Ajax补充:阮一峰
Ajax准备知识:
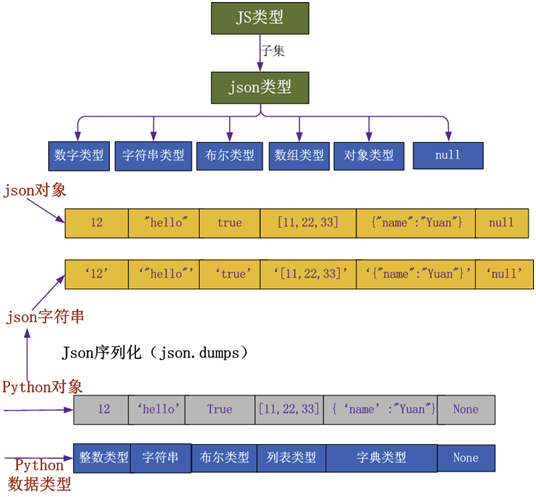
1.什么是json:
json是一中轻量级的数据交换的格式.
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。

合格的json对象,如下示例:
["one", "two", "three"]
{"one": 1, "two": 2, "three": 3}
{"names": ["张三", "李四"]}
[{ "name": "张三"}, {"name": "李四"}]
不合格的json对象,如下示例:
{name: "张三", 'age': 32} // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{"name": "张三", "age": undefined} // 不能使用undefined
{"name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
2、stringify与parse方法
JSON.parse() 用于将一个JSON字符串转换为JavaScript对象,例如:
console.log(JSON.parse('{"name":"Yuan"}'));
console.log(JSON.parse('{name:"Yuan"}')) ; // 错误,不是JSON字符串
console.log(JSON.parse('[12,undefined]')) ; // 错误,不是JSON字符串
JSON.stringify() 用于将JavaScript值转换为JSON字符串,例如:
console.log(JSON.stringify({'name':"egon"})); // 结果为:{"name":"egon"}
3、json与python数据类型的对应关系(摘自python官网中)
'''
+-------------------+---------------+
| Python | JSON |
+===================+===============+
| dict | object |
+-------------------+---------------+
| list, tuple | array |
+-------------------+---------------+
| str | string |
+-------------------+---------------+
| int, float | number |
+-------------------+---------------+
| True | true |
+-------------------+---------------+
| False | false |
+-------------------+---------------+
| None | null |
+-------------------+---------------+
'''
Ajax
1.ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
同步交互:客户端发出一个请求后,需要等待服务端响应结束后,才能发出第二个请求.
异步交互:客户端发出一个请求后,不需要等待服务器响应结束,就可以发出第二个请求.
2.ajax的特点:
1.异步交互
2.浏览器局部刷新
3.优点:
1.ajax使用JavaScript 技术向服务器发出异步请求
2.ajax无需刷新整个页面
4.基于jquery的ajax实现
<form> 用户名 <input type="text" id="user"> 密码 <input type="password" id="pwd"> <input type="button" value="提交" id="login_btn"><span class="error"></span> {% csrf_token %} </form> <script> $("#login_btn").click(function () { // 发送Ajax请求登录认证 $.ajax({ url:"/login/", type:"post", data:{ user:$("#user").val(), pwd:$("#pwd").val(), csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val() }, success:function (response) { var res=JSON.parse(response); if (res.user){ // 登陆成功 location.href="/index/" }else{ // 登录失败 $(".error").html(res.error).css("color","red"); setTimeout(function () { $(".error").html("") },1000) } } }) }) </script>
5.ajax 的案例
1.检查用户是否已经被注册:
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
2.基于ajax进行登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,成功,则跳转到首页,否则,在页面上显示相应的错误信息。
场景:

补充:jquery的each循环
1.循环数据:
var arr=[123, 5, 67, 8, 98, 34] $.each(arr,function ,(i,j)){ console.log(i,j) #i是索引,j是数值 }
2.循环遍历对象(obect类型)
var obj={"name":"alex", "age": 18}
$.each(obj,function(i,j){
console.log(i,g)
})
3.循环每一个标签
标签:
<ul> <li>商品</li> <li>订单</li> <li>购物</li> <li>物流</li> </ul>
$("ul li").each(function(i,j){ // i是索引,j是当前循环DOM对象
console.log($(this).html()); // $(this)是当前循环的JQuery对象
});
注意:json中的数组有foreach()的方法,jquery有each()的方法
4.ajax的post请求伪造跨域请求
浏览器向服务器发送了一个post请求,要携带服务器发送过来的令牌*(token,cookie,session),所以,在页面添加{{csrf_token}},在得到这个页面的时候也就得到了一个input输入框<input type="hidden" name="csrfmiddlewaretoken" value="一个随机的字符串"</input> ,我们在发送ajax请求的时候,将这个参数构建成一个键值对发送过去就ok了.
文件上传
1.请求头ContentType
ContentType:指的是请求体的编码类型,常见的有三种
1.application/x-www-from-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8
user=yuan&age=22
示例:ajax以application/x-www-form-urlencoded方式提交数据(实现一个简单计算器)
模板部分:
<div>
<input type="text" id="num1"> +
<input type="text" id="num2"> =
<input type="text" id="res">
<input type="button" class="calbtn" value="提交">
</div>
<script>
// ajax默认发送发送格式也是urlencoded
$(".calbtn").click(function () {
var num1 = $("#num1").val()
var num2 = $("#num2").val()
$.ajax({
url:"/cal/",
type:"post",
data:{
num1: num1,
num2: num2,
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
success:function (response) {
console.log(response);
$("#res").val(response)
}
})
});
</script>
视图部分:
def cal(request):
# Django将接收到的urlencoded格式数据拆包成字典形式放到request.POST中
num1 = request.POST.get("num1")
num2 = request.POST.get("num2")
sum = int(num1) + int(num2)
return HttpResponse(str(sum))
2.multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。直接来看一个请求
POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="user" yuan ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867(http://www.ietf.org/rfc/rfc1867.txt) 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
3)application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
示例:ajax发送json格式数据(实现一个简单的计算器)
模板部分:
<script> $(".calbtn").click(function () { var num1 = $("#num1").val() var num2 = $("#num2").val() $.ajax({ url:"/cal/", type:"post", contentType:"json", // 需要客户端告诉服务端发送的是json格式 data:JSON.stringify({ num1: num1, num2: num2, // csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val() // 这时csrfmiddlewaretoken不能再这样发,下面说明解决办法 }), success:function (response) { console.log(response); $("#res").val(response) } }) }); </script>
视图部分:
def cal(request): print(request.body) # b'{"num1":"11","num2":"22"}' data_json = request.body.decode("utf8") import json data_dict = json.loads(data_json) num1 = data_dict.get("num1") num2 = data_dict.get("num2") sum = int(num1) + int(num2) return HttpResponse(str(sum))
总结:form表单请求不能提交json格式数据,ajax请求可以支持提交以上三种数据格式,但用于json最多。
2.文件上传
1.基于form表单上传
模板部分:
<form action="/file_put/" method="post" enctype="multipart/form-data">
姓名<input type="text" name="user">
文件<input type="file" name="file_obj">
<input type="submit">
<form action="/file_put/" method="post" enctype="multipart/form-data">
姓名 <input type="text" name="user">
文件 <input type="file" name="file_obj">
<input type="submit">
</form>
小问题:在form表单添加视图函数中的路径 的时候,如果添加路径后访问页面报错,就在settings.py中把
'django.middleware.csrf.CsrfViewMiddleware',注掉.
视图部分
import os from mybms import settings def fileput_form(request): print(request.body) # 原始的请求体数据(只有post请求才有请求体,所以只有post请求时request.body才有值) print(request.GET) # GET请求数据 print(request.POST) # POST请求数据 print(request.FILES) # 上传的文件数据 # <MultiValueDict: {'file_obj': [<InMemoryUploadedFile: Desert.jpg (image/jpeg)>]}> file_obj = request.FILES.get("file_obj") # 获取文件对象,即该文件句柄 # 文件对象有一个name属性,获取文件名称字符串 print(file_obj.name) # Desert.jpg path = file_obj.name path = os.path.join(settings.BASE_DIR,"media","img",path) with open(path,"wb") as f: for line in file_obj: # 读文件 f.write(line) # 写文件 return HttpResponse("OK")
2.基于ajax的文件上传
模板部分:
<div> 姓名<input type="text" id="user"> 文件<input type="file" name="file_obj" id="file"> <input type="button" class="filebtn" value="提交"> <p class="msg"></p> </div>
<script> $(".filebtn").click(function () { var formdata= new FormData(); //使用formdata,拿到请求的内容// formdata.append("file_obj",$("#file")[0].files[0]);// 拿到提交文件的文件名// formdata.append("user",$("#user").val());//拿到姓名// $.ajax({ url:"/file_put/", type:'post', processData:false, //必须要加的属性 contentType:false,//也是必须要加的属性 data:formdata,//传入拿到的请求内容 success:function (response) { console.log(response); if (response =="ok"){ $(".msg").html("提交成功!") } } }) });
视图部分:
def file_put(request): file_obj=request.FILES.get("file_obj")#拿到文件对象 name=file_obj.name#拿到文件名 path=os.path.join(settings.BASE_DIR,"media","img",name)#给存储文件夹拼接路径 with open(path,"wb") as f : 写入拼接好的路径 for line in file_obj: f.write(line) return HttpResponse("OK")
3、补充:ajax以post请求方式发送json格式数据时,解决csrf_token的forbidden的方法
了解原理:Django服务器获取csrfmiddlewaretoken与后边的随机字符串这个键值对有两种方式,一个是我们之前所学的去request.POST中取,还有另外一种方式,Django会去请求头中去找,而ajax以post请求方式发送json格式数据时,request.POST中没有这个键值对,所以我们可以用如下方式解决,即在发送ajax请求时,加一个请求头,代码如下:
首先要引入一个jquery.cookie.js文件,这是jquery操作cookie的文件,如下:
<script src="/static/js/jquery.cookie.js"></script>
$.ajax({
headers:{
"CSRFToken":$.cookie('csrftoken')
},
})
检查浏览器的请求头:
|
1
|
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryaWl9k5ZMiTAzx3FT |
