在微信小程序项目中 肯定会存在很多功能和样式上相似的部分 面对这种情况 只是单单的ctrl+c ctrl+v 就显得很low了,而且也不便于后期维护那么这时候 使用微信小程序中的自定义组件功能就很合适了.
那么该怎么使用自定义组件呢
首先 推荐建立一个专门放置组件模块的文件夹 component

建立一个test文件夹,里面放置你的组件代码文件(js json wxml wxss)其实就和新建一个page一样 在微信小程序官方开发工具中是有 新建Component 这个选项的

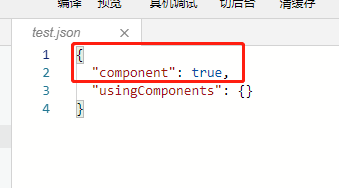
建立好之后,在test.josn文件中添加字段 component:true 这个字段表明这是一个组件,这个字段在新建的页面的json文件中是没有的,官方默认它为false,也就是非组件

然后你就可以像编写页面一样编写组件逻辑代码,以及样式和页面开发是完全一样的 说到这里爱思考的同学可能会有这样的想法,如果我在组件中某些元素定义的class名和页面中的元素class名一样的话,会不会出现覆盖的情况,
注意在组件wxss中不应使用ID选择器、属性选择器和标签名选择器,否则会覆盖至使用组件,的页面的样式 尽量使用class 除非你能够清晰的清除他们的关系
定义组件完成之后下面就可以使用了 使用的方法打开要使用组件test的page下的json文件

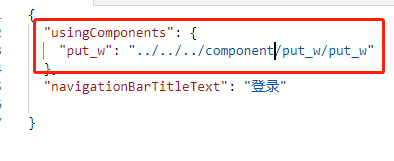
添加usingComponents:{},这个字段表明,此page使用的组件有哪些,其中键:值关系为{表明你要为使用的组件定义的name:组件文件的路径(一定要指定到文件那一级)}
至此组件的定义及使用就结束了,但是,假设当前page需要将某个值传递至组件内,又该如何怎
么办呢
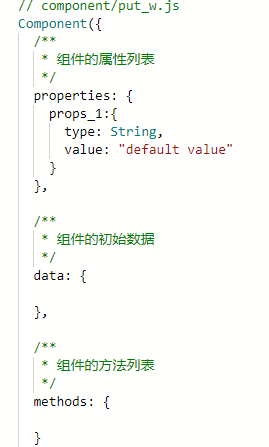
打开组件test的js文件

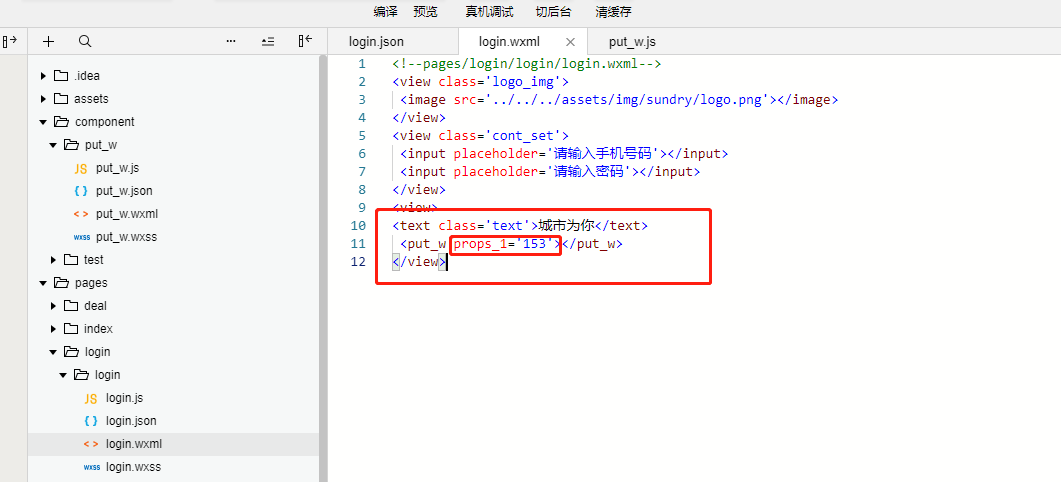
在使用组件的page上添加组件标签

可以看到这里有个属性properties 这个类似于vue中的props,你可以再次定义字段 然后在组件标签上像html标签自定义属性一样为其赋值