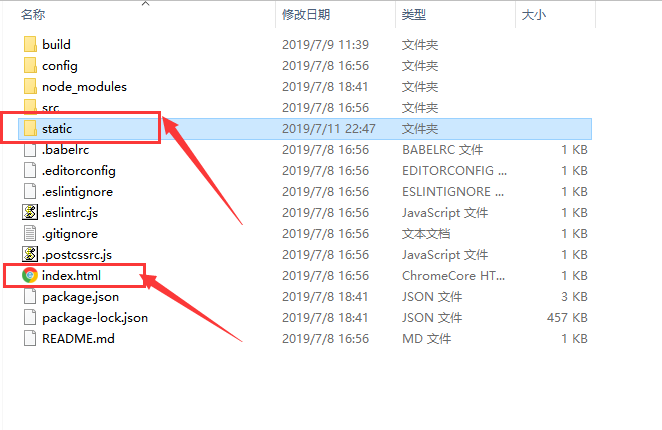
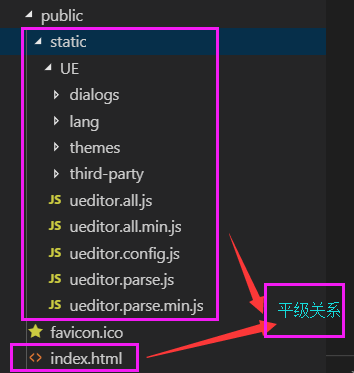
>1.如果是在vue脚手架中集成百度富文本框,则将解压后选取部分文件新建文件夹UE,放在其下面,之后放在与index.html平行下的地方如图所示:


>2.如果是在vue-element-admin或者iview-admin中集成百度富文本框,则将解压后选取部分文件新建文件夹UE,放在其下面,之后放在与index.html平行下的地方,需要新建文件夹static 如图所示:

注意的点:有人会问为什么,不放在src的下面,非要和index.html平级?
值得说的是你不知道,后面操作上传图片等上传按钮的时候,加载的是UE下html文件,vue框架只有一个index.html模板,其他都是路由加载模块,放在src的下面代码经 过压缩后,上传后再次嵌入整个框架,也就是index.html模板。所以放在与index.html平级下,点击富文本上传等功能时候,就会单个加载UE下html文件,也不会报已下 错误:
codemirror.js:1 Uncaught SyntaxError: Unexpected token <
ZeroClipboard.js:1 Uncaught SyntaxError: Unexpected token <
ueditor.all.min.js:11 Uncaught ReferenceError: ZeroClipboard is not defined
at a (ueditor.all.min.js:11)
at ueditor.all.min.js:11
at HTMLScriptElement.i.onload.i.onreadystatechange (ueditor.all.min.js:7)
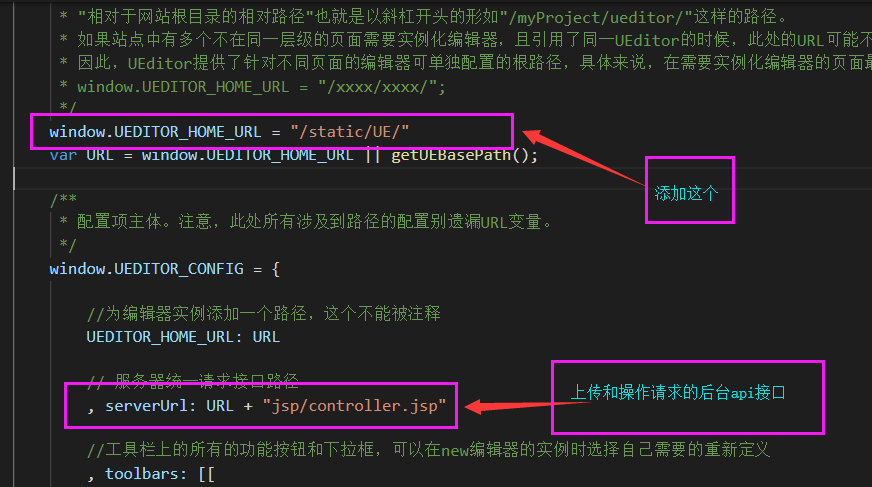
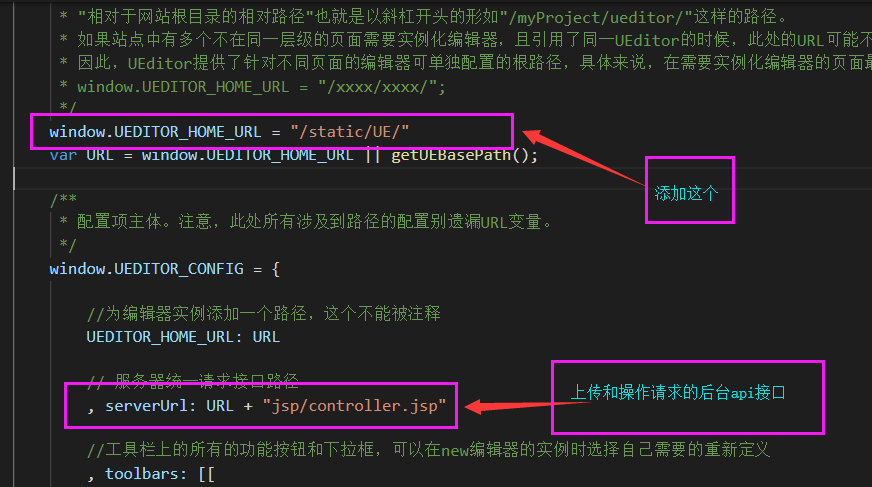
3.修改UE下ueditor.config.js中的路径

4.在项目main.js中引入UE下的js
import '../public/static/UE/ueditor.config.js'
import '../public/static/UE/ueditor.all.min.js'
import '../public/static/UE/lang/zh-cn/zh-cn.js'
import '../public/static/UE/ueditor.parse.js'
可引入,也可不引入
import '../public/static/UE/themes/default/css/ueditor.css'
样式必须引入
5.编写百度百度富文本vue的组件,位置任一放
<template>
<div>
<script :id="id" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: "UE",
data() {
return {
editor: null
};
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
},
id: {
type: String
}
},
mounted() {
const _this = this;
this.editor = window.UE.getEditor(this.id, this.config); // 初始化UE
this.editor.addListener("ready", function() {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
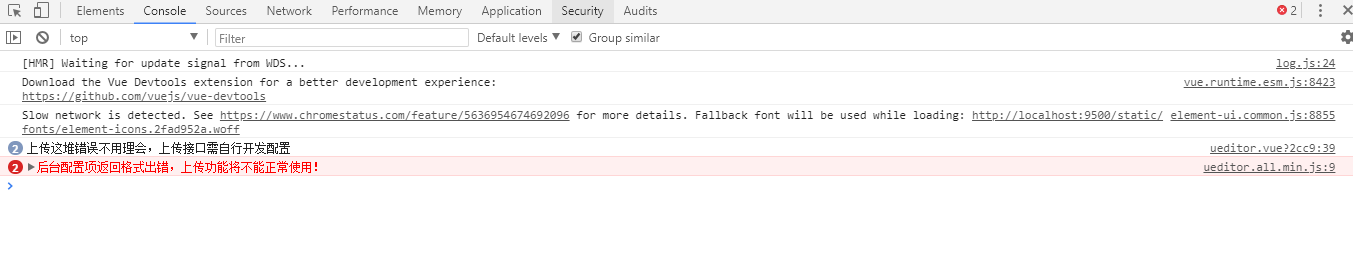
console.log("上传这堆错误不用理会,上传接口需自行开发配置");
},
methods: {
getUEContent() {
// 获取内容方法
return this.editor.getContent();
},
getUEContentTxt() {
// 获取纯文本内容方法
return this.editor.getContentTxt();
}
},
destroyed() {
this.editor.destroy();
}
};
</script>
6.在模块中使用,刚封装好的百度富文本编辑器.vue组件,引入路径看你存放组件的位置,注册后使用
<template>
<div class="components-container">
<div class="info">
UE编辑器示例
<br />需要使用编辑器时,调用UE公共组件即可。可设置填充内容defaultMsg,配置信息config(宽度和高度等),可调用组件中获取内容的方法。支持页面内多次调用。
</div>
<button @click="getUEContent()">获取内容</button>
<button @click="getUEContentTxt()">获取无文本内容</button>
<div class="editor-container">
<UE :defaultMsg="defaultMsg" :config="config" :id="ue1" ref="ue"></UE>
<UE :defaultMsg="defaultMsg" :config="config" :id="ue2" ref="ue2"></UE>
</div>
</div>
</template>
<style>
.info {
border-radius: 10px;
line-height: 20px;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
</style>
<script>
import UE from "../../components/ueditor.vue";
export default {
components: { UE },
data() {
return {
defaultMsg:
'<span style="orphans: 2; widows: 2; font-size: 22px; font-family: KaiTi_GB2312; "><strong>夏钧姗:成功的投资需具备哪些心态和掌握哪些重要止损位</strong></span>',
config: {
initialFrameWidth: null,
initialFrameHeight: 350
},
ue1: "ue1", // 不同编辑器必须不同的id
ue2: "ue2"
};
},
methods: {
getUEContent() {
let content = this.$refs.ue.getUEContent(); // 调用子组件方法
this.$notify({
title: "获取成功,可在控制台查看!",
message: content,
type: "success"
});
console.log(content);
},
getUEContentTxt() {
let content = this.$refs.ue.getUEContentTxt(); // 调用子组件方法
this.$notify({
title: "获取成功,可在控制台查看!",
message: content,
type: "success"
});
console.log(content);
}
}
};
</script>
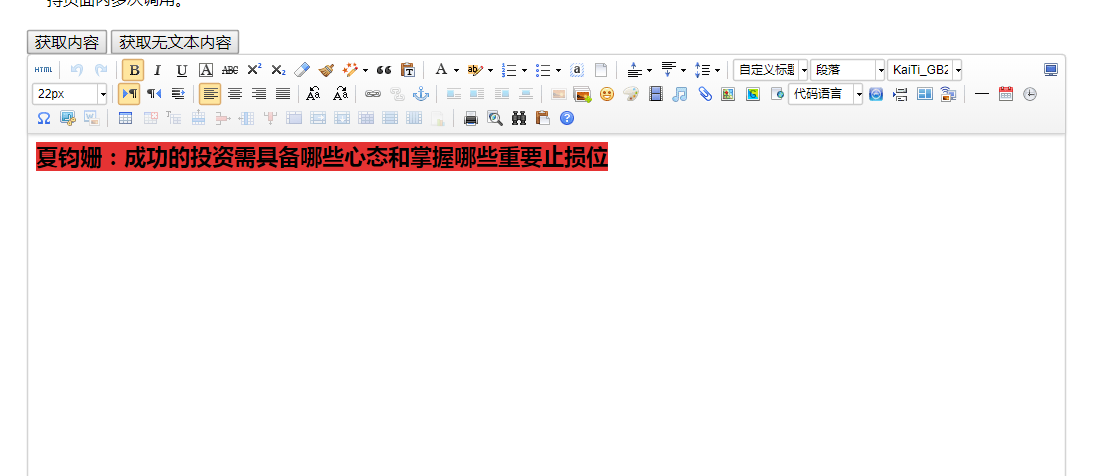
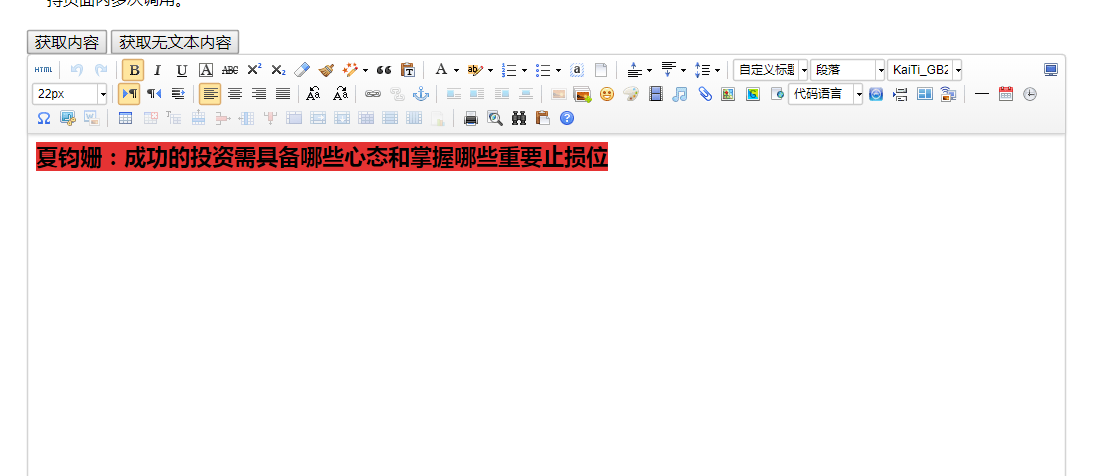
7.运行项目效果如图:

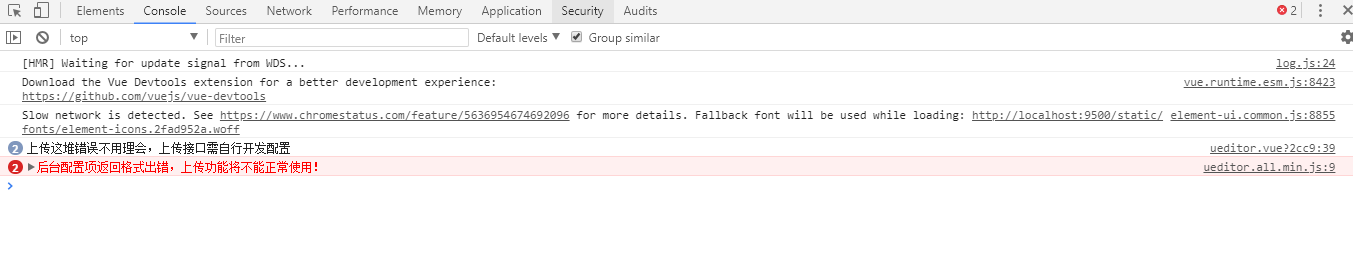
8.会出现这样的报错,是由于后端无配置接口请求,后续完善

觉得不错就关注点赞,欢迎评论不足之处,后期上传GitHub案例